If you found your way here, you probably agree with me on this topic. Or not. That’s totally fine, we can agree to disagree.
I often write this kind of article after receiving feedback or questions about what you can do with our framework and code app. So let’s begin!
What is Sketch2React?
Sketch2React is a markup-based design to code framework that lets you design and build real code prototypes and simple websites, straight from inside Sketch app. The exported autogenerated code are web projects for HTML and React. So if you’re a designer that mostly design for the web you’re in luck.
Even if you design apps for iOS and Android you can still use Sketch2React to build React prototypes and simple React websites. Hybrid app’s anyone?
Sketch2React app is purchased via our brand-new marketplace. It’s affordable, you get a lifetime license, you can install it on several computers, and we are not a subscription service like everyone else seem to be these days.
What Sketch2React is not
Sketch2React will not replace your developer. Never ever. Let that sink in for a while. Sorry to break it to you, but the sooner you realize this the less frustrated you will get.
That doesn’t mean it’s not useful to your development team. You as a designer will use a tool that is 100% based on real code frameworks. That means that even if you just create a prototype for React you are still using React in the background. When you export you get real React code bundled into one of the most popular packages, Create React App.
I see our framework as a nice Lego set, with instructions for things you can build out of the box and a great collection of already made constructions to inspire you.
The rest is up to you. To use your gut, grits and curiosity to take this set of digital Lego pieces to the next level. The playground will get bigger and bigger the more you learn about all the possibilities.
How do I learn Sketch2React?
First let’s be 100% clear about one essential thing — you actually don’t need any code knowledge to start using our framework and code app. What you do need is patience and a will to experiment, fail and eventually get what you want.
Our markup is based on something called Atomic CSS. Simply put, in Sketch you use our rules on Sketch layers. Follow our rules and you will be greatly rewarded. They transform things into code. For you. Very little effort right?
Not only that, you will instantly see inside our code app if you do it right. Our code app contains our rendering engine and a Chrome browser.
We also have a great free Sketch assistant for the very first basic things you need to learn. Sometimes you actually want to go against our friendly, yet a bit stupid, assistant. Sketch assistants are great but it’s not an AI.
The rules are the right ones but they don’t always need to be applied. You will just need to learn more, study more, experiment more. We’re there’s pain there’s also gain.
You actually do about everything directly inside Sketch. When you feel more comfortable you will probably start making your mini CSS plugins, adding external animation libraries etc.
How to start
Based on the user feedback we have gathered from over 2 1/2 years of existence, the number one mistake that people make is that they start learning our framework on overly complicated design projects. Do yourself a big favor, start simple.
Take your time to watch a couple of our video tutorials. Read our written ones. Download our many free Sketch resources, study them and start experimenting yourself.
There are many ways of building prototypes. Since I actively work as a designer in my day-to-day job, I know that when taking the decision to actually build you always need to balance these things before taking a decision on how:
- What is the purpose of the prototype?
- What do I want to show?
- Who is going to consume the prototype?
- How much time do I have?
So say that Sketch is your primary design tool of choice. You can export your designs into a free Figma account and create really great prototypes, something I’ve done many times. That is a perfect free solution for showing stakeholders, your other team members how things feel, look like, flow and how screens are connected to each other…
So, what would I do in Sketch and Sketch2React?
- Prototypes that require real code constraints
- Trying out flexbox layouts and CSS animations
- Setting rules for responsive typography
- Showing devs in realtime how things should re-flow depending on breakpoints
- Experimenting with code
- Building demo files for you guys
Breakpoint bonanza
We have Bootstrap 4 built-in. That gives you a huge advantage compared to prototype tools that don’t. By not building our own custom solution, again like everyone seems to be doing, we give you a much bigger creative canvas to play with.
By using so-called CSS classes you can do magical things with Sketch2React straight from inside Sketch. Bootstrap has a plethora of classes doing different type of things, many are for neat layout tricks using something called flex.
We’ve just released a nice flexbox template that you can use as both a starting point for your new projects but also to learn.
So just by using Bootstraps Display property on different parts of your design, you get a real understanding how your design behaves at breakpoints.
All of this without the need to actually needing to design all breakpoints manually, like you normally do when not using a fully responsive tool like ours.
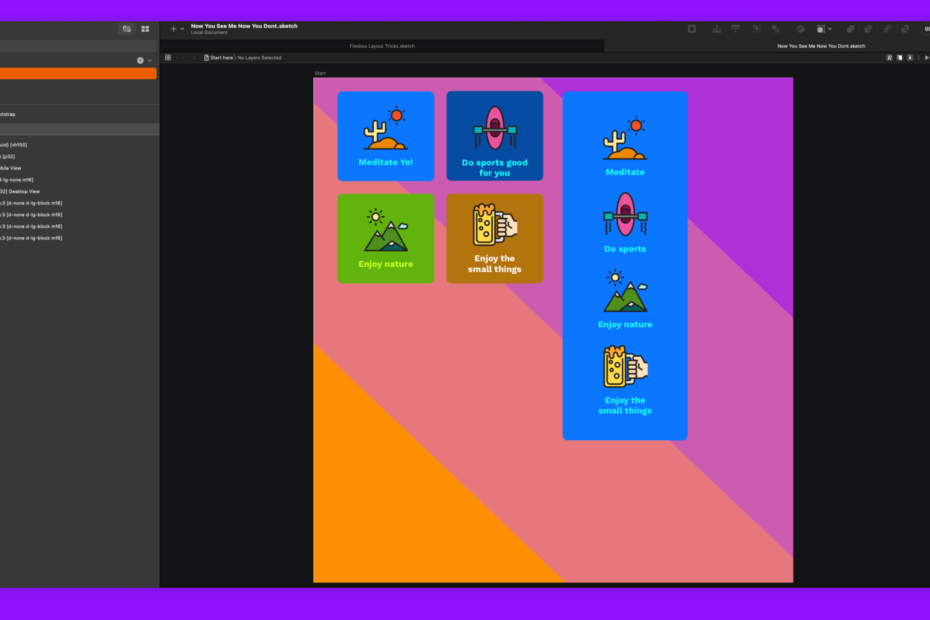
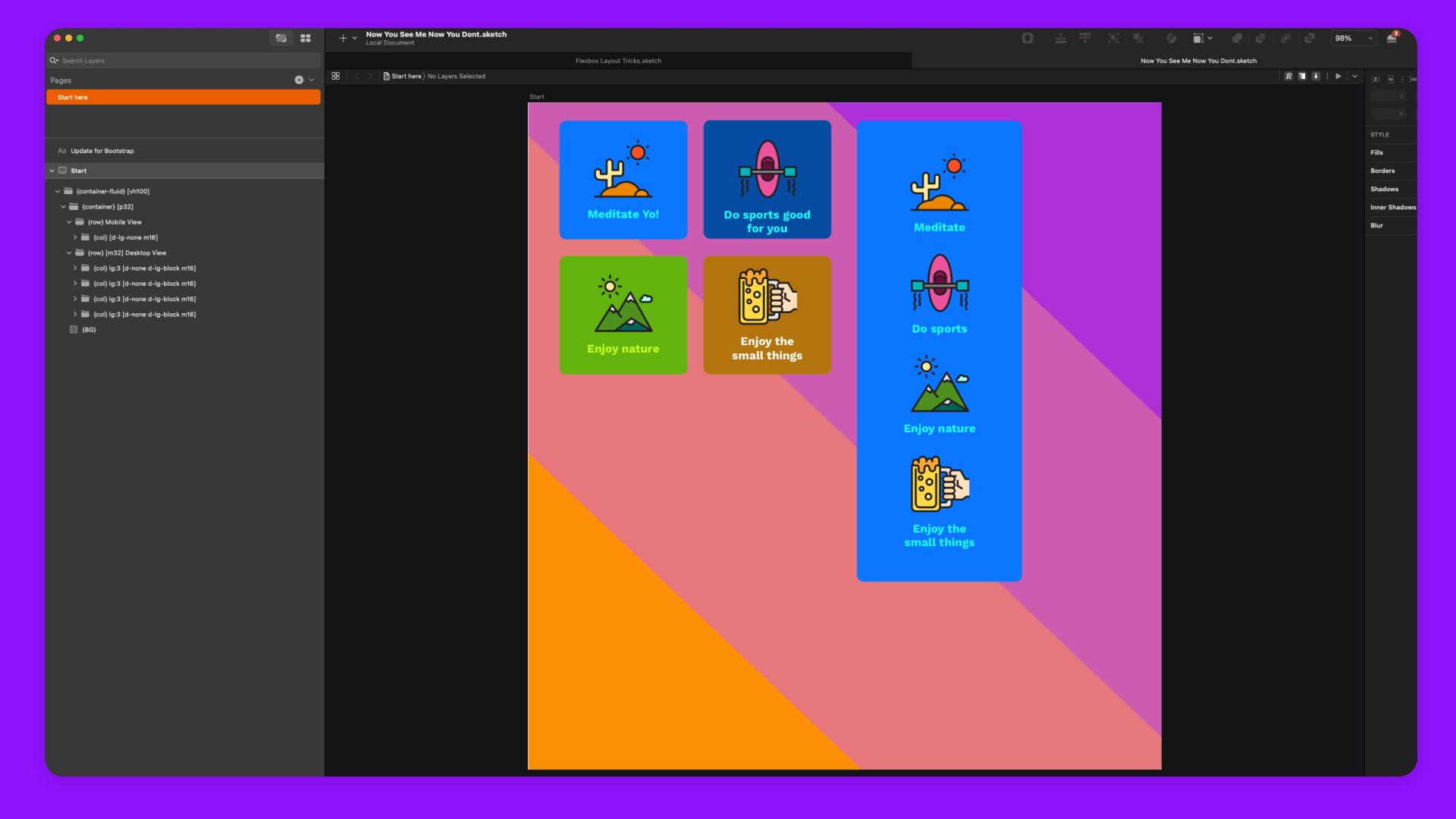
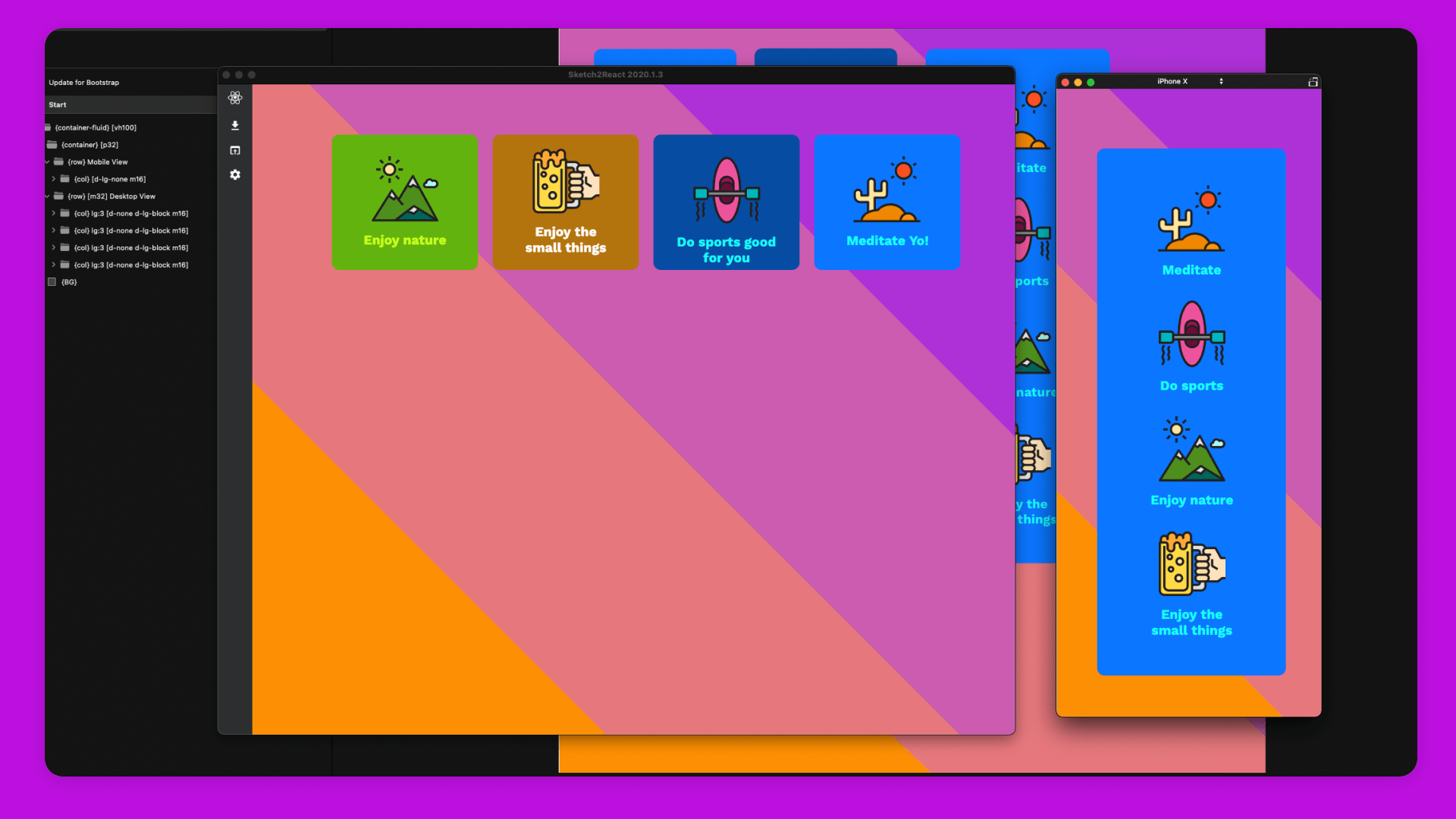
Example
In this example I wanted to show/hide the cards on different breakpoints aka different sizes of screens. Here’s the Sketch file if you want to have a look at how I solved it.
Basically, I have two setups of layouts, one for each major breakpoint. This way of designing in Sketch will at first seem really weird, we are used to just design each view with only the things that are supposed to be present. Well, just get used to it and you will find another way of doing things and eventually this will save you time.
The great thing about Sketch2React is that once you solve things like this, you can just copy the entire markup and copy it onto another art-board where you want the same responsive behaviour.
It’s just a matter of giving each group or layer in Sketch the right command, just like you do in code.
That’s it for this time, hope this was fun and informative for you.