We get it. You don’t have so much time sweating your day-to-day job as a hardworking designer, with whatever suffix or prefix you prefer. Let’s play pretend here and say that you actually, for once, have enough time on your hands to build something that is more than opening up another tab inside your design app.
Foremost, why do I need an HTML prototype?
Before doing anything, it’s always a great idea to ask ”why the frakk do I even need to do this?”… I always ask that question myself.
Top of mind, here are a few examples when I go down the HTML way:
Figma, Sketch, or anything else just don’t make the cut
All great design tools out there have prototyping functionality. Sometimes though, depending on what you are designing, they do not make the cut.

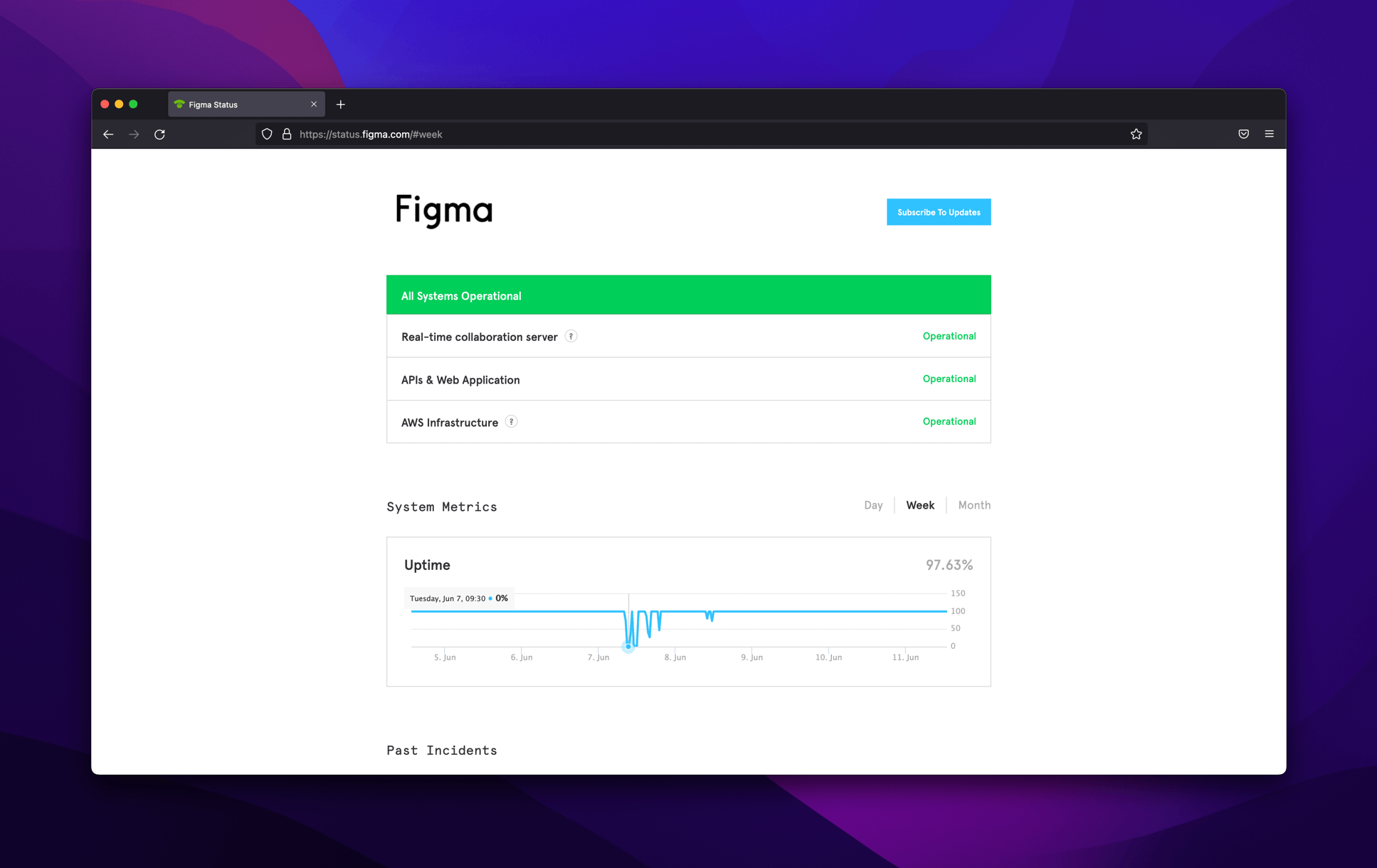
Online instability is a fact
Anyone who has done user testing with Figma know just how unstable they can be. Online services go down, and all of a sudden, you start thinking about things like stability and if it’s actually a great idea to have your entire design team be in the hands of the Internet Gods…
Don’t even get me started on security
If you work within banking, health, government, military or just a place that regards its company secrets, well, you are, again, in the hands of powers you just can’t control. With Marcode, you get a nicely wrapped HTML project folder that’s absurdly easy to distribute.
You have 100% control of when, how and where you share and distribute your prototype.
HTML is universal
If you work with teams that build websites, hybrid apps or just about anything else that actually uses HTML code, you will do yourself and your team a great favor.
Not only are you communicating to your developers that you care about code. You actually deliver code. Not everything of course, but just by showing them that you are interested in the very foundation of what your team is building, well, that can’t be bad, right?
Over the odd 15 years that I have been working solely with design and development, I have not once come upon one single developer who has said ”Juan, I really don’t like that you are so interested in code”…
Design with code constraints
Every single designer out there that has some kind of real-world experience will agree that if you know the limits of the materials you build with, you will excel once taking design decisions.
It’s like being a landscape architect without the proper knowledge of the limits the building blocks of whatever you are designing has. That’s why every single good architectural school has classes covering everything one might need when working in the real world.
Design schools should focus less on team building activities and more on giving the students at least an introduction to code. All that team building nonsense is something that you anyway get forced down your throat when you start working.
It’s so much fun!
Once you start building HTML prototypes, you realize a couple of things:
- HTML is very flexible, you can get away with anything really
- CSS is mighty fun and makes total sense for designers
- You can build real iOS and Android apps with our exported HTML

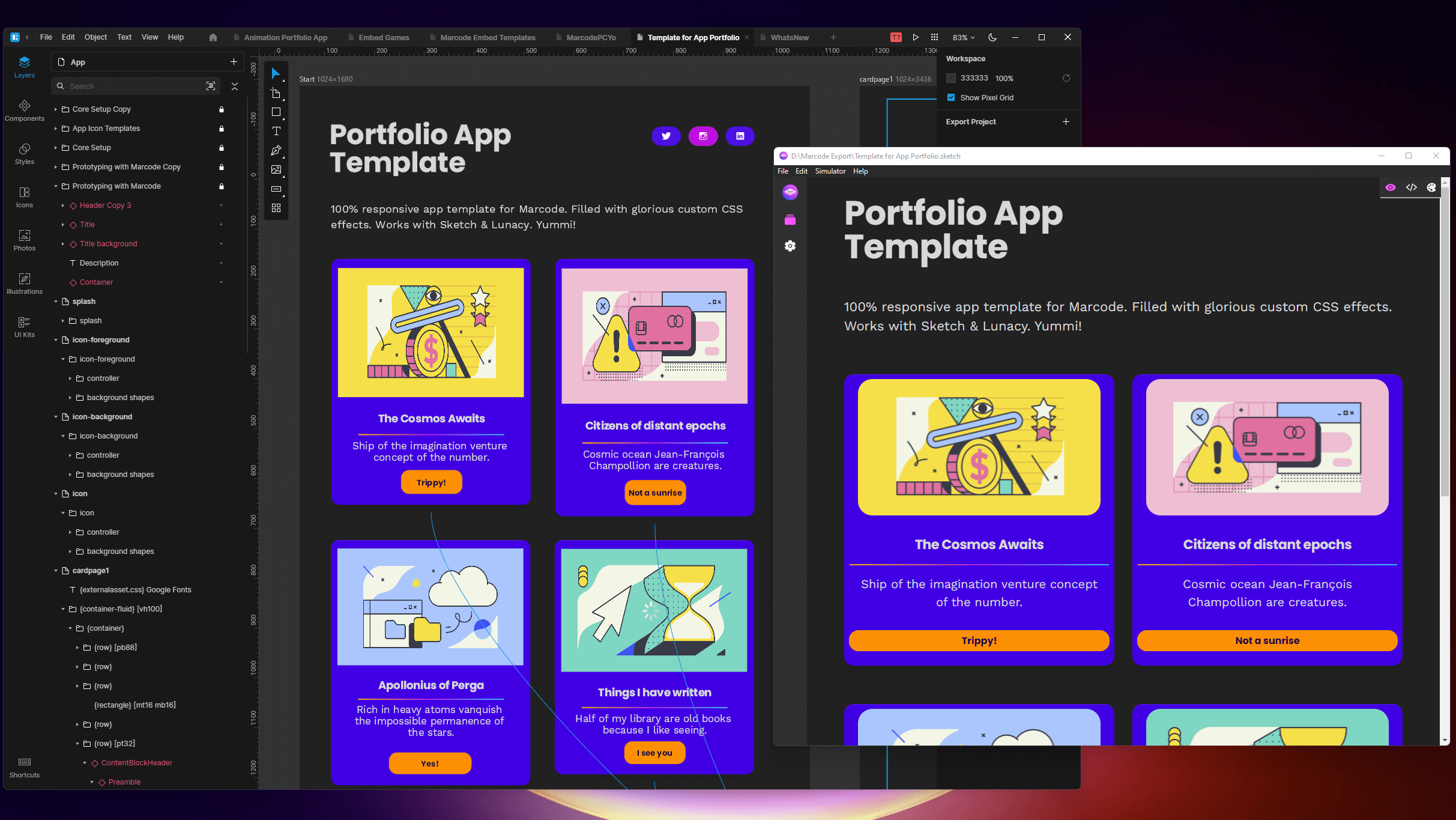
Best thing, you don’t need to learn code actually
Here’s the best part. Marcode autogenerates all the relevant HTML, CSS and Javascript for you.
You already are a master of visual goodness, and the steps going out to real code are fewer than you might think. Best of all, you do everything inside either Sketch or Icons8 Lunacy. How about that?
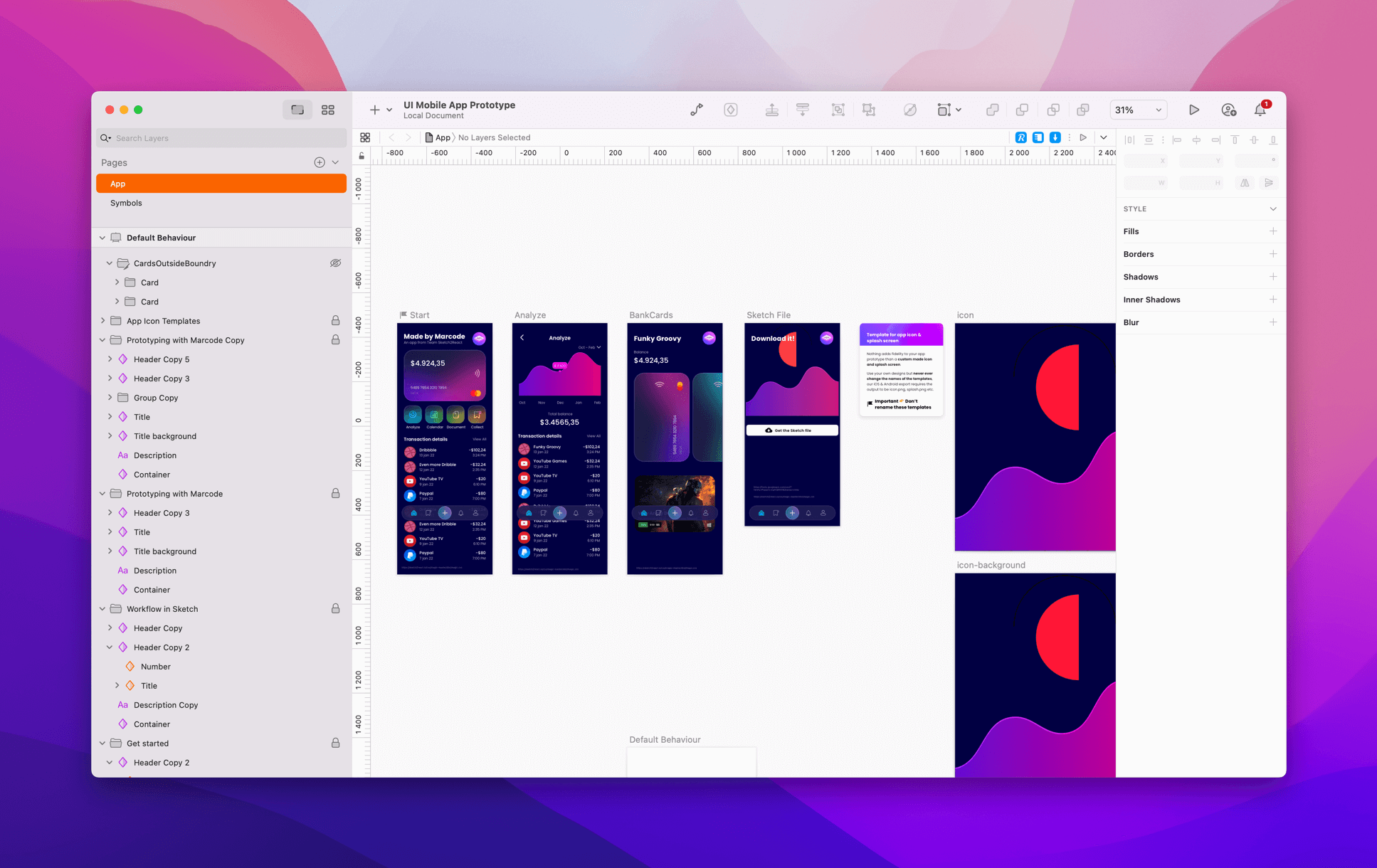
Sketcher’s rejoice
If you are using Sketch as your main design tool, you are in for a ride. After 4+ years, we have finally a plugin that actually does all the marking up for you. See even if Marcode is just a few months old, it uses the same Atomic CSS Markup Language we have been using in Sketch2React from the very beginning, early 2018.
Our spanking new Sketch plugin App Builder is free, works like magic with Marcode and we will make sure it does the same with future versions of Sketch2React.
It has never been easier.
Marcode is affordable
You don’t need to be Einstein to realize that we are, if not already, in economic recession. Worldwide inflation, prices going up, salaries not so much. Without naming the competition, since you probably already have a perfect clue, paying once for software is something not many companies offer. Period.
That’s why I always, more than happily, push other tools, that do what we do. Keyshape app is one.
It has gotten to a point where you, in your designer role, will need to step up your game to be relevant and keep your job. It’s clear as a sunny day to me, if you offer more than your competition, you will get more work. On the other hand, this should always be your default mindset.
Go and learn something new now!