Since it’s so easy to create simple iOS and Android apps with Marcode we thought, let’s create a few to get you started.
All of these projects are ready to be taken all the way from Sketch or Icons8 Lunacy and out to Xcode or Android Studio, using our unique built-in Ionic Capacitor feature. Neat.
It’s a way to get you inspired of what you actually can do with our app, straight from inside Sketch or Icons8 Lunacy.
Not only that, we, of course, want to show you the finished apps. So, we published them to our Apple Developer account and are distributing them using TestFlight.
So, how can you apply these for your projects?
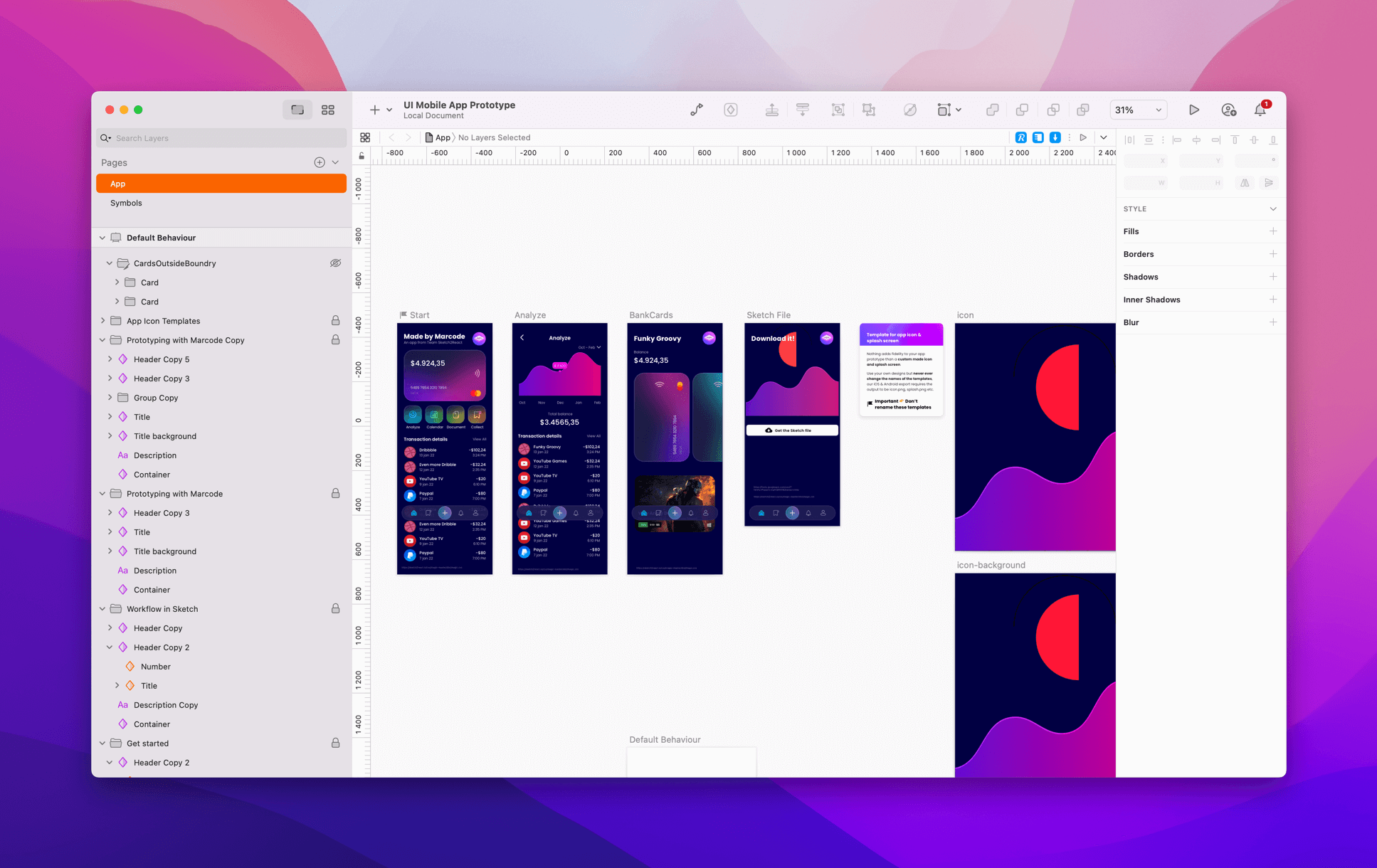
Download the Sketch files. Study them. As you can see, we have used just a couple of our components:
- {prototype} and {prototype-fluid}
- {link} for creating an outgoing URL on one of the Artboards (app pages)
- {button-primary} for an outgoing URL button link
Don’t have Sketch? Open them up in the 100% free Icons8 Lunacy 8.
Do I need to know code?
Use these projects to practice the steps that are needed after you have exported from Marcode as a Capacitor project. Take it from personal experience coming from one with very little previous knowledge of shipping apps from Xcode, it’s just a matter of learning the methods.
None of the steps required to get your app from Sketch, or Icons8 Lunacy, to Xcode (or Android Studio) all the way to, in our case, TestFlight require any code knowledge. Nada. Sip. Trust me on this one.
What it does require is for you to have patience while learning how to navigate the world of publishing apps, even if it’s only for internal distribution, a few hard learned lessons are ahead of you.
If you are stubborn innately, you will be fine. The reward is astonishing. All of a sudden, you realize, you have actually managed to publish a real app. For me, that was 100% impossible before Marcode app.
Have fun folks!
PS. Hey, by the way, here’s a few handy ”shortcuts” you can use while building your own apps:
- Curly brackets { }
- Square brackets [ ]