Summary
In this tutorial you will learn:
- What Style Dictionary is
- How to structure things in Sketch or Figma for it to work its magic of translation via Stratos Tokens and out to iOS, Android and SCSS
- How to install Style Dictionary into your Stratos Tokens project folder
- How to run and update your design tokens
Side note: This tutorial is for Sketch but all these steps will be the same for Figma, minus how you create your Stratos Tokens project in our app. For Sketch, we have drag and drop support but for Figma there’s a different workflow. More on this topic when we release our Figma support.
Tutorial requirements
- Stratos Tokens 2021 Mac or PC (download our free demo)
- Sketch file, you can use this one
- Node.js
- Sketch app (only if you want to add/change the design tokens)
The main reason we built in extensive support for Style Dictionary is because it’s bloody brilliant. First a quick reminder what it actually does:
“Style Dictionary is a build system that allows you to define styles once, in a way for any platform or language to consume. A single place to create and edit your styles, and a single command exports these rules to all the places you need them — iOS, Android, CSS, JS, HTML, sketch files, style documentation, or anything you can think of.”
The perfect match for design tokens and design systems, right?
So, we reverse engineered it asking ourselves: How can we support it with the tools we have inside Sketch & Figma?
Let’s break down one way of creating design tokens using our tool and apply this for Style Dictionary.
Category! Type! Item!
First let’s talk about something called CTI. It stands for Category Type Item, and it’s at the very core of Style Dictionary:
“Style properties are organized into a hierarchical tree structure with ‘category’ defining the primitive nature of the property. For example, we have the color category and every property underneath is always a color. As you proceed down the tree, you get more specific about what that color is. Is it a background color, a text color, or a border color? What kind of text color is it? You get the point. It’s like the animal kingdom classification”.
Although following this structure is not required you get several benefits:
- It actually makes sense to both designers and developers, it’s paramount we share the same semantics
- Style dictionary has helpers called Transforms that do all kinds of awesome things automatically when you follow CTI
How to set up this structure in Sketch or Figma
Let’s now look how to set up this structure directly inside Sketch or Figma so that we get the correct output needed for Style Dictionary to do its translation superpower.
For this magic trick to work we’re going to go backwards and look at this basic design token JSON structure.
{
"size": {
"font": {
"small" : { "value": "0.75" },
"medium": { "value": "1" },
"large" : { "value": "1.5" },
}
}
}
Size = Category
Font = Type
Small, medium & large = Item
Now one good thing to know about Stratos Tokens is that we have a default setting in filename.stratosproject file that’s called:
"baseFontSizeInPx": 16
This is the default value in pixels that we use to calculate how things get multiplied in the backend of things whenever you use {numericvalues} for design tokens. Further down this tutorial this will make total sense, for now just trust me on this one. Don’t give up!
Important 👉 You can change this value to something else, but for now, let’s leave it.
Lets setup this in Sketch 💎
Now to the fun part. Since we in the end would want one .json file per design token category, lets:
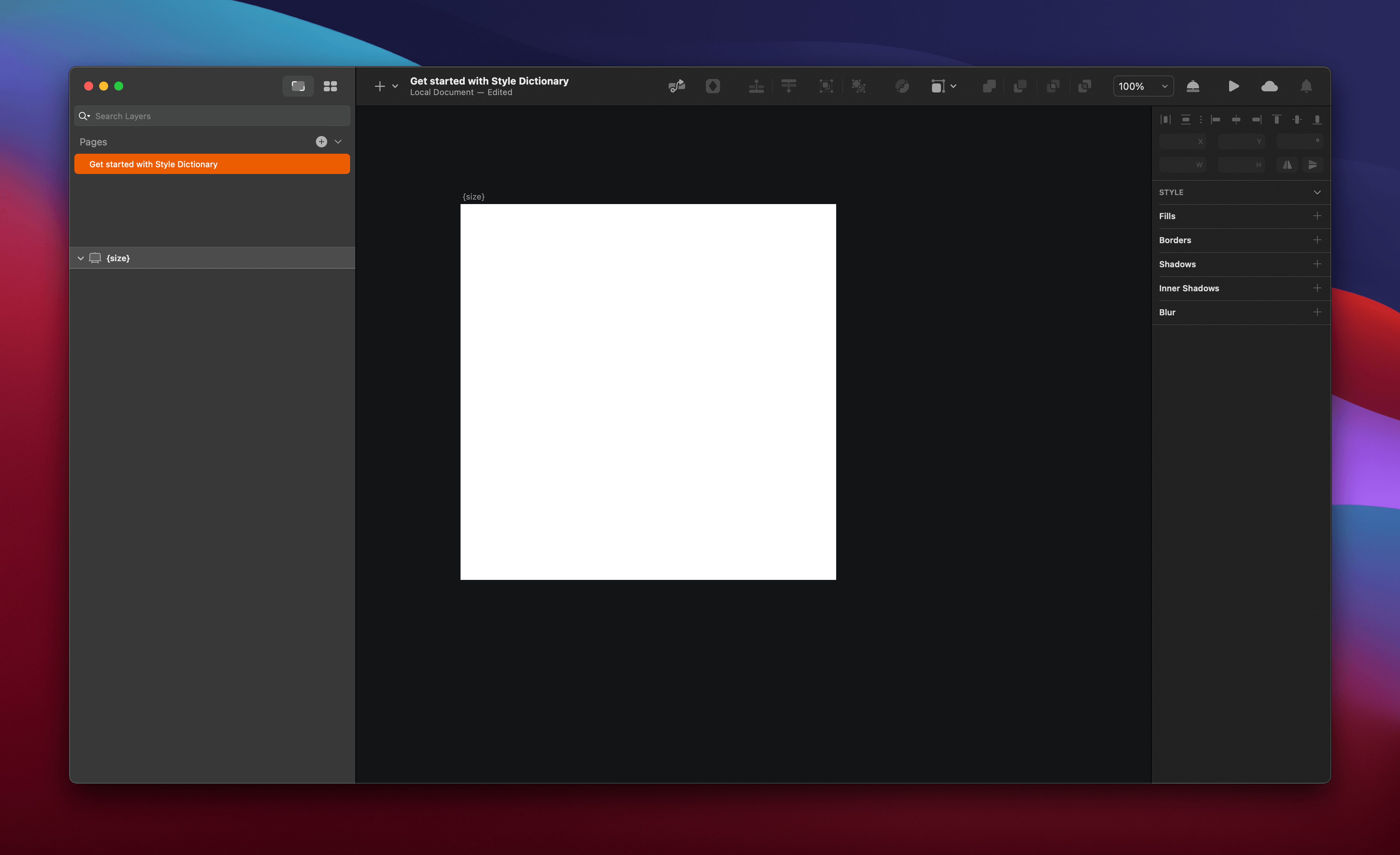
- Create a new document
- Create one artboard/frame, size doesn’t matter
- Name that artboard/frame
{size}
Like this 👇
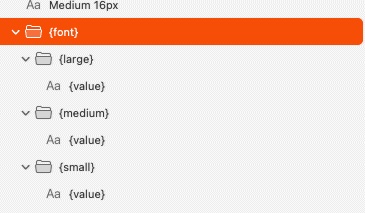
And this is how you recreate the JSON from above inside Sketch👇
What actually comes out in code in this case is:
- The groups and layers that I have added
{curly brackets}too:

- The actual text layers that output data needs to be named
{value}– this is super important for getting Style Dictionary to work at all - The values that I have added inside curly brackets on the artboard itself:

As a side note, this is how you create them important curly ones 😺 🧡
{curly brackets} = alt + shift + ( )
The mighty thing about learning all of this is that suddenly you will be able to read code structures in a whole new way. Every time I see a JSON structure I automatically start translating this into groups and layers inside Sketch. Talk about code to design 1:1!
This is also the beauty about design tokens, they are readable to mere mortals like me.
Now how does this look in code? Let’s find out. 👇 🤖
Let’s create a Stratos Tokens project
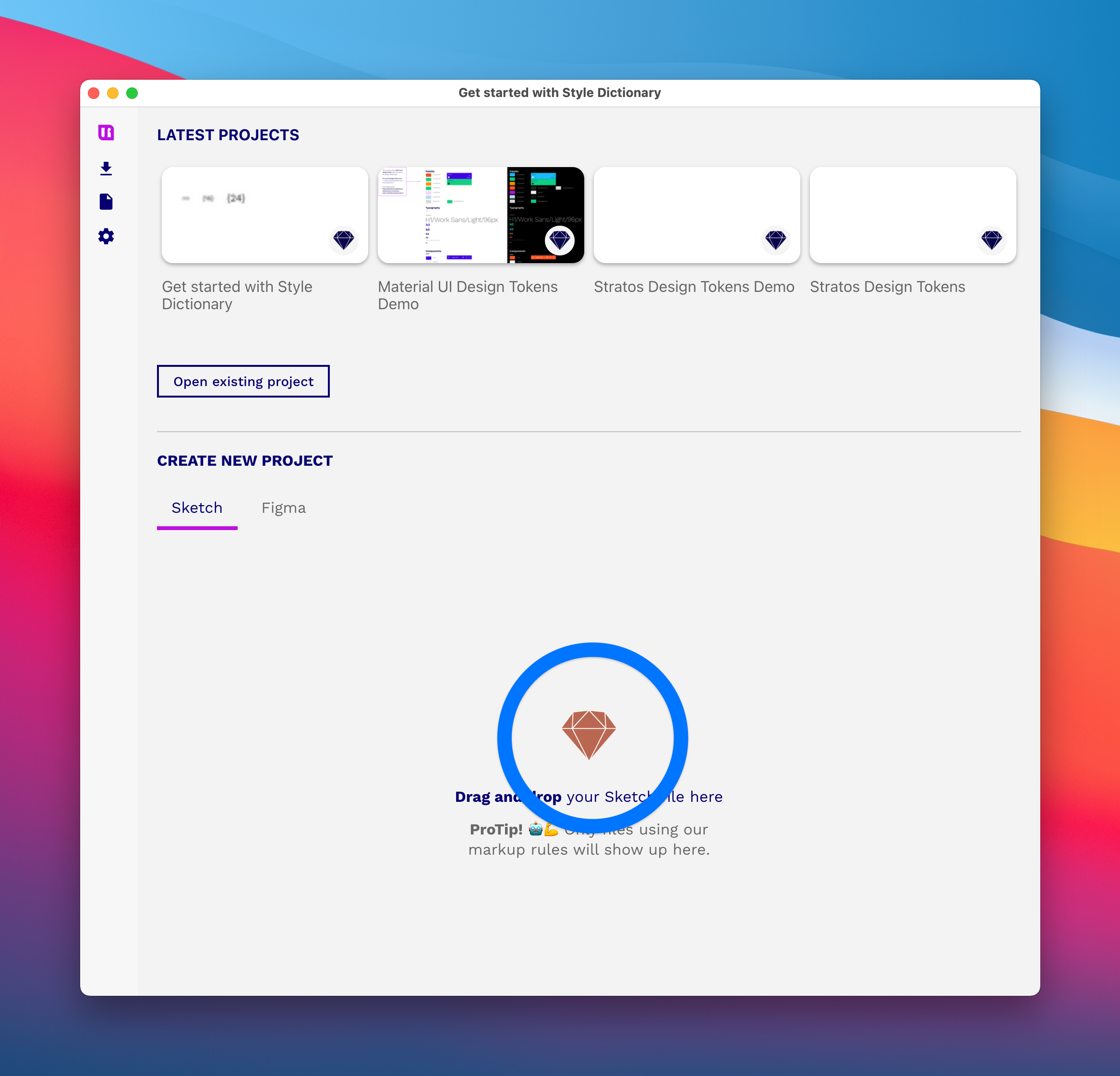
Now that we have saved our Sketch file lets create a new Stratos Tokens project by just dragging the entire Sketch file onto our animated Sketch logo:

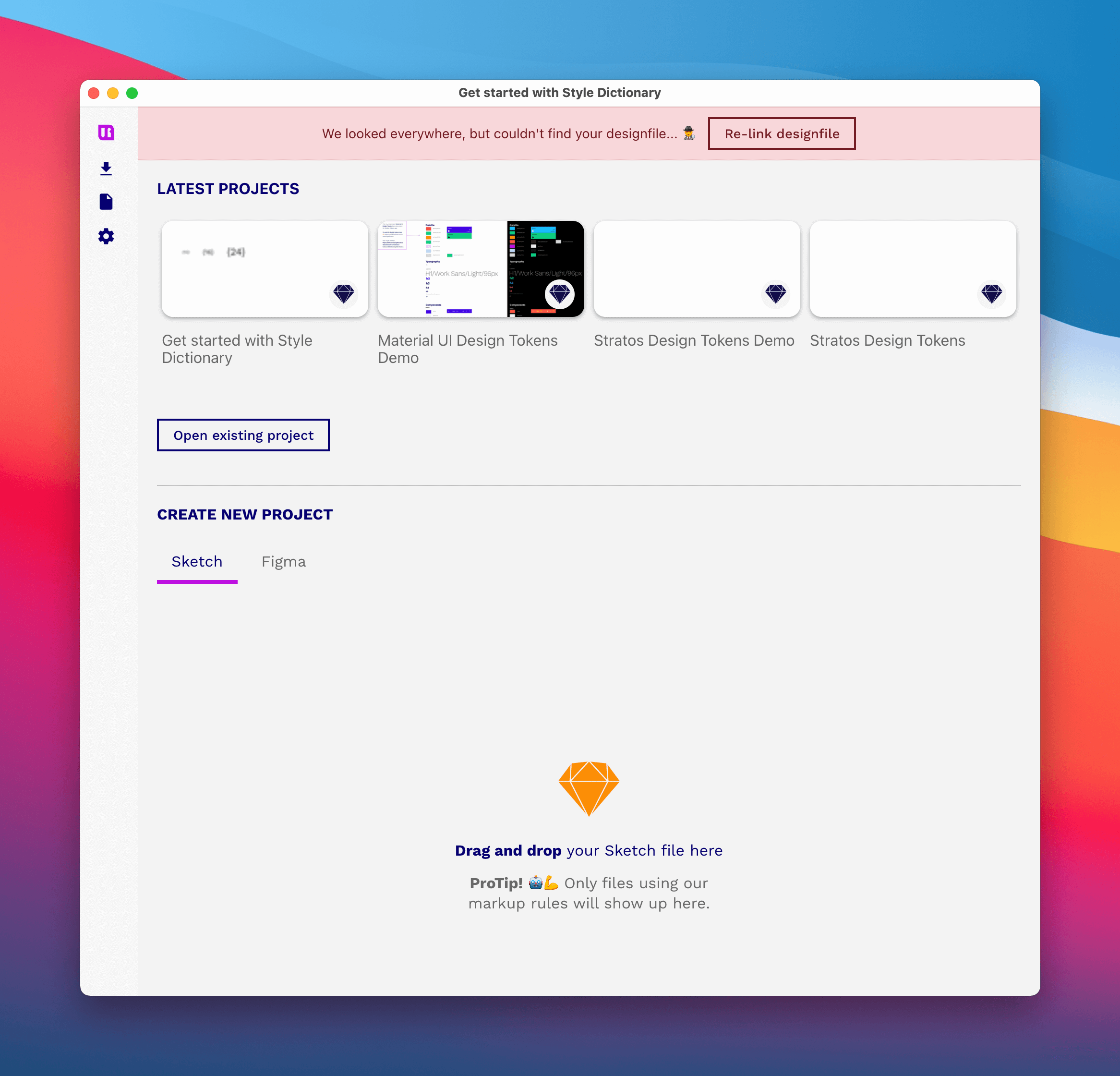
This will prompt you to save your new Stratos Tokens project, I always put the project directly where my Sketch file is. This is actually not mandatory, you can create your Stratos project folder anywhere you see fit.

Would you move your Sketch file from the location where it was upon project creation you will see a tiny cute🕵️♂️ detective in Stratos Tokens. If this happens, just relocate the file and you will make him very happy.
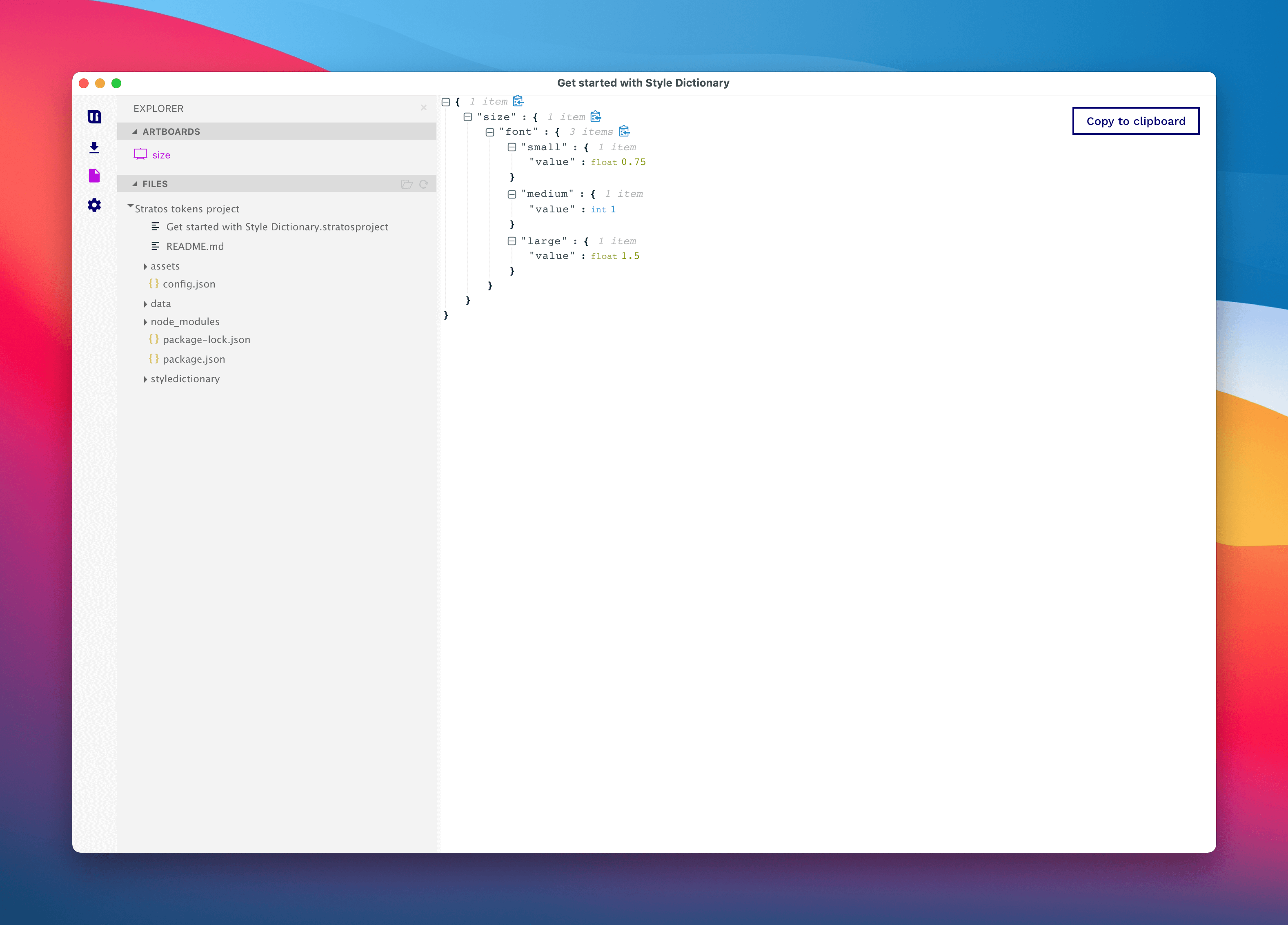
Lets look at the JSON code

Go to the Explorer and click on the artboard named size – what you actually have now is a live link between the Sketch file and Stratos Tokens. Every time that you or anyone else changes in this file all the design tokens will be autogenerated inside Stratos Tokens. Neat as cup cakes we say. Whatever that means it sounds delicious.
Let’s install Style Dictionary to our project
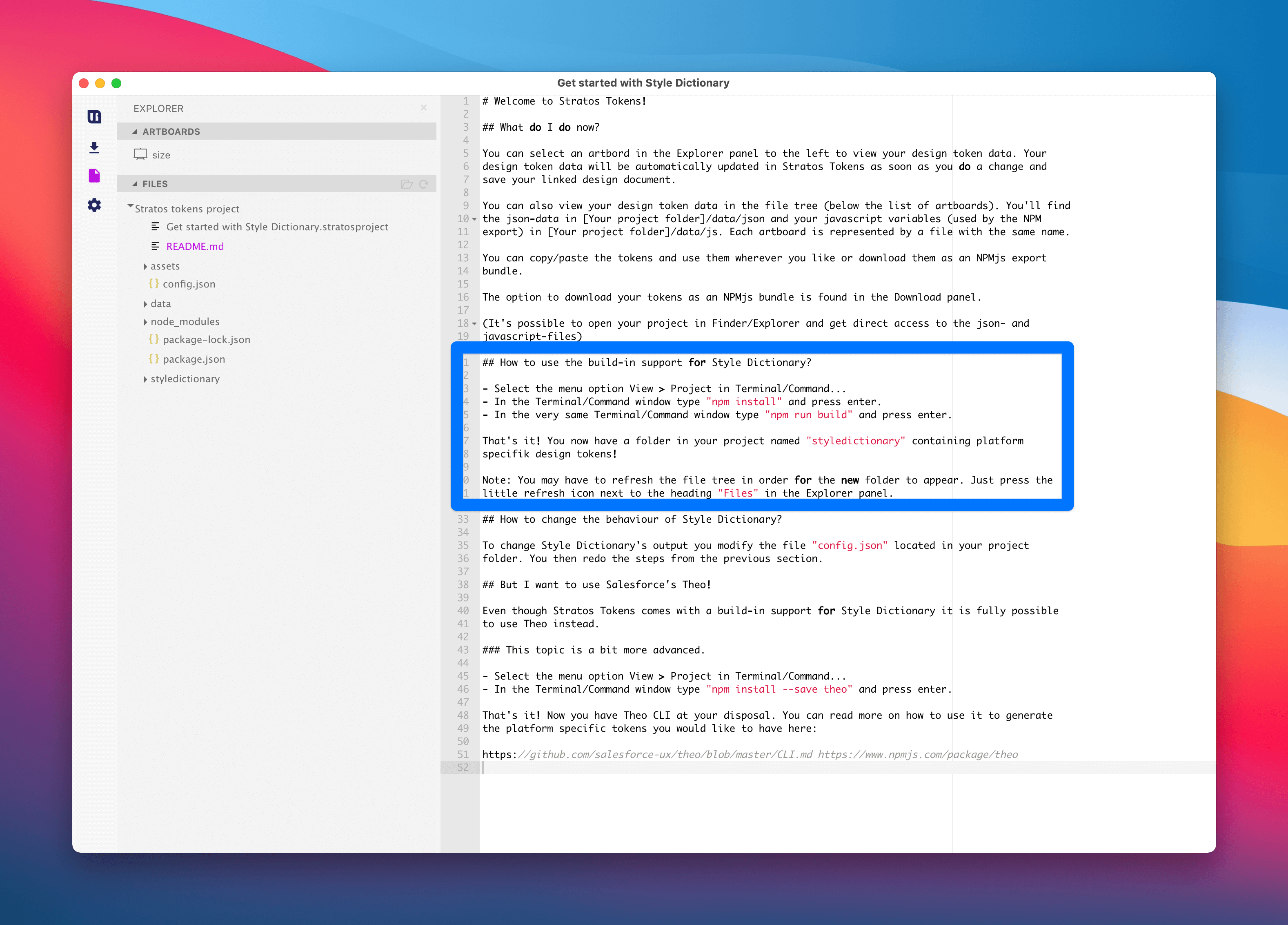
For every new Stratos Tokens project you create you get a nifty README.md with all kinds of great instructions and tips. Let’s look inside it now and find out how to install Style Dictionary = translate our raw JSON data into SCSS, iOS & Android 🎄

ProTip! You can open this markdown file in any preferred text editor, add your markdown instructions etc.
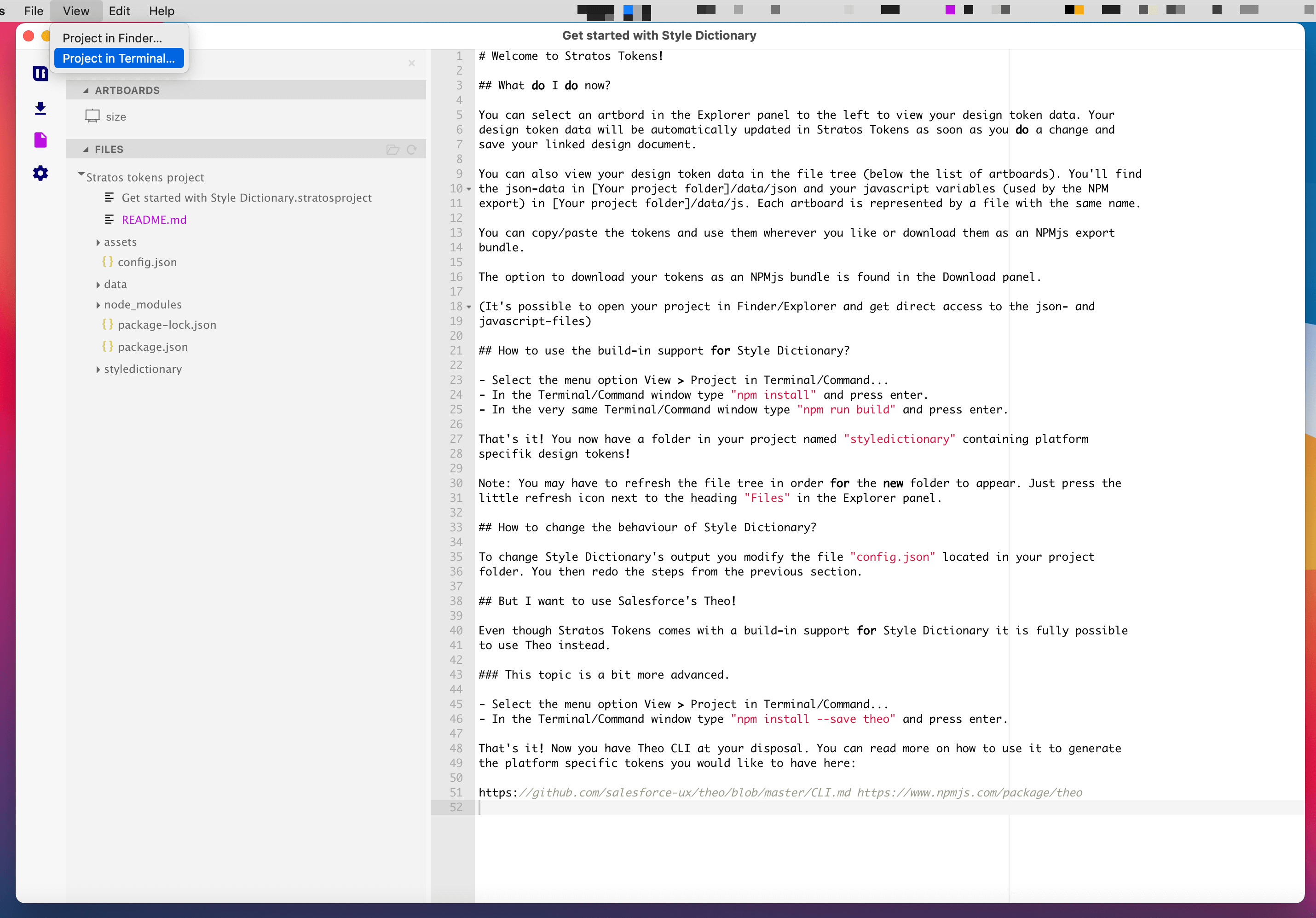
To install Style Dictionary the first step is opening up the project in the Terminal. It’s super easy, we have a great shortcut for this:
View 👉Project in Terminal

- In the Terminal/Command window type “npm install” and press enter
Voilà Style Dictionary has just been installed. I told you it was easy.
Now let’s use its mighty power of code translation:
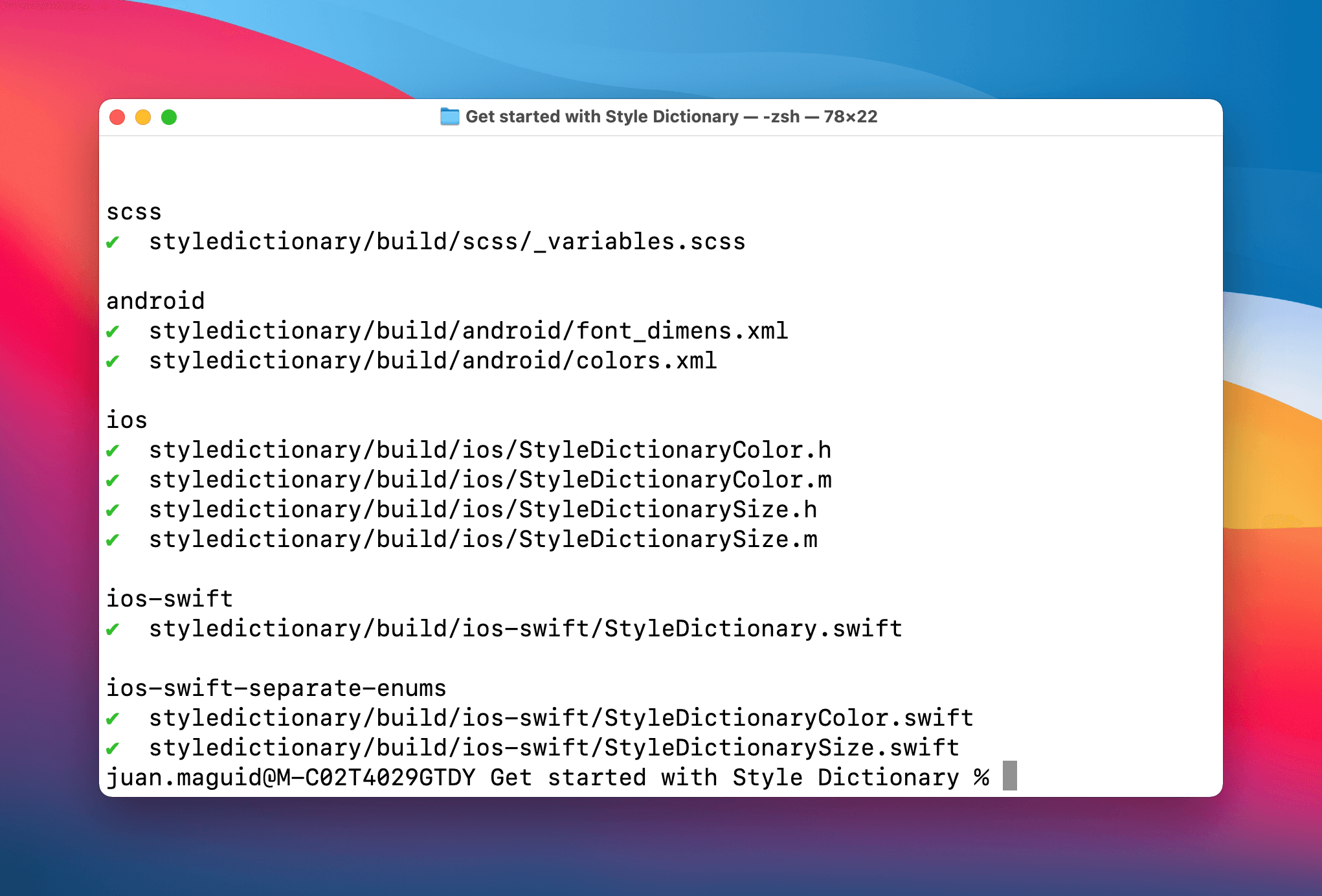
- In the very same Terminal/Command window type “npm run build” and press enter
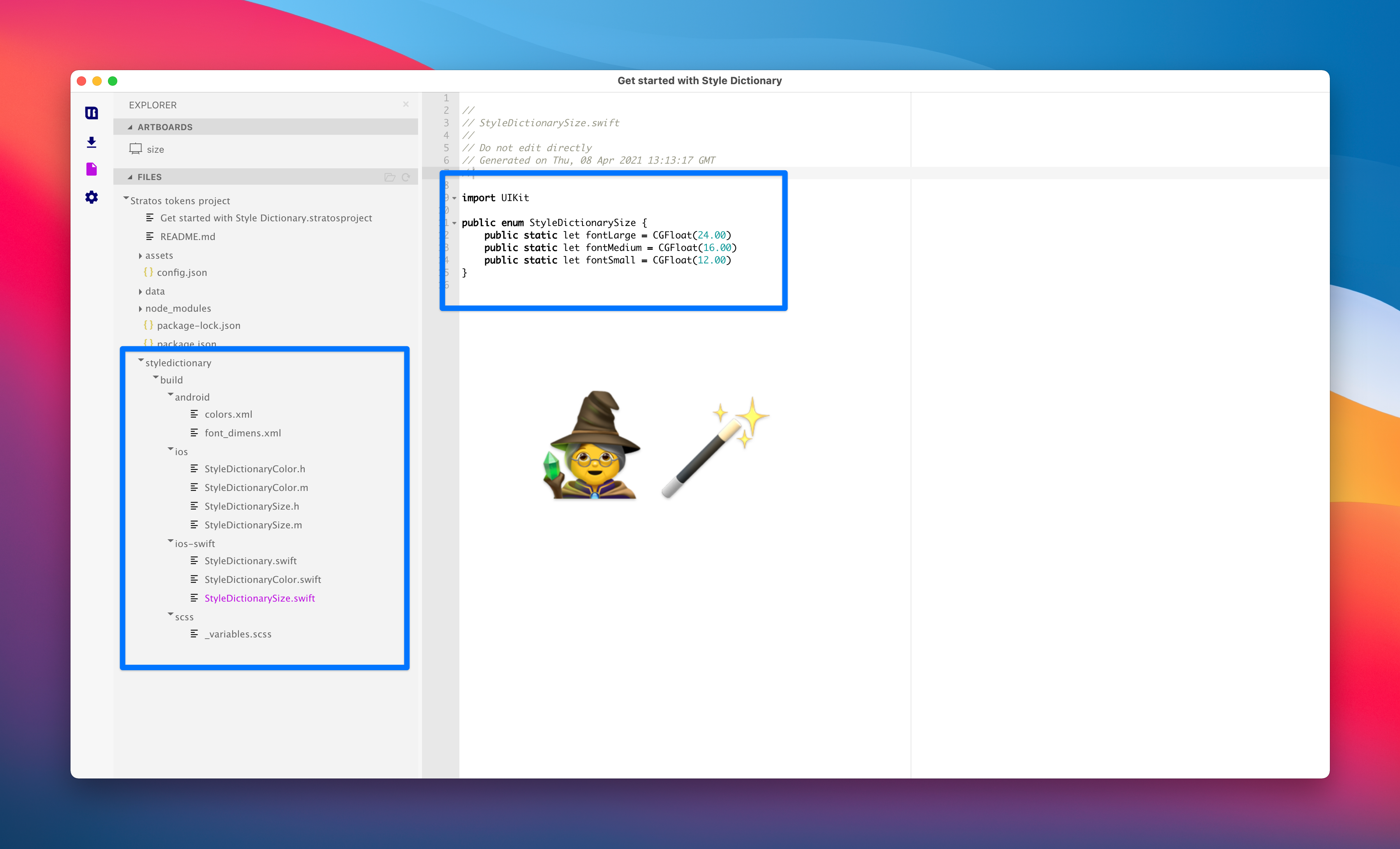
You will see that we have created a new folder called styledictionary for you, just like that 💥 Now open it up and rejoice — behold the mighty auto-magic that has occurred 🪄
What about updating my design tokens?
Each time you change anything inside Sketch our app autogenerates the raw design token JSON for you. That does not apply to Style Dictionary. What you need to do is just hop into the Terminal again and:
npm run build
It will run the build again updating the output and everything will be up to date:

I want to create more design tokens!

Now that you have learned one way of outputting design tokens straight from Sketch app, and how to translate them automagically you maybe asking yourself “what else can I do?”
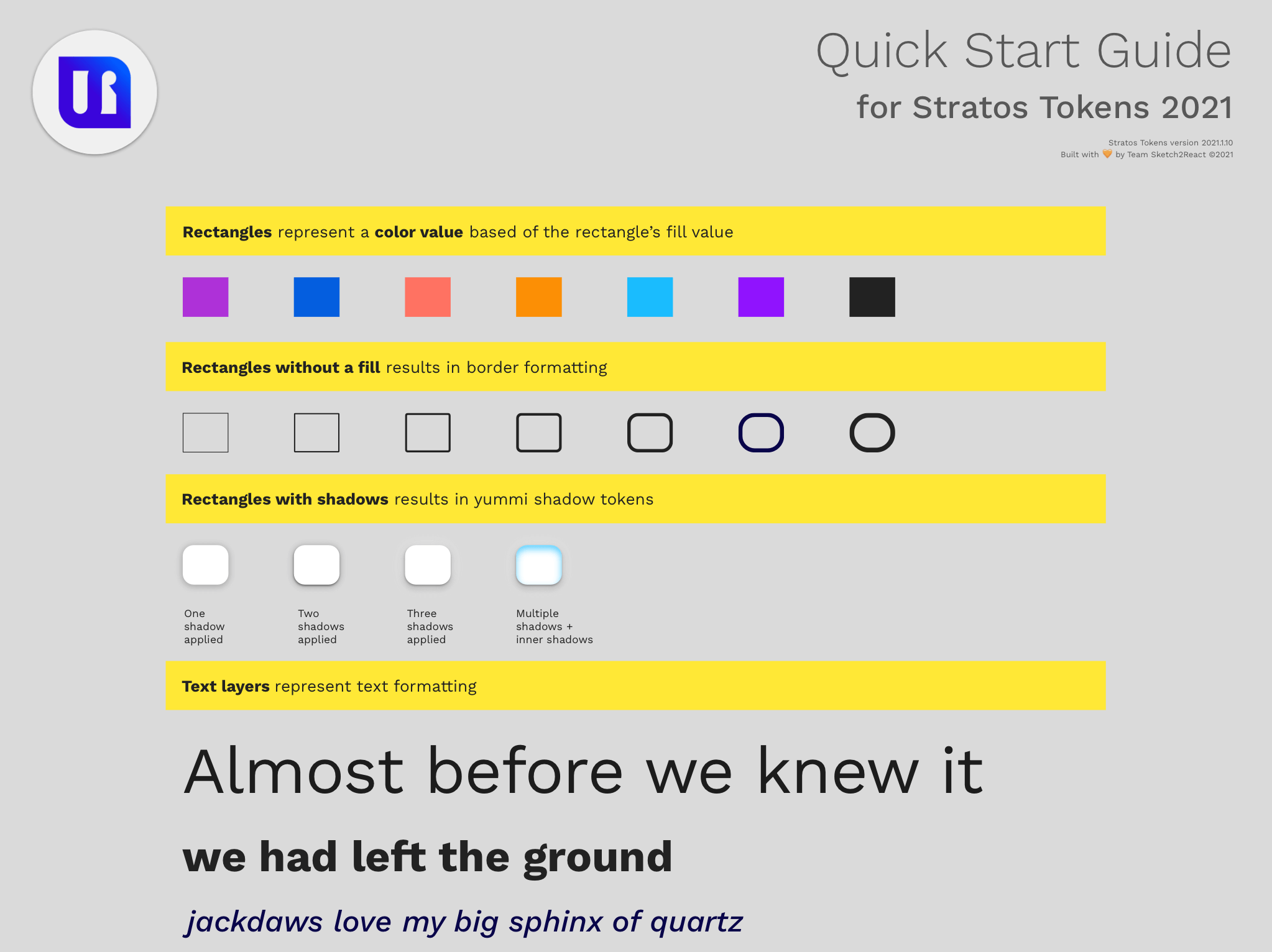
You can do whatever you want. Study our handy interactive Stratos Tokens Quick Start Guide, connect it to our app, change things, see what happens directly in our app.
A note of reference, we are not using Style Dictionary’s semantics and structure in our Quick Start Guide since you actually are 100% free to setup and use any naming conventions and structure that fits your workflow. This is one of the strengths with Stratos Tokens.

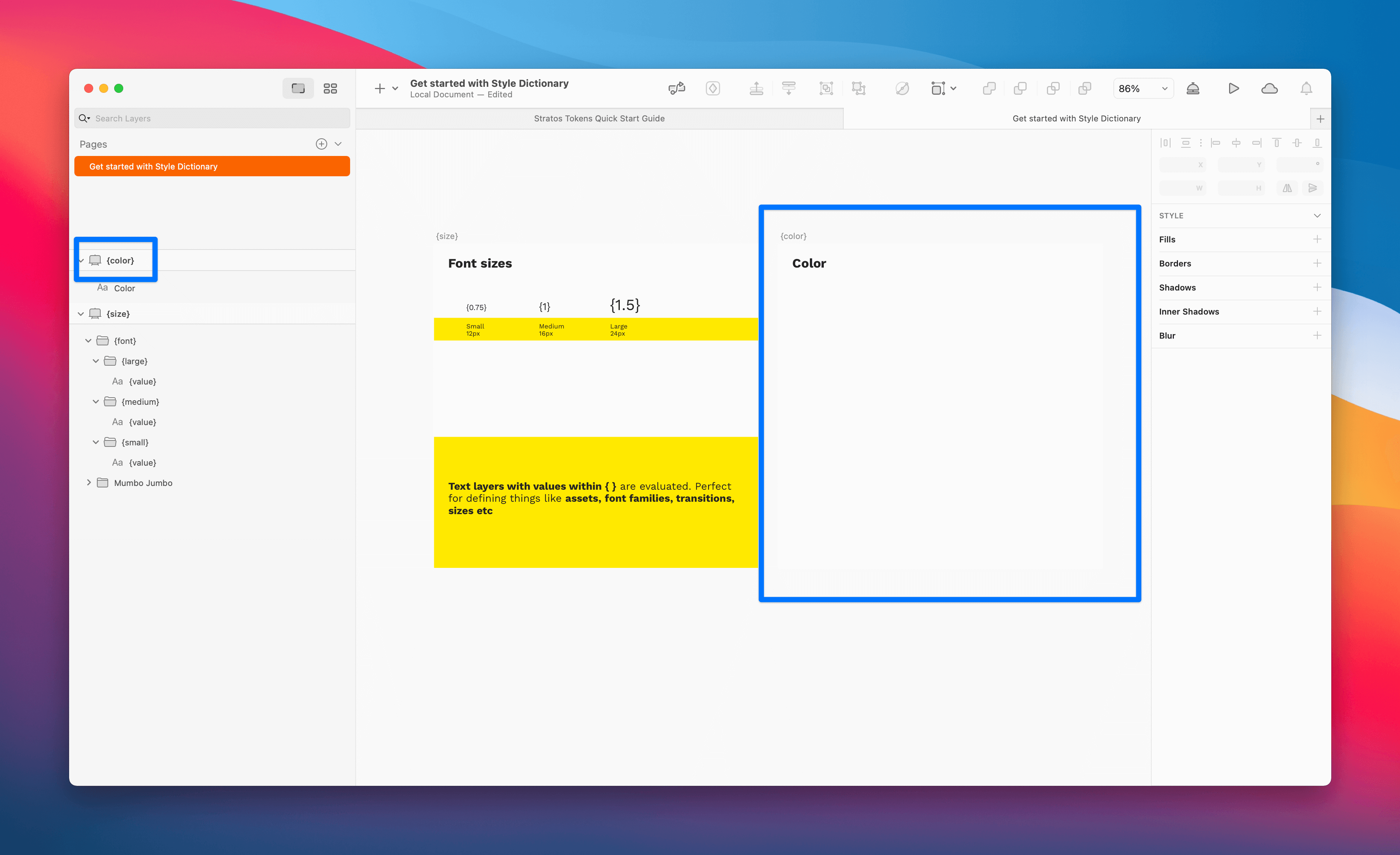
ProTip! To create a new .json file, say for adding color tokens, you only have to create a new artboard inside the very same page and Sketch file that you created size. Just make sure to call it something else, e.g. {color} or it will overwrite.
Huzzah!
That’s it folks, hope you enjoyed this simple introduction to Stratos Tokens and Style Dictionary. Until next time, have a great one and take care.
Next time I’m going to dig even deeper and show you how to continue building and translating with Stratos Tokens and Style Dictionary. Here’s a sneak peak: