Namaste. In this video tutorial for Marcode we are going to learn a couple of really handy techniques:
- Compare when and why you should use {prototype-fluid} instead of {prototype}
- Why it’s always a great idea to compress your image assets after exporting from Marcode app
- How to update your HTML after you realize in Xcode (or Android Studio) that you need updating a few thingies
- What to do after you have run the npx cap sync command in Xcode
- How to run three iOS simulators at the same time (sad computer, happy designer)
No wonder this became one of the longest video tutorials I have made since forever.
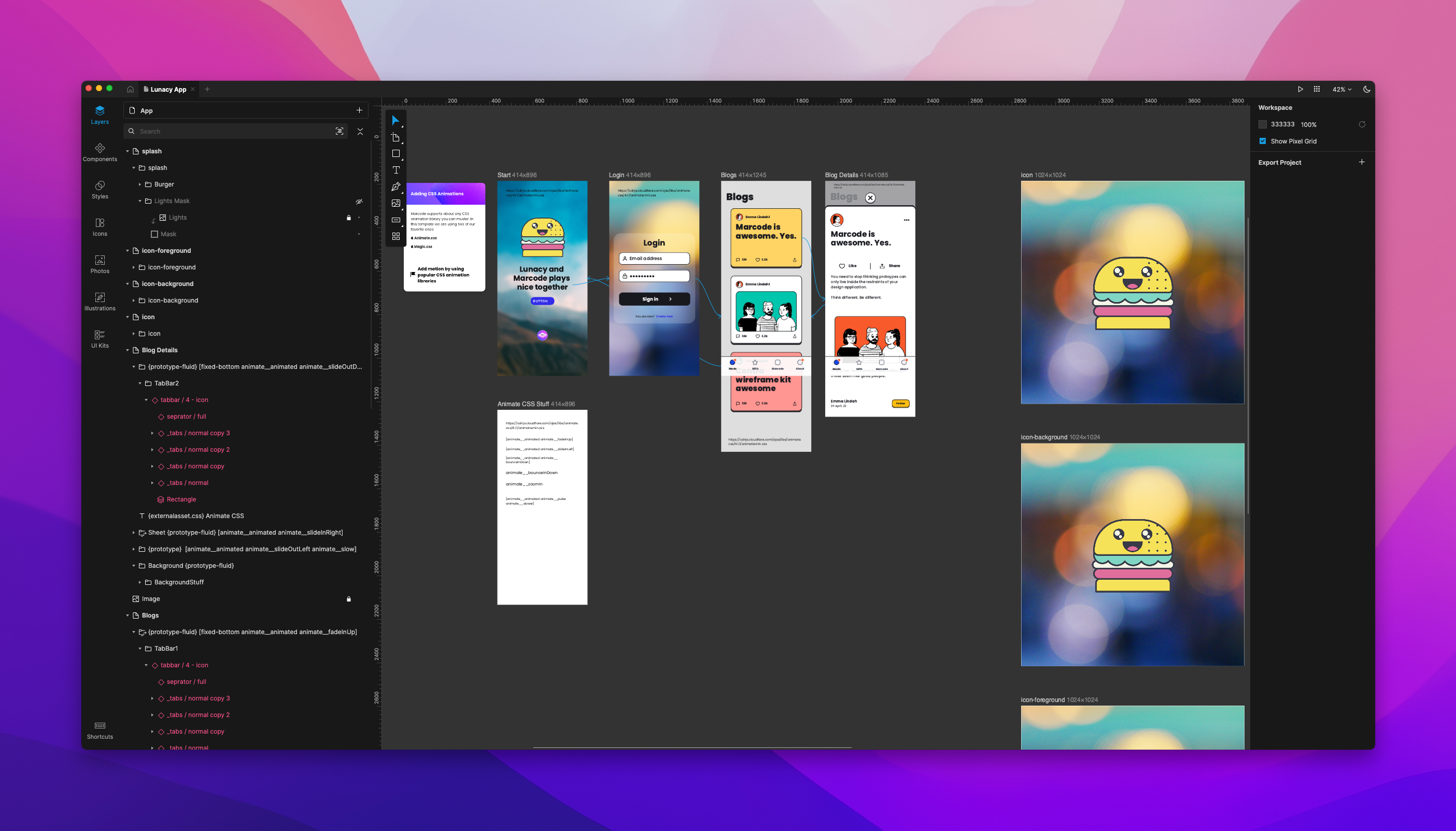
We used the excellent free design app Icons8 Lunacy for this, but everything is exactly the same for when using Sketch app.
What is this dark magic?
Our companion app Marcode translates the markup you attach to groups and layers inside Icons8 Lunacy or Sketch app to code. We then use Ionic’s Capacitor build system for getting everything out to iOS and Android.
For this tutorial we used only two of our components:
- Groups called {prototype} and {prototype-fluid} which we added all of our design elements into
- The we used {externalasset.css} to add cross-browser CSS animations from a library we love, called Animate.style
Going from Icons8 Lunacy or Sketch app directly out to a real code environment has never been easier. Sketch to Xcode and iOS, Sketch to Android app. With Marcode app you can do both, using the exact same file, and the same exported HTML, CSS and Javascript.
Download the resource files

Seeing is always believing, yes? Here’s the Icons8 Lunacy file that we used inside the tutorial.
Here’s the exact same file, but opened up and saved inside the very latest version of Sketch app.
Test the prototype on your iPhone
Test the demo app on your iPhone
Since Marcode has built-in support for creating Xcode projects, we went all the way and uploaded it to our App Store Connect account. There we enabled a very neat feature called Public Link, that enables sharing iOS prototypes really smooth and easy. Gotta love Apple.
Common, don’t tell me you are not impressed by now. All of this, using no coding at all.
ProTip! You see those flashing background loading thingies? You can fix those easily by attaching a fade in animation from the very same animation library that we are using elsewhere in this demo.
Just add:
[animate__animated animate__fadeIn] to the background {prototype} containers in Sketch or Lunacy and it will look great. Pinkie promise.
Like this:
We have a great marketplace bundle
When you purchase Marcode app from our marketplace you also get our Sketch plugin CSS Writer for free. Who doesn’t like a great deal?
Purchase the bundle here. We really appreciate you as a customer, without actually selling apps we would not be in business anymore.
Cheerio.