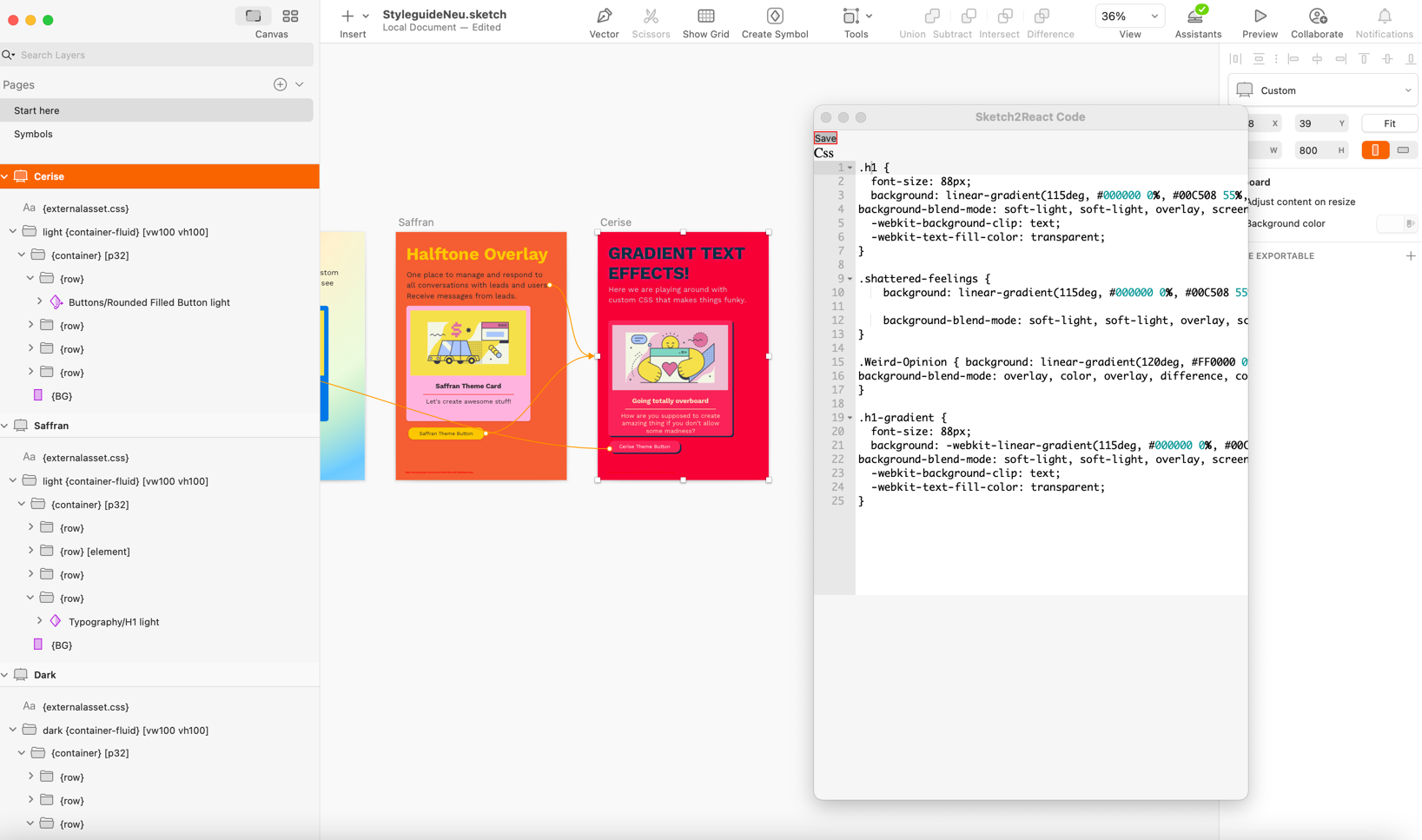
Why? If you haven’t lived under a Sketch2React rock for the past three or four years, adding this makes total sense. One of the super strengths of Sketch2React has always been the ability to add custom code via {externalasset.css} and {externalasset.js}…. So instead of using Visual Studio Code or any other great code editor you will, when released, be able to add all of your custom code snippets right inside Sketch app. How awesome is that?
We always strive to move designers closer to code and this will make your personal design to code journey a more pleasant one, we hope.
What we also always strive after is building things that can grow together with your learning curve, the more experience you get, the more advanced things will you be able to build.
We even have started collecting our very best custom code snippets here. Not much there now, but over time this will be a treasure trove of cool code snippets that work great with Sketch2React with easy to understand documentation for anyone new to code.

Build really advanced templates
On the horizon for our code editor is also to add a more hands-on way of adding Javascript to your designs. You can do all of this today but, as mentioned above, you need to go outside the comforts of being inside Sketch.
Want to build a really cool animated dropdown menu? You will need a bit of CSS and Javascript to pull that off, something our code editor will support. By eliminating one step in the process, we hope this will ignite our community to new, greater heights.

Just one more thing
Say that you have created total greatness with a plethora of custom code. What now? Everything you do is actually collected and saved inside the very same Sketch file you’re working on. How about that!
Since we support Sketch Cloud sharing, it’s just a matter of uploading the file to your Sketch Workspace, and anyone else can pick up the work.
Not only that, all the custom code saves in real time and can be accessed at any time via our new style guide functionality.
Follow our experiments
Our social media presence is best described using words like bipolar, on and off and very intense or barely no news. At the moment we are in the former, and the best way to follow what we do is via our Twitter.
We also created a new playlist on our YouTube where we post our silent experiments for anyone to enjoy.
That’s it for this time folks, we hope you are equally excited about this news as we are.