Figma fans rejoice! When we released the rebuilt from scratch Stratos Tokens 2021, we promised to bring ”back” Figma support. Back because we had it in the pre-release version of our design token companion app.
The cool thing about this update is that we now, for the first time also offer Windows users the whole workflow going from Figma out to code.

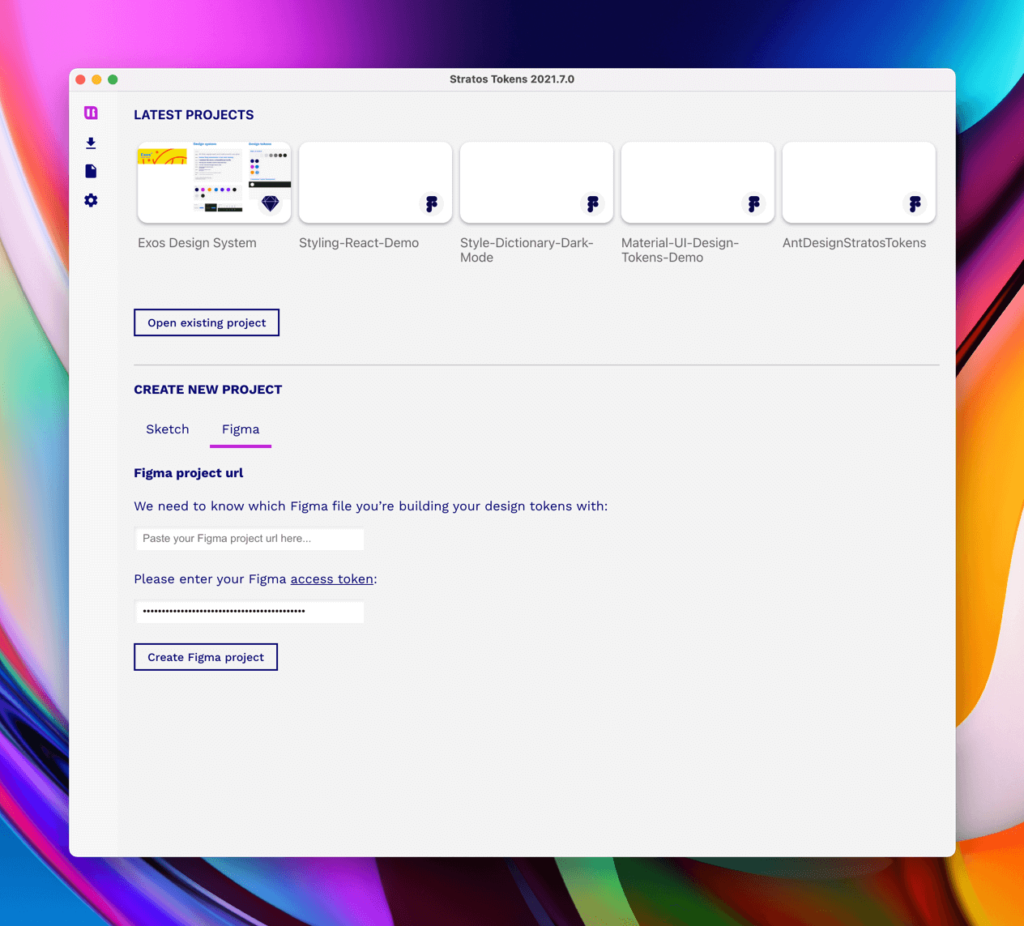
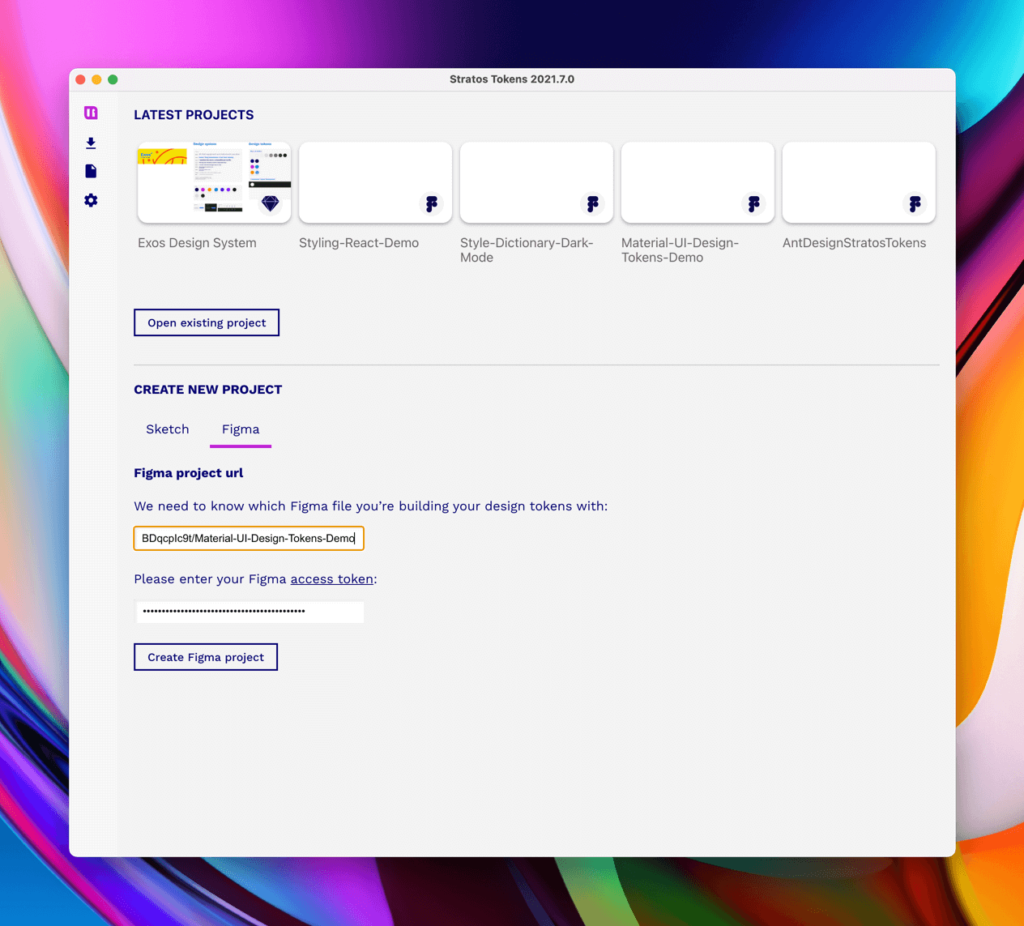
Meanwhile, we simplified the way you create Figma design token projects in Stratos Tokens.
Get your Figma Access Token
- Go to your Figma Account Settings
- Scroll down to the bit where it says Personal access tokens
- Create a new personal access token
- Copy the access token to notes or something similar
In Stratos Tokens 2021
- Now we are ready to get going! Press Create Figma project
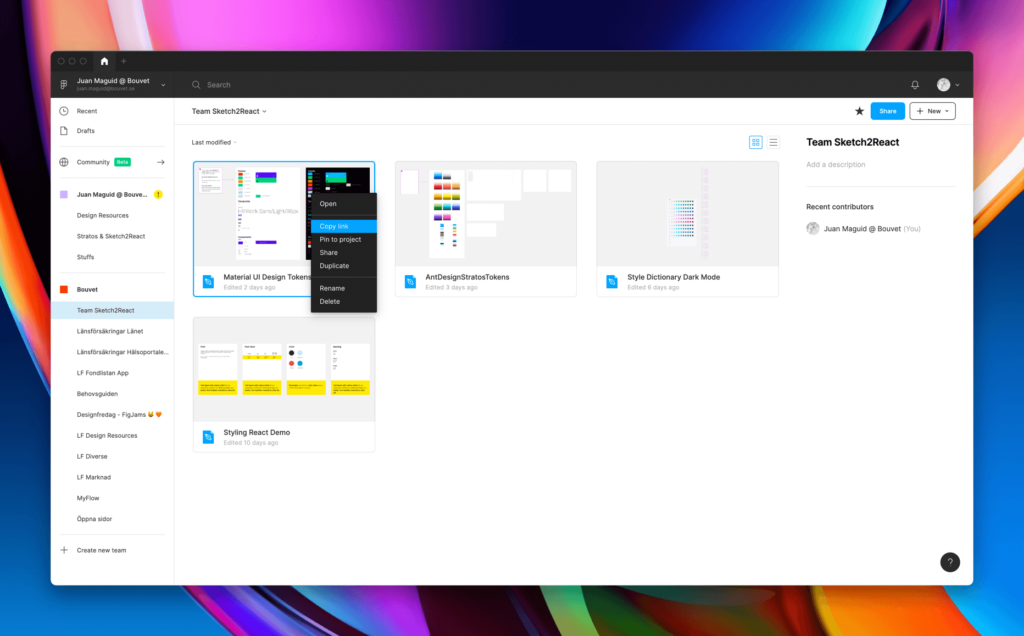
Important thing about Figma files
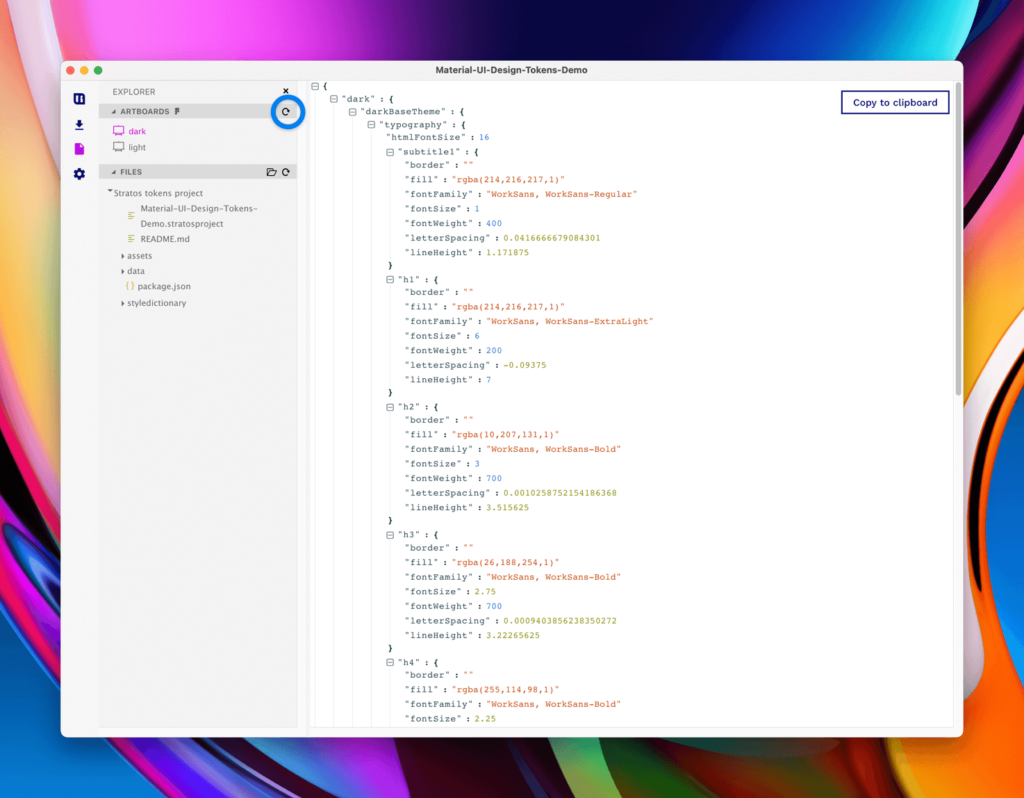
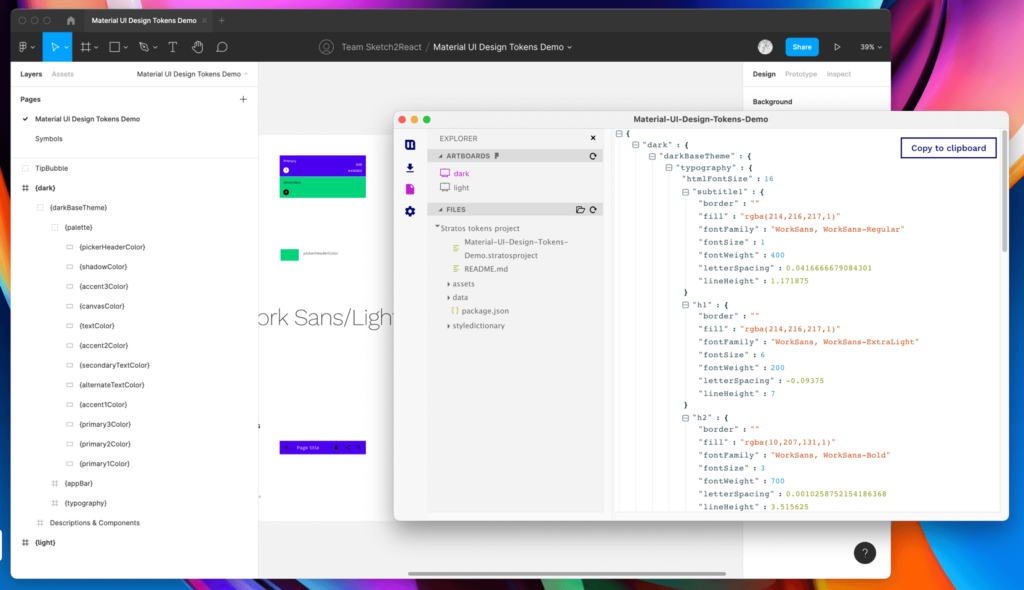
Figma files work differently than Sketch files in the sense that Figma doesn’t offer so called hot-reloading. Every time you do changes inside Figma you will need to press the little reload icon.
Also, worth noticing, we currently don’t support creating shadow tokens in Figma with the built-in Effects panel.
To update the design token tree you will need to press this oneIn a future update, we’ll introduce time-saving shortcuts for this and other semi annoying things. Who doesn’t want extra seconds in life?
When using Auto Layout
If you’re using the awesome Auto Layout function in Figma make sure not to break the naming chain or you will break the design token output in Stratos Tokens.
Do Auto Layout like this
So, now what?
Now you need to learn how our app and design token framework works, what rules you need to follow, how you can set up things, if you’re going to follow our built-in Style Dictionary support or not. We give you the choice.
A great starting point is reading this article. If you’re curious about learning how to setup for Style Dictionary we suggest you read this article.
Well that’s it and it surely feels great to be back…