God bless our amazing Slack community. If you knew how many of the things, discussed there, have found their way into our apps, you would probably be very surprised. Two of the biggest additions to Sketch2React this year has come after feedback. First we released our much beloved Capacitor.js export feature thanks to feedback, and now we have introduced support for the brand-new Lunacy for macOS.
I honestly didn’t know about Lunacy until someone in our community talked about it, a couple of months ago. Of course, I was intrigued, here we have a free app, back then only for Windows, that reads and writes .sketch files. Mind blown.
Furthermore, it’s made by Icons8 and anyone of you that have downloaded demos from us know we use their remarkable free illustrations frequently.
Lunacy vs Sketch
Just because Lunacy reads and writes in the amazing .sketch format it’s a fundamentally different app, it’s not a clone. Super important to understand this.
For me, it’s more like a nice combo of both Sketch and Figma with incredible features for collaboration, using cloud documents etc. It also has things that the other ones haven’t, like a huge free library of icons, illustrations and stock photography. Plus many more things, you should really give it a try.
That being said, until now, Sketch2React has been made solely with Sketch in mind, so if you’re looking for the best experience going from design file to code with Sketch2React the choice is obvious. Sketch is still the King of the Hill regarding Sketch2React.

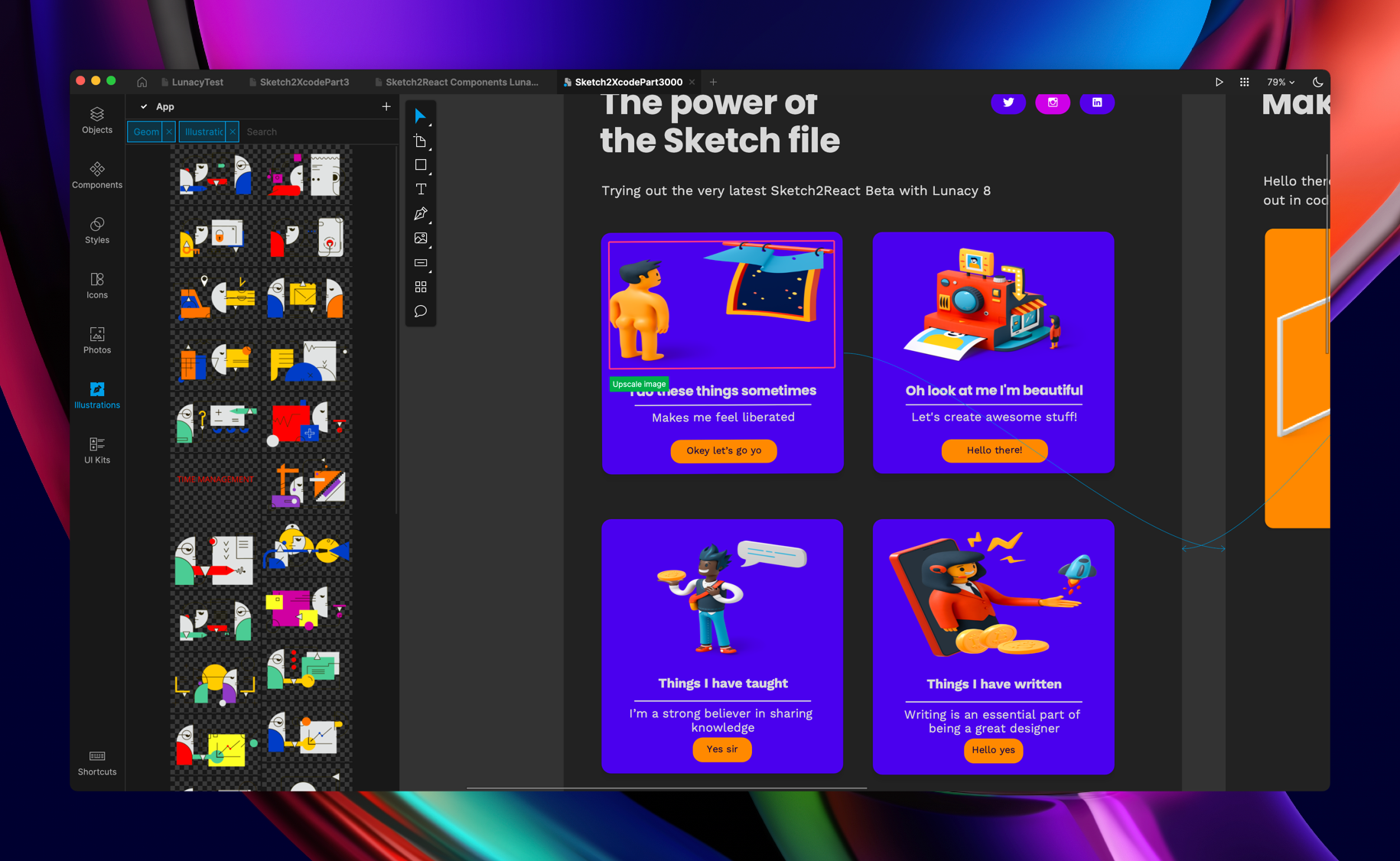
Let’s test this!
Now that I’ve given you a bit of well-needed perspective, let’s get on with the fun stuff.
I’ve done extensive testing the last couple of months and here are my findings. Most tests have been done with the current stable version of Sketch2React. Lately, I have also begun trying this out with the latest version of our free beta.
What works really well
- All of our Sketch2React freebies that have been created in Sketch that you can download from our marketplace
- Layer effects like drop shadows, blending modes, gradients (both linear and now also radial)
- Styling components
- Shared styles like typography, effects
- Styleguide
- Exporting to HTML, Capacitor and React

That means that our framework, all the rules, all the components, render out correctly when editing and updating them directly from Lunacy. Wow.
How Lunacy handles overrides
In Sketch2React we use the override’s panel in Sketch to solve the connections and logic we have in all of our interactive components. Since Lunacy does not handle overrides this way, this is a bit of a pickle for us, least to say.
In the very latest beta of Sketch2React we added automatic HTML links between artboards mostly to solve this with Lunacy. Turns out, it also benefits users of Sketch. Who doesn’t want more automatic workflows in life?

So basically, the easiest way to put this is to say that:
- Basic logic, like linking between artboards works thanks to our audition of automatic HTML linking
- All other logic does not work right now
If you can live with that, go ahead, try it out. Lunacy is 100% free and we have a limited free demo of Sketch2React available. We will continue to work together with the Lunacy team trying to figure out how to bend reality to our liking.
Like we always have done with Sketch.
That’s all for this time folks, have a great one

