Hello there!
There’s a good reason we in Team Sketch2React love Sketch assistants. It has reduced our time doing really basic support for Sketch2React to a minimum. Which is wonderful, that way we can put that time instead on making our apps even better.
Don’t get us wrong, we love supporting our products, and we’ll keep doing that as long as people use our apps and ask us questions. We just don’t want our customers to get stuck on the basic steps for getting everything up and running.
So we built another one
Yup. This time for the brand new, totally reworked Stratos Tokens 2021, our aim at solving another complex issue. Who doesn’t love a good challenge?
Finding a good workflow for styling and updating design systems with design tokens, straight from the designers point of view, the design app, can be a daunting task. We aim to solve that problem with Stratos Tokens.
Furthermore, worth mentioning the team behind Sketch has made it straightforward for anyone with some coding skills to build assistants, it’s a real pleasure. They have a great starter template project and you can even remix other assistants. 🧡
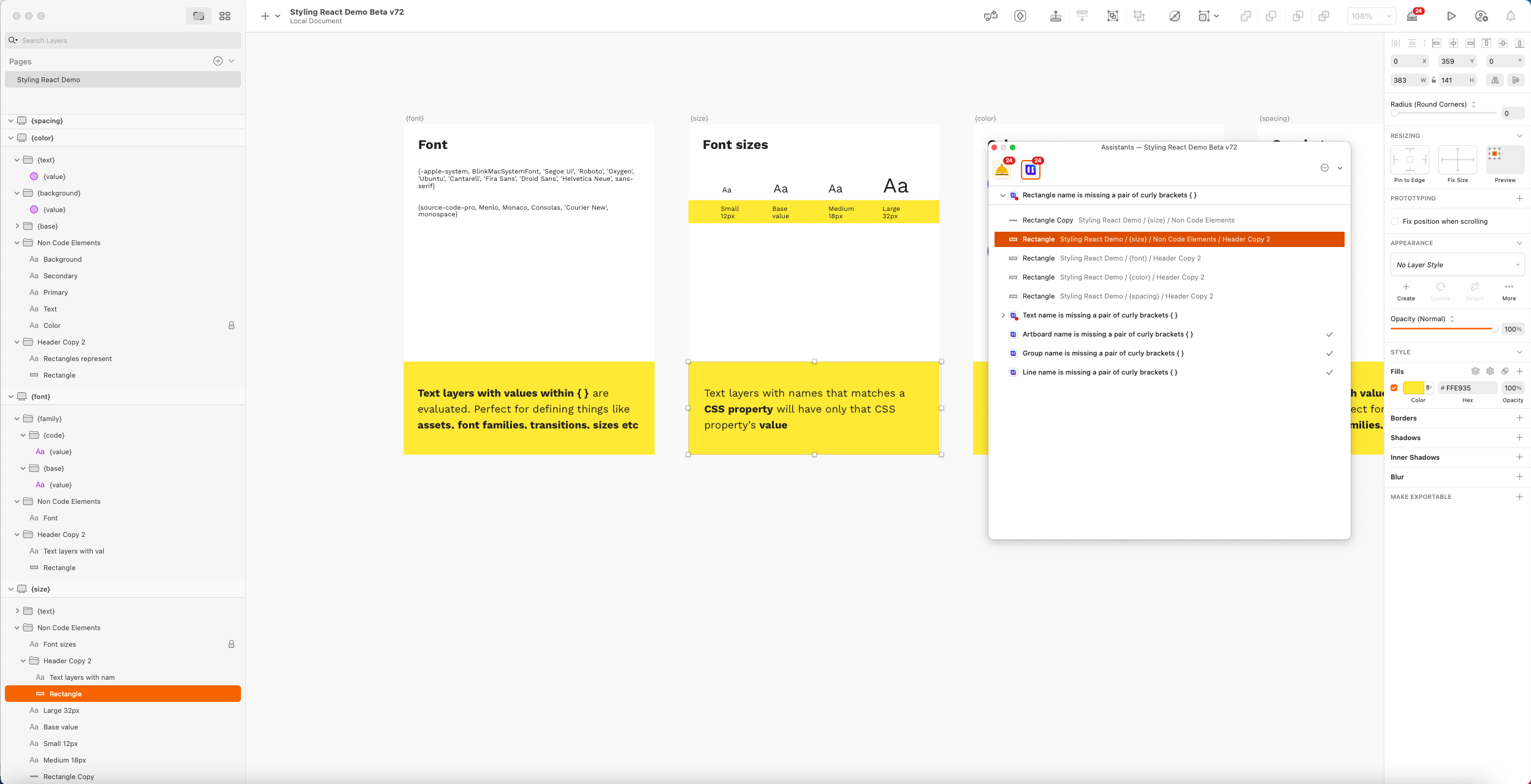
The rules that we have in our Stratos Tokens 2021 Sketch assistant are explained here. Having issues with your design tokens in our app? This assistant will be the perfect debugging friend of choice.
New walkthrough tutorial
When we are on the subject of new and Stratos Tokens, we just released a short walkthrough tutorial of our app with some of the most important new thingies.
Have a great week, cheers 🎉
Juan, Team Sketch2React