
Hey designers ?️? Do you want to raise COVID-19 awareness and at the same time learn something new?
We as Team Sketch2React want to contribute to the current global health crisis that’s happening right now. The right kind of information is crucial at this moment and we as designers have an important part in all this. Time to step up and do something as a community.
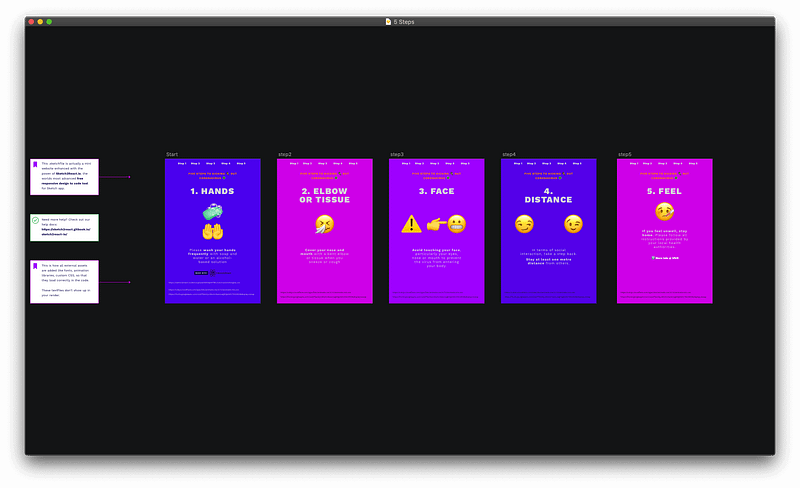
So we have created a very simple Five steps to kicking ? out coronavirus ? website template for Sketch and Sketch2React.? 100% responsive 100% done with pure CSS, Javascript and HTML5.

If this sounds awesome do this first
- ? Download our responsive 5 Steps website template here
- We also have it in our free resources page
- Make sure you have also downloaded and installed ? Sketch2React ⚛️(it’s free btw ??)
- Make sure you have Sketch app, you can download a 30-day trail

Now comes the fun things
- Remix our template any way you want, change everything if needed
- Translate it into your own language
- You can then download the finished website as HTML5 or React from our free app
- Upload it to your own server, here’s our version
- Spread your freshly baked informational mini-site to the world ?
Btw all the animations are done 100% with CSS so it will work out of the box in any modern browser, everything you need gets bundled when you export.
That’s it! ??
Don’t have Sketch and know a bit about code?
No worries, here’s the 5 Steps project exported as both HTML5 and React so that you can change it however you see fit.
What is Sketch2React?
Sketch2React is a free tool for Sketch app that lets you create responsive websites and prototypes straight from Sketch app and export these as HTML5 & React web projects. With zero plugins. ? Bananas, we know.
We also develop design system tools for Figma, Sketch & InVision Studio.
All the best, take care & stay healthy guys!
Juan & Fredrik Ward, Team Sketch2React