Here’s a real scenario that we recently encountered ourselves while having a chit-chat with a fellow entrepreneur friend of Team Sketch2React.
Two founders. One has design skills and have designed the app that they want to pitch for getting funded. They have a friend who is an iOS developer who has promised to help out, at least build a simple version of the app.
Now it turns out he’s extremely busy and will probably never have the time to help out the two bootstrapping founders, who by now are pretty stressed out.

The app is designed in Figma. They would rather not show a Figma prototype, for completely understandable reasons.
They now have a problem that can easily be resolved by using Sketch or Icons8 Lunacy together with Marcode app.
Let’s look at our options for doing this as cheap and easy as possible, two factors any decent founder always has in mind, trust me, we know a thing or two about bootstrapping.
Option 1 – Redesign the app from scratch
Depending on how complex your app is and how much time you have, rebuilding from scratch, will always be an excellent alternative. Why? Instead of importing design assets from Figma, you redraw them and make use of all the powers Sketch offers you.

Option 2 – Use a converter plugin
Now, this part is ehh ”heavily inspired” by this mighty fine article.
Time is short, and you have far too many things on your smörgåsbord that is Your Life. What is there that can save you plenty of precious seconds? Let’s look at the converters available in the market today.
- Convertify is a Figma plugin that we have used ourselves, with pretty great results. The 10 first conversions are free, thereafter, it gets a bit pricey, but hey who are we to be judging?
- Avocode is a great service that you can do plenty of neat things with. They also have a free online Figma to Sketch converter. Huzzah!

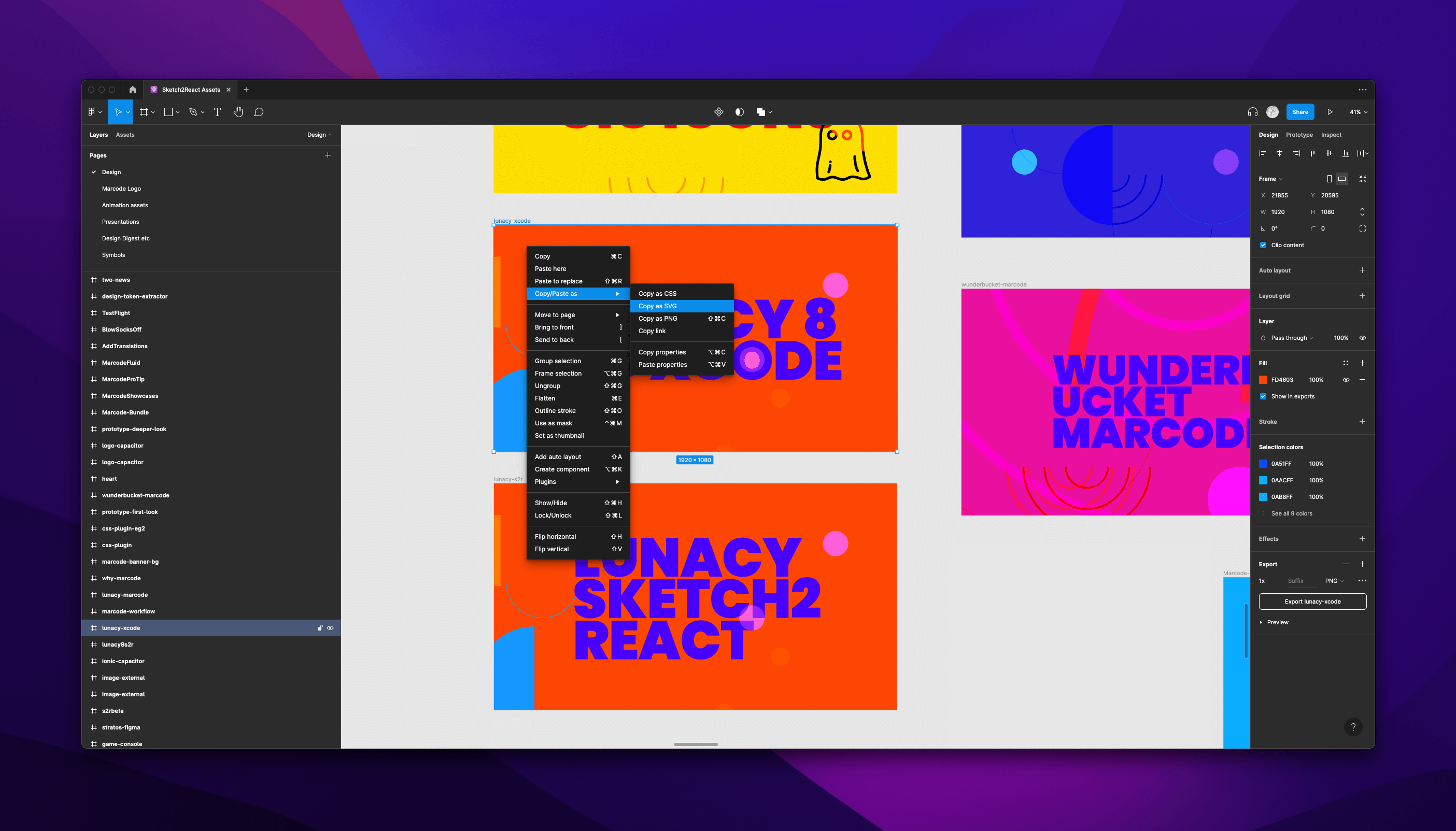
Option 3 – Exporting designed sections as SVG files
The results of this technique will depend on how complex your design file in Figma is. If you are using a clean, Flat Design Style, you will be happy as a fish in the water with the exported results. If your app has one million blur effects on everything from buttons to background layers, you will start crying. On the other hand, why would you have one million blurred layers anyway?
You could also split things up by exporting all the clean UI elements as SVG files and then the over complex ones as PNG files. Easy-peasy.

Don’t be afraid of failing
Whatever technique you go for, don’t be afraid of failing, it’s only through miserably doing things ”wrong” that we finally do them ”right”. You may find that a combination of mentioned tricks will do it for you, or you will come up with your own. You are welcome to add suggestions in the comments below.
Doing some well-needed clean up
Whatever method you go for, you will need to do some well-needed clean up. No converter or technique is perfect.
Your end game should be:
- In Sketch or Icons8 Lunacy, to have design that you can control and change
- Why? Because you will be in constant motion with your designed app thingie, and you will not be forced, again, to jump back to Figma
- Once in Sketch or Icons8 Lunacy, stay there
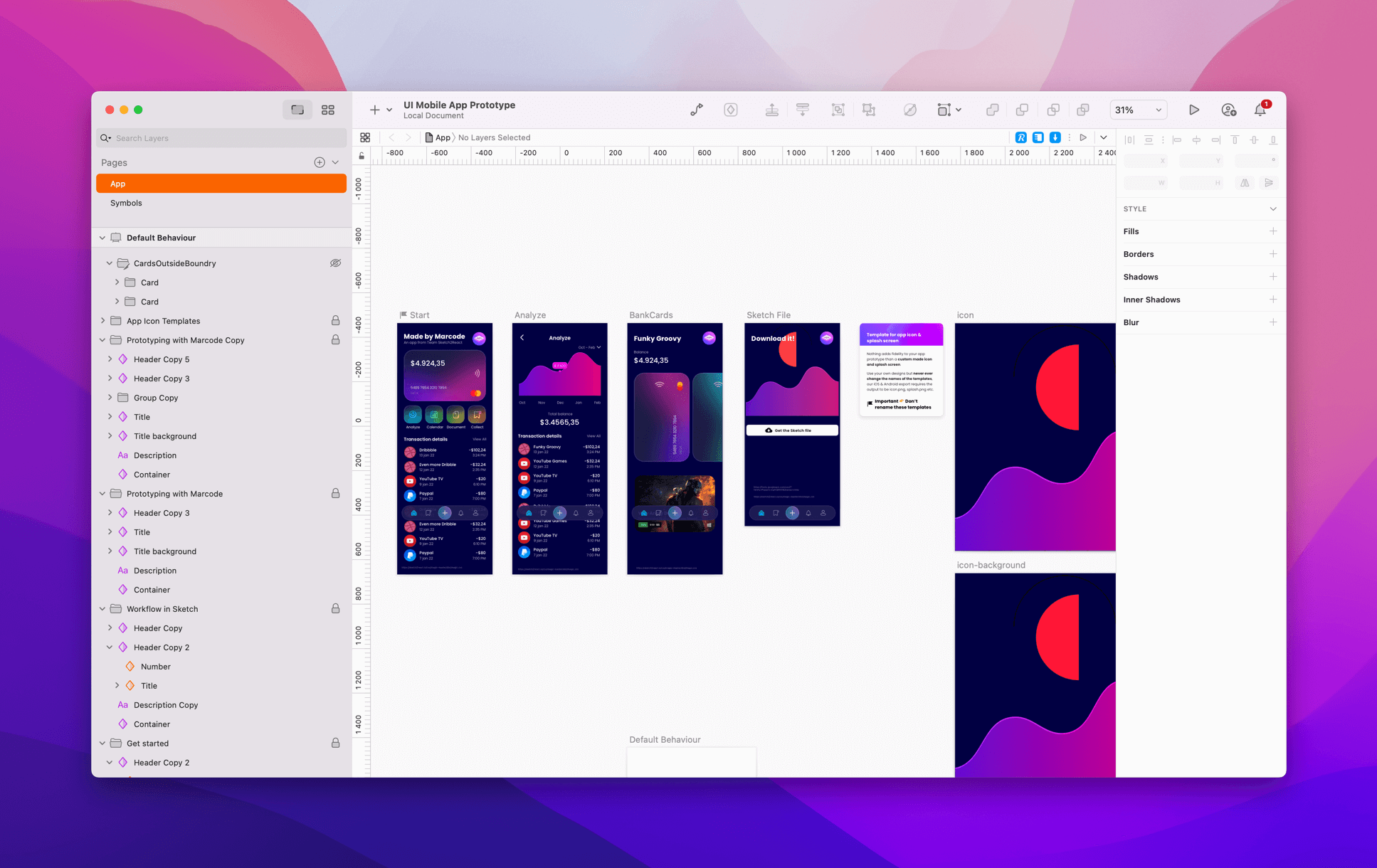
So, what happens now? Well, now comes the best part of all, preparing your Sketch or Icons8 Lunacy design file for building your prototype app for iOS, Android, or maybe you are pitching a web app? Good for you, good for us.
The benefits of building with Marcode app
We are not saying you should not use app developers. You should! But wouldn’t it be really great for your future iOS or Android developer to, instead of be handed a Figma prototype, be handed a prototype that actually lives and breathes inside Xcode or Android Studio? Of course, it would.
Not only that, you can easily share a very life like app prototype with presumed funders or clients, or both.
Well, as we say in Sweden; det var allt för denna gång.