Remember when version tracking was perplexing to us designers? Then came Abstract, Plant, and other great apps & services that solved that issue in a way that mere normal humans without engineering degrees would actually understand how it worked. Hang on to this reasoning.
Understanding how design tokens work, how you can create them and how they will transform and impact your teams workflow is the next big thing as we in Team Sketch2React see it.
Today we’re very proud to launch the brand new, totally reworked Stratos Tokens 2021 to the world. After more than one year in development we have taken all the findings from our pre-release versions, rebuilt it from scratch and we are very proud to finally offer it to the design and developer community.
Available now for both Mac and Windows.
I will assume you know nothing about Stratos Tokens so here we go.
What is Stratos Tokens for Sketch?

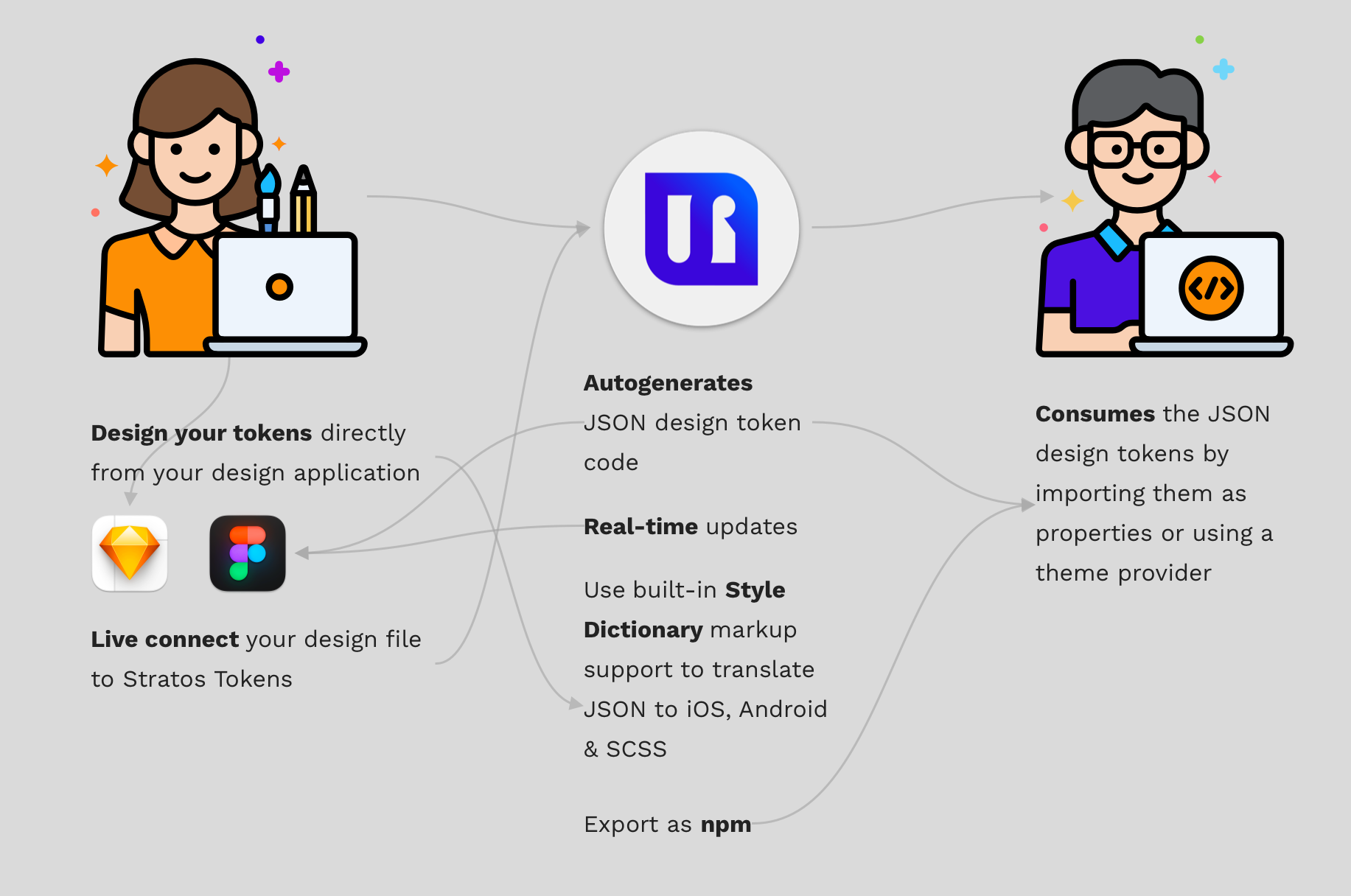
It’s an easy-to-use companion app (Mac & Windows) for Sketch (and soon also Figma) that autogenerates design token data in realtime directly from your design app.
Longer explanation
What we are doing is moving the whole creation of design tokens from an overly complex and technical environment to the designer’s environment — the design application. This way you can use a more visual way of trying to reach the elusive one single source of truth, at least when it comes to creating & managing design tokens for things such as styling.

Basically, you use built-in tools in Sketch like rectangles, lines, and text nodes to output real design token data. That your developers can consume in many ways.
How you set this up is totally up to you, go freestyle or use our built-in Style Dictionary’s structure & naming conventions support.
What is Style Dictionary?
Style Dictionary is a build system that allows you to define styles once, in a way for any platform or language to consume. A single place to create and edit your styles, and a single command exports these rules to all the places you need them — iOS, Android, CSS, JS, HTML, sketch files, style documentation, or anything you can think of.
So of course we thought, this is awesome — let’s build in support for it! Important note: For Style Dictionary to do its magic you will need to follow their naming and structure conventions.

What is new in Stratos Tokens 2021?

We’ve added so many things but here’s the geist of this epic release:
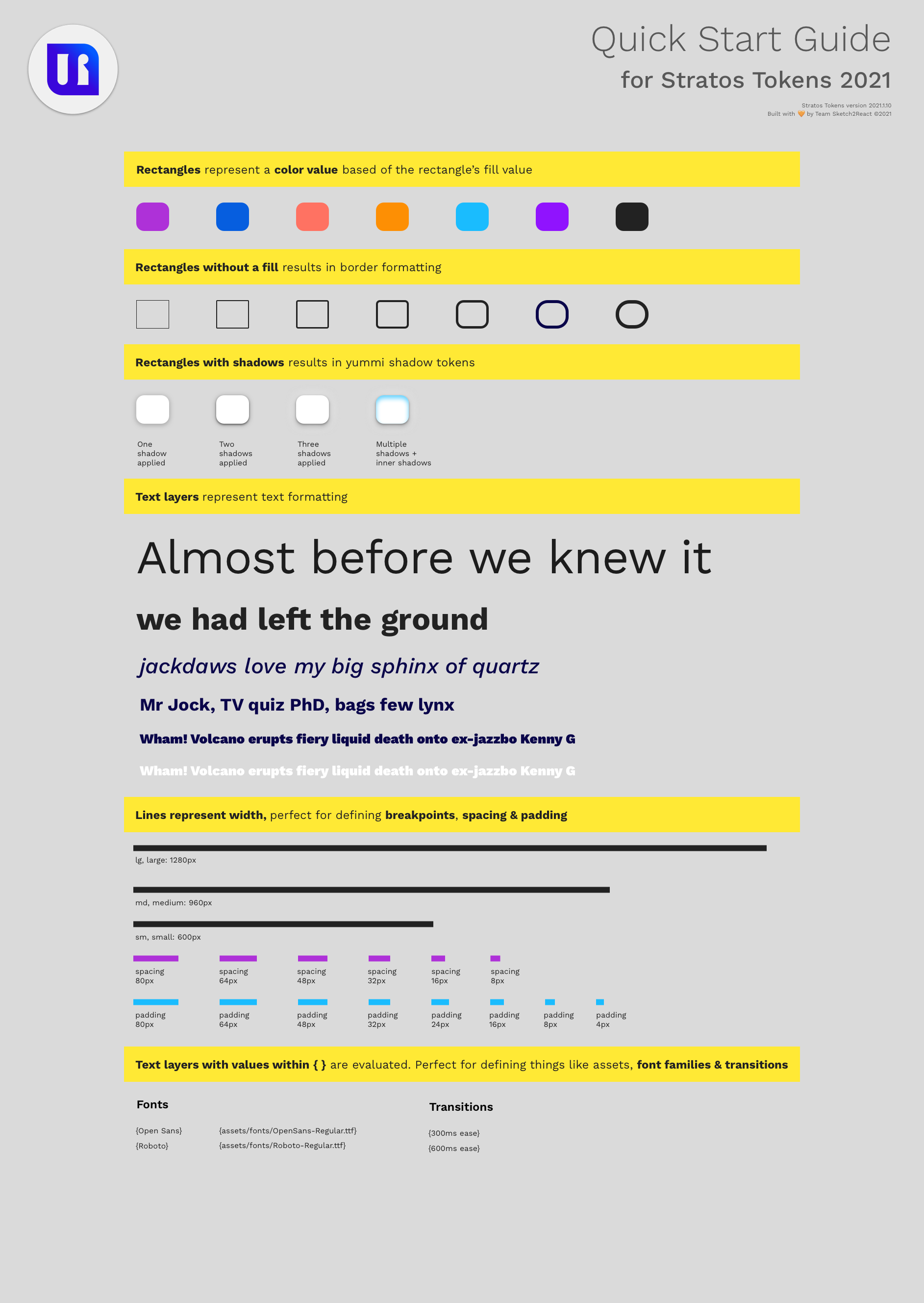
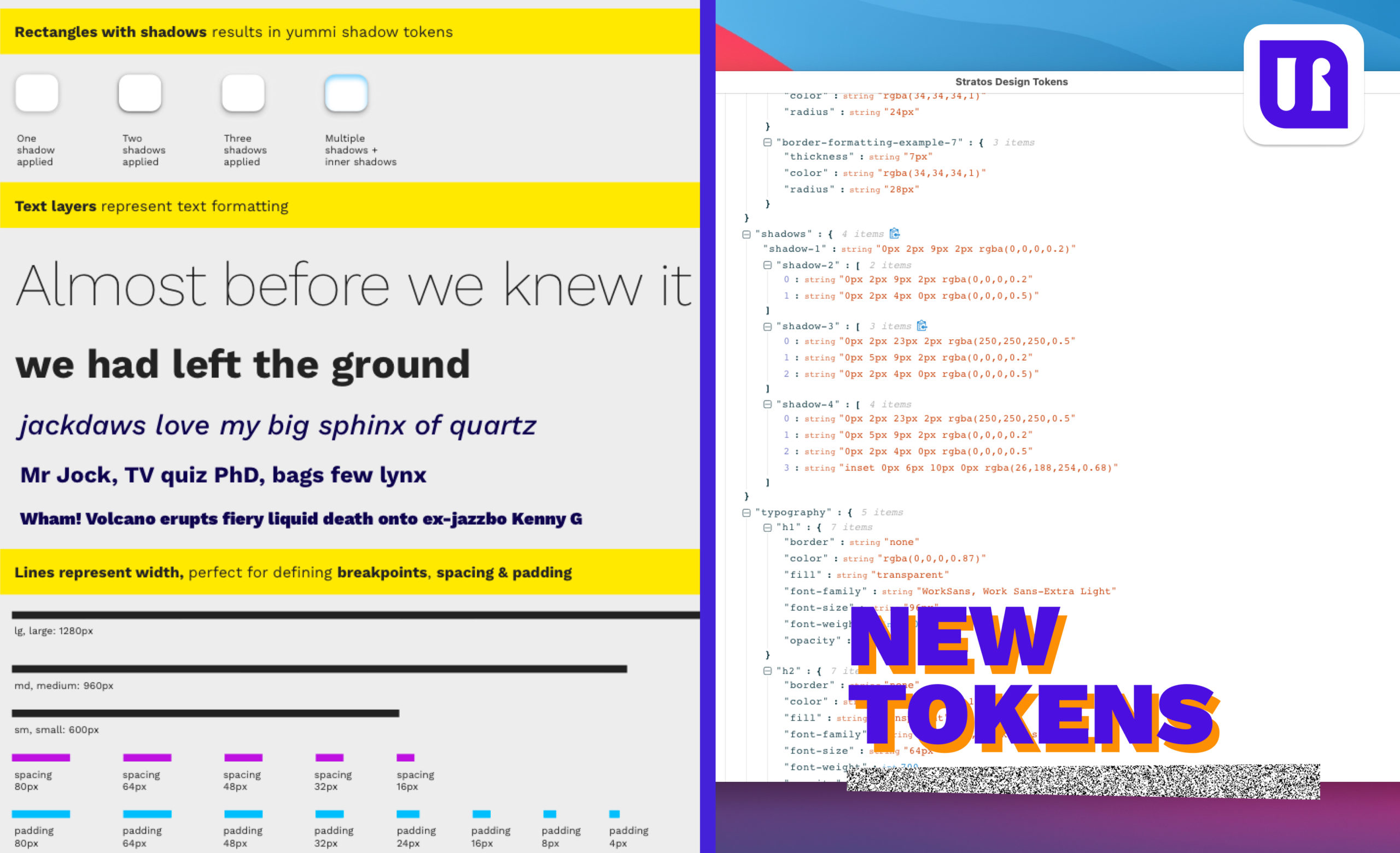
- Support for a more visual way of outputting design tokens for breakpoints, spacing, padding etc — use the width of the line tool
- Support for multiple shadows — just add shadows to rectangles
- Demo version of Stratos Tokens — try it before you buy a license
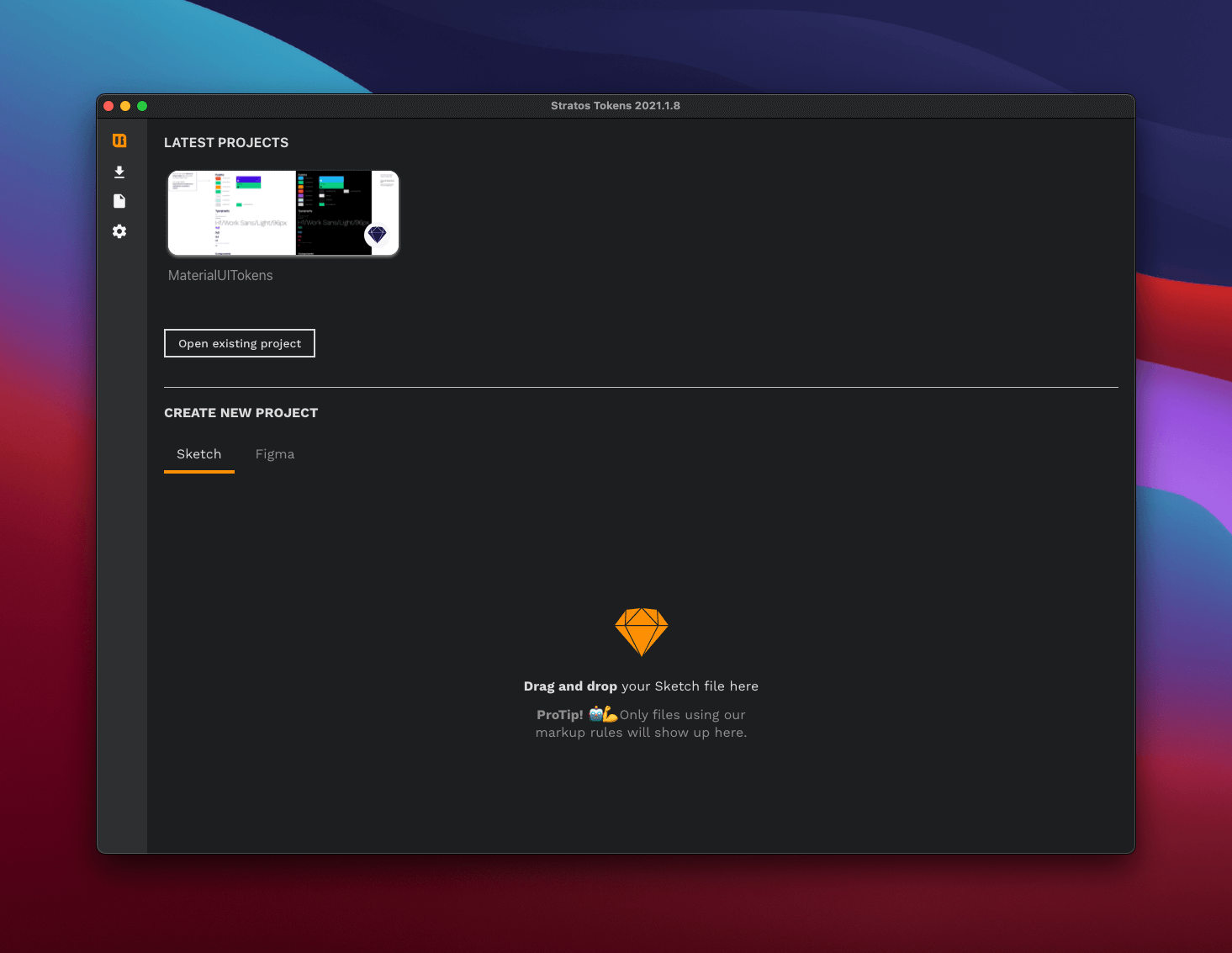
- For Sketch 👉 Just drag and drop the Sketch file to create a new Stratos Tokens project
- For Sketch 👉 Support for saving design tokens as symbols aka components
- For Sketch 👉 Support for Sketch Cloud and live collaboration in v71
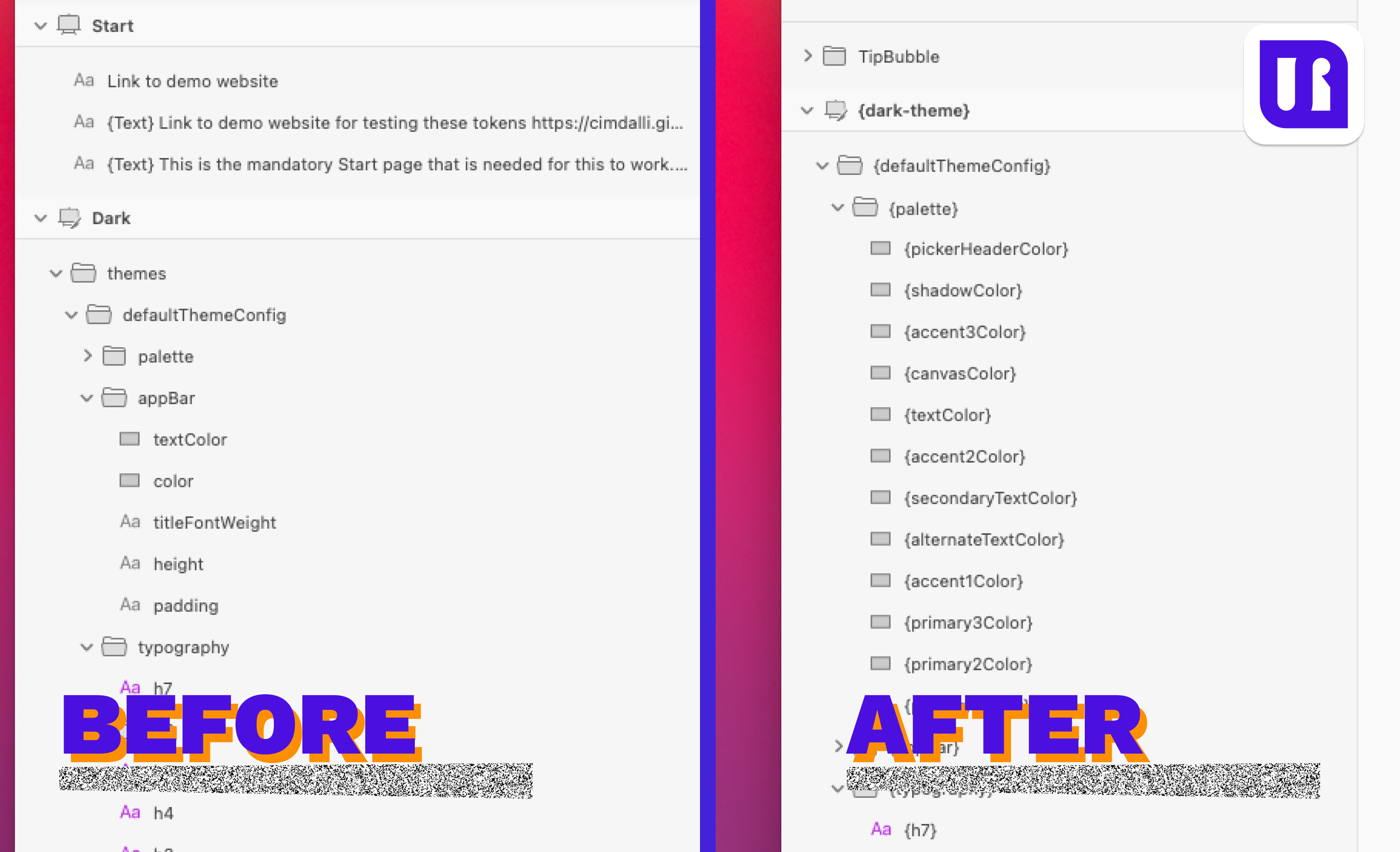
- No more need for a page named Start here and an artboard named Start — woop-iii-doo
- Dark mode support
- Windows version
- Possibility to register a bug from within the app
- Extended help menu containing links to documentation, tutorials and more

Breaking changes
Now this is only important if you are one of those awesome people on Earth already using the pre-release version of Stratos Tokens.

We have created a very easy-to-follow migration guide going from the pre-release to Stratos Tokens 2021.
How to create a new project
Easiest way to get started with a blank Stratos Tokens project is:
-
Start Sketch app and Create a New document
-
Create one artboard, the size does not matter
-
Give your artboard a simple name, lower case only, no blank spaces between words e.g {great-artboard-name}
-
Save your Sketch file to your HD
-
Drag and drop that Sketch file onto our app like in the video above
-
You are now ready to start creating design tokens straight from inside Sketch app
What about Figma?
Astute readers may now wonder, what happened to your Figma support? Since we have rebuilt our app from scratch we had the choice to do two things:
- Release it as it is now with full support for Sketch on both Mac & Windows
- Wait releasing Stratos Tokens 2021 until we also added the Figma support
Guess what we went for? 🤖 🧡
We figure many designers who are using Figma may also have access to Sketch. Not only that, since Sketch files are easily converted into Figma later, it’s actually a no-brainer.
We are, of course, releasing our Figma support as a free update when it’s ready. We’re not vultures. 🖖
Hello Windows 😺 👍
We all know that many developers work on Windows machines. That’s why we also now include Stratos Tokens for Windows! Every Stratos license comes with two activations, so you can:
- Install one for yourself on your Mac computer
- Co-op with your Windows developers by sharing your second installation — just send them our Windows app
At any time you can deactivate and reactivate your license on any computer (Mac or Windows) so don’t worry about trying out different workflows for your team.
We see this as the perfect way of selling in the whole concept of working with design tokens. We know many of you are still experimenting, seeing if this fits into your current production setup. Without the support of your developers you will probably never succeed implementing this fully.
Suggested workflow for working with developers on Windows machines
- Use a shared folder somewhere
- Set up your Stratos Tokens project on this very same place
- Work directly from Sketch (on a Mac) — the folder gets autoupdated each time you do changes
- When you’re ready let your developer open up the same project via Stratos Tokens for Windows, they neither need Sketch or the Sketch file 🙀👏🏻
- Your developer can then export to NPM or just copy+paste the whole folder onto a local development environment. Or even upload it to something like Github.
See now why we added Windows? Will make even more sense when we have added ”back” the Figma support.
What’s also new
We just released a brand new Stratos Tokens Sketch assistant – Rejoice!
That’s it we really hope you enjoy this release as much as we do.
All the best
Juan & Fredrik / Team Sketch2React
