Hey guys! We just released updates worth mentioning in a blog post like this for both Sketch2React and Stratos Tokens. So, here we go!
Sketch2React — Export to iOS & Android
You now can export directly to Capacitor projects from Sketch2React which is wonderful news for all of you looking for a workflow going from Sketch app to iOS or Android. Who wouldn’t actually?
That means you can skip all the steps in this tutorial on the subject of Capacitor project requirements, since we now bundle it for you. Rejoice!
You still need the tutorial for all the other parts, but hey we just made it simpler than ever for you. 😺✅
Before you do the below thing, make sure you first have installed Xcode Command Line Tools and CocoaPods, just follow my instructions.
How to export for Capacitor from Sketch2React
- Make sure you have all links between pages working and that you have visited each page once (it gets added to our export bundle that way)
- Click on the Download button 👉 Download Capacitor
- Unzip the folder we created for you
- Make sure you compress the images, we 🧡 TinyPNG
- Drag the entire folder onto e.g., Visual Studio Code
- Open up a New Terminal in VSC
- Type
npm installand hit enter - Done!
Choose between iOS or Android
Now comes the part where you choose which platform to install for use with Capacitor. Since I’m on a Mac and already have Xcode installed I go for iOS. But you can choose Android of course, we added both to the config.json file.
For iOS
Just follow these instructions.
For Android
Just follow these instructions.
See it in action
Here’s our new export in action, it literally took me no more than five minutes, most of that time was me firing up Xcode, and its powerful simulators.
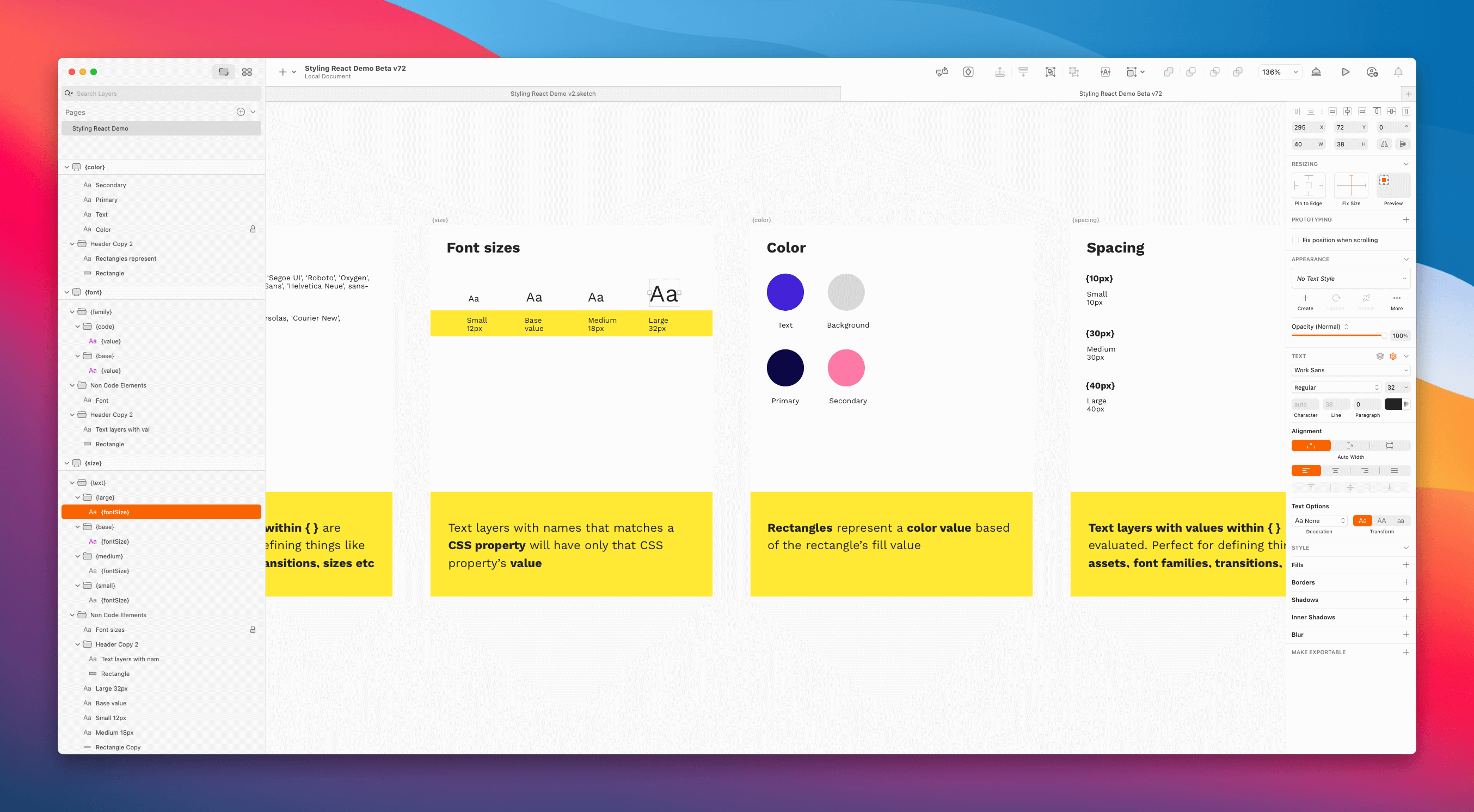
Stratos Tokens — Tokenize even more
We are always looking for new ways of enhancing your design to code workflow. That’s why we added even more ways of outputting design token data directly from your design application for Stratos Tokens App.
Here’s a brief walkthrough vid:
You can now name your Texts and Rectangles as css properties (e.g., fontSize) and only that value will be displayed in Stratos Tokens App.
Supported css properties for Text layers are:
- color
- fill (is always transparent for text layers)
- fontFamily
- fontSize
- fontWeight
- lineHeight
- letterSpacing
- opacity
Supported css properties for Rectangles with borders are:
- weight
- color
- radius
New freebie!
We have shared this Style Dictionary demo with our friendly Slack friends but here we go in a more official way.
That’s all folks, have a great week