What if you could go from Sketch to iOS & Android without writing a single line of code?
Actually, you can. Just check out the video below first, seeing is believing my friends.
From the very start of Sketch2React one question keeps popping up from time to time:
” Can I build apps for Android and iOS with Sketch2React? ”
The answer from us have always been nope or depends on how deep you want to dig friend, anything is possible, of course…
Until the other day when I discovered something called Apache Cordova.

In a rare moment of clarity and serendipity, a moment when everything just stopped, my mind was at peace. Then I saw the connection. What else exports HTML, CSS & JS? Sketch2React of course! 😺
The designers MVP
You can do a lot with Cordova, build entire fully functioning apps for both Android, iOS, OS X, Windows & Electron.
From a designer’s perspective though, I’m interested in getting the most with the least effort, specially when it comes to prototypes.
Even if my built apps just turns out to be advanced prototypes this is still remarkable and adds value to my work. If you’re still reading you probably agree with me.
So in a kind of MVP for learning this I asked myself:
- Can I build this straight from inside Sketch with Sketch2React? ✅
- Do I need to do some additional changes in Sketch to get this working? Turns out I didn’t ✅
- Do I need to write code? Nope! ✅
- Will my exported HTML project look and work as I expect it to inside Xcode? Yes, it did ✅
- Am I excited? Hell yes! 🤖 💪 ✅
Now that I have explained the setup for this tutorial lets get cooking shall we?
Tutorial requirements
I’m going to assume that you know what Sketch2React is. If you stumbled onto this article accidentally or are just curious, here’s the elevator pitch:
Sketch2React is a companion app that lets you build React & HTML prototypes and even simple websites straight from inside Sketch app. Using our Atomic CSS you name & group layers in Sketch and via our code app you can export to React and HTML website projects.
To follow along my tutorial, you will need to have these things below installed first.
You will also need admin rights to your computer, or you will not be able to install npm packages.
Software needed
- Sketch app
- Sketch2React app
- Xcode
- Node.js
- Terminal app
- Visual Studio Code
Taking this further
This tutorial is for Sketch2React, so you will need a basic understanding of how it works if you want to take these findings and create your own designs. To test the concept all you need is right here in this very tutorial, all the files are included.
Don’t have Sketch2React?
No worries, here’s the exported HTML package, so you can try this out anyway. Also, here’s the complete project that includes all the Cordova and Xcode files you are going to be generating further down this tutorial.
You can jump down all the way to the section called Create your project folder if you don’t have Sketch2React.
In Sketch
This is the Sketch file I’m going to use in this tutorial. I embedded all the fonts into the document, so it should look a lot like this on your computer.
Important. Embedding fonts into the Sketch file does not solve the connection out to code. You always need to add a {externalasset.css} for your web fonts, or it will not look correct after the HTML export.

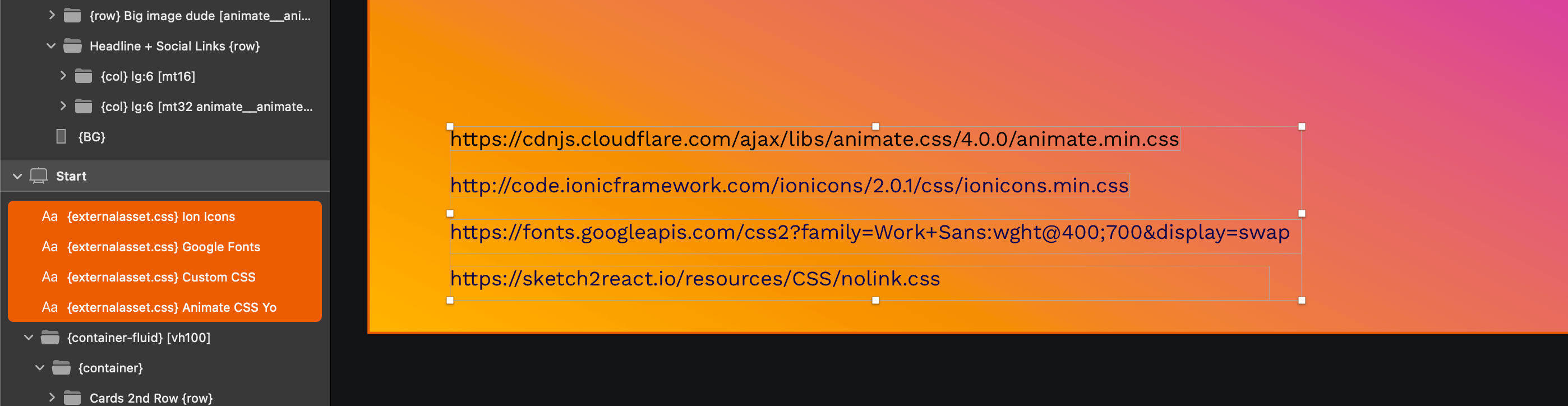
If you open up the Sketch file, there are some things worth mentioning:
- I’m using several {externalasset.css} files — you can use as many as you need, but remember, they need to be copied to each artboard where they are used
- I’m using Animate.css for a basic animated transition
- I’ve linked things correctly, adding ./nameofpage.html between all the links
- I’ve checked that everything works in my HTML, using our simulator and Public preview function
In Sketch2React
Drag and drop the Sketch file onto Sketch2React. Hopefully, it looks as good as this since I remembered to embed the fonts I use.

What you need to do now is crucial. You need to visit each page once. Wait for this message to appear centered in the bottom of each artboard:
Your Artboard has been added to the export bundle
Also, to be 100% sure the HTML links are correctly set up you can in Sketch2React:
- Start a public preview server or
- Start a Simulator
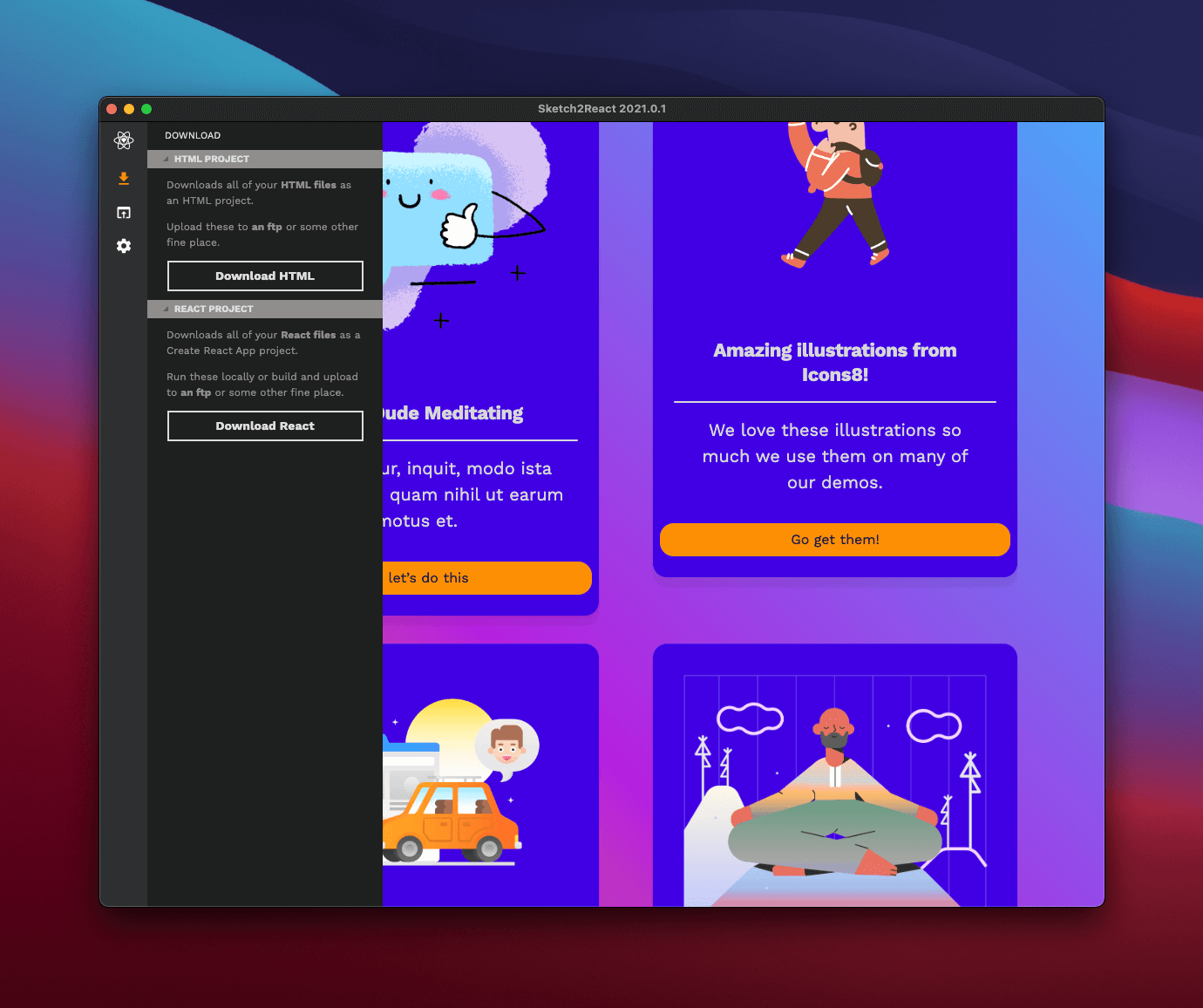
Now let’s download this as an HTML project and get to the really exciting part of this tutorial, the part where we get this into Xcode and build ourselves an iOS app.

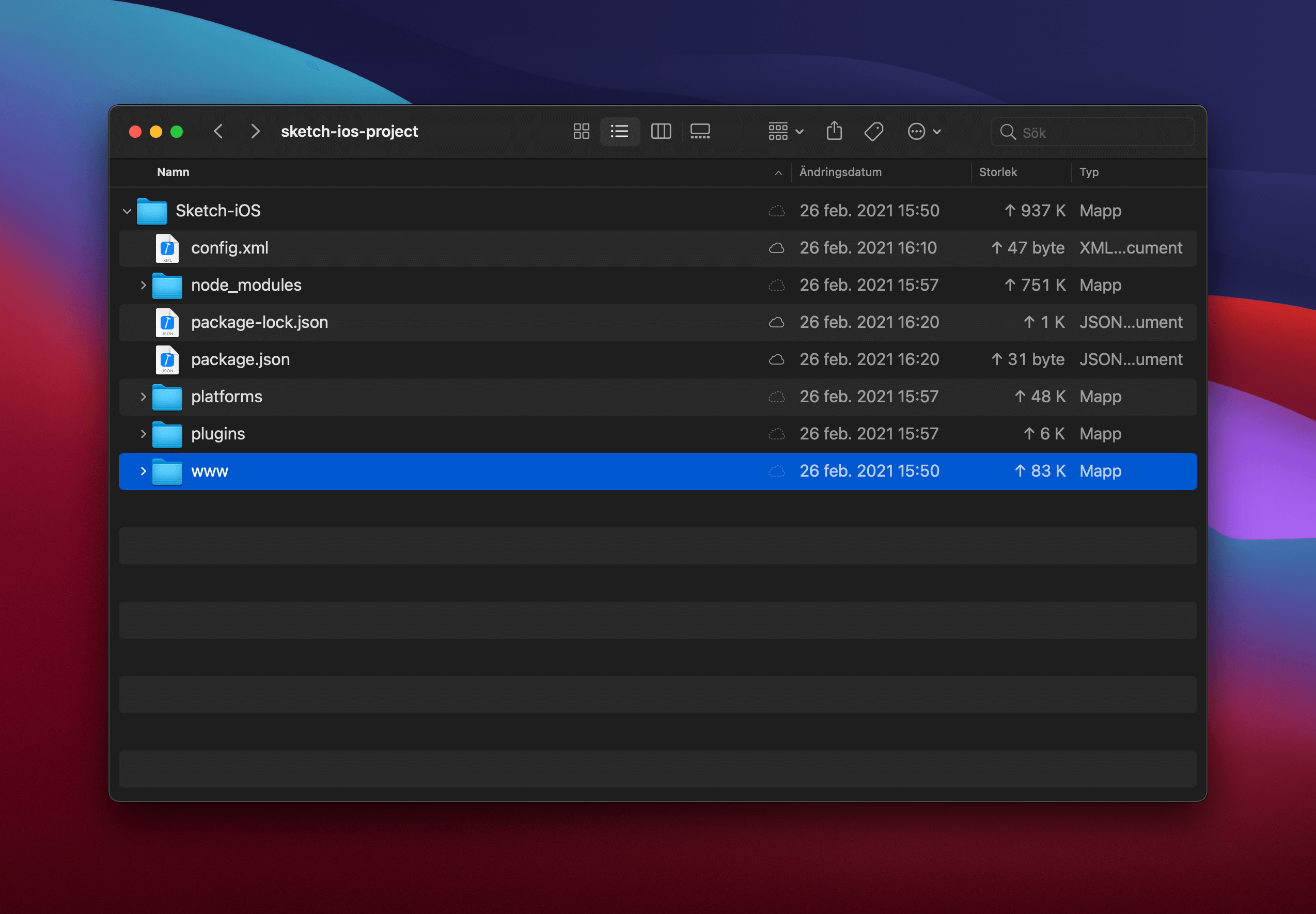
After you have unzipped your exported HTML project it should look like this:

Create your project folder
Now for keeping this tutorial user-friendly lets create a new folder in Finder and call it something that keeps it easy to separate when copying files, I will call mine sketch-ios-project 😺 💪You can call your folder whatever you find suit.
This will be our project folder where we will install all the goodies that are needed to do this no code dark magic. No worries, as I promised, you will not be writing a single line of code. Just installing packages. That is not coding.
Before the next step go get yourself a big hot cup of your favorite brew, mine is ☕You’ll need it trust me.
Installing the Cordova CLI
Now open up your favorite Mac app — the mighty Terminal app 🤖 👍

To install just copy this snippet and hit ↩︎Enter.
sudo npm install -g cordova
This ensures you install Cordova globally on your computer machine, which is a good thing. Make sure you have installed Node.js first or the above step will not work.
You will also need to enter your computers password upon installation, it actually does not type out your keyboard strokes, it still works. Hit ↩︎ Enter again.
You should see things getting installed. It takes a while, just be patient. Stretch your legs, look out the window. Eat a snack.
Back yet? Cool lets continue with our adventure.
Create the app
Now that we have installed Cordova it’s time for the really fun stuff — installing the Cordova boilerplate iOS app that we will replace with our content, the Sketch2React HTML export created in Sketch.
Now in Finder go to your newly created folder called sketch-ios-project and drag it onto the Visual Studio Code app icon. I have mine in the Mac Dock. It will probably look like this:

The neat thing about using Visual Studio Code is that it has a built-in Terminal which makes it super easy to download and install all the necessary packages onto your project folder. Which is how you should build things. Just ask your developers they will nod their heads in agreement.
In Visual Studio Code go to 👉Terminal 👉New Terminal. It should look like this:

Now make sure you are in the Terminal, add this snippet and hit ↩︎Enter
cordova create Sketch-iOS
cordova platform add ios
I ran into a little problem, it said that I wasn’t inside the correct directory. The correct directory in our case is:
cd Sketch-iOS
Quick fix for directory problems
Just drag and drop the autogenerated folder, in my case it’s called Sketch-iOS since I ran that installation command in the step above, to Visual Studio Code again, and you’ll be in the correct directory (cd).
Change the app name
Now what you’re going to do next will feel a bit contradictory but trust me, it’s better to do this here and now than later. By default, Cordova creates an app called HelloCordova. We don’t want our app to have that name, right? To change this inside Xcode is a mess, trust me.
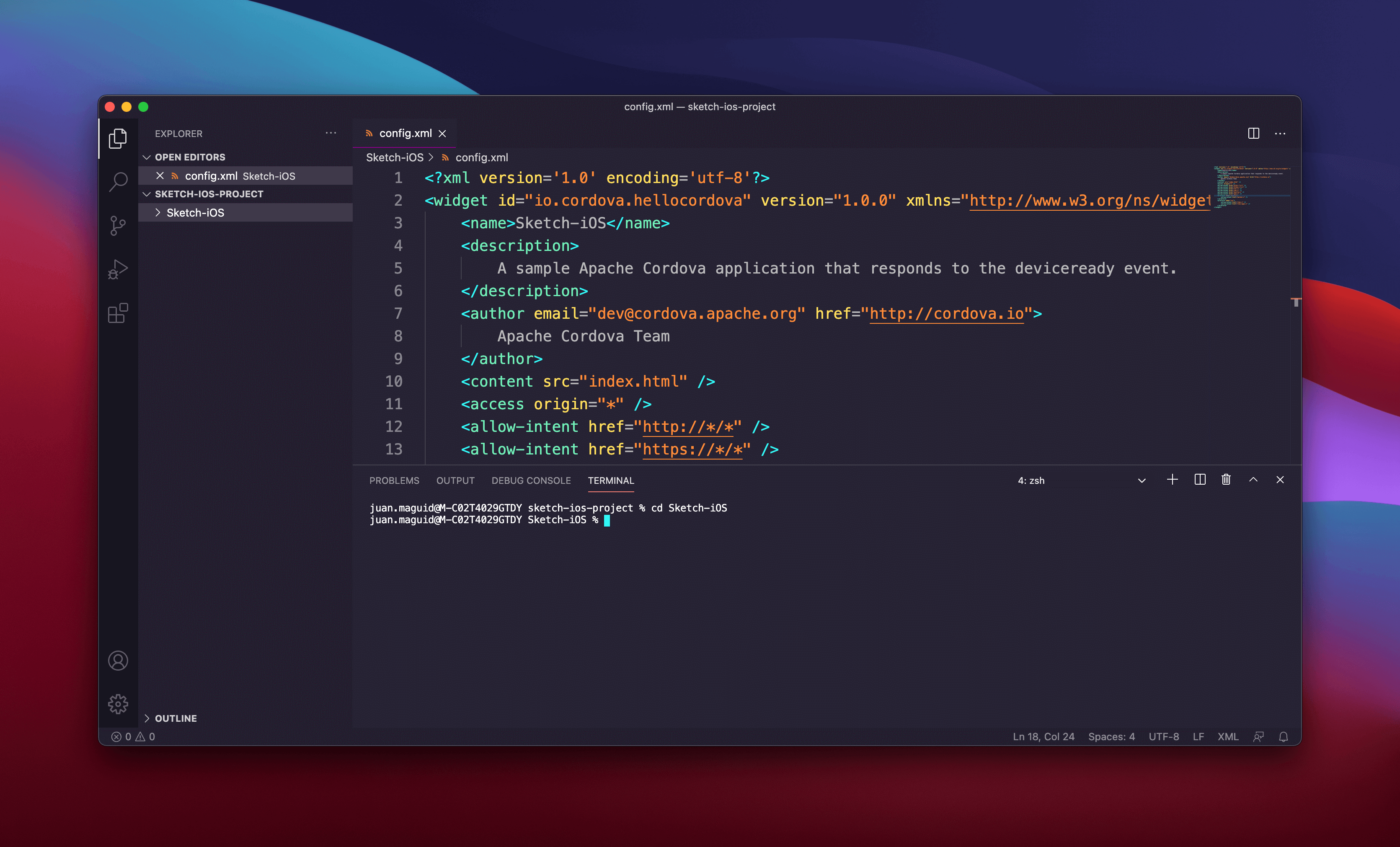
Go to the file called config.xml and change the name like this:
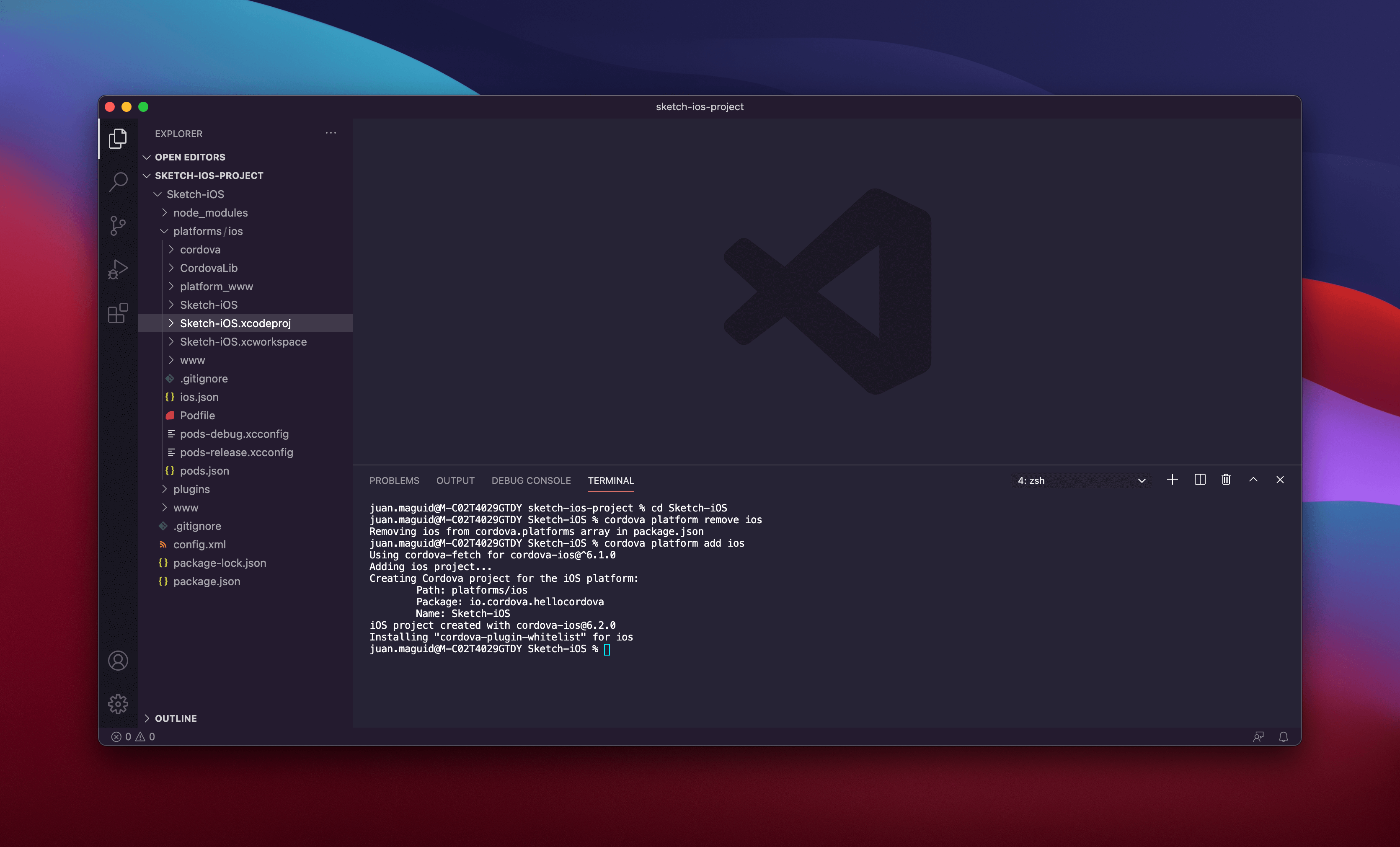
Then hit up a New Terminal in Visual Studio Code and type and hit ↩︎Enter
cd Sketch-iOS

Now that we have changed the name in the config.xml file we’re going to do a neat trick. Uninstall and reinstall the iOS platform. That will change the app name everywhere it needs to be changed, and you have spared yourself many headaches.
So just copy this snippet and hit ↩︎Enter
cordova platform remove ios
cordova platform add ios

Let’s copy some files into Cordova
Now comes the part where we’re going to take all the great autogenerated HTML files from Sketch2React and copy/replace the autogenerated HTML files that Cordova has created for us.
We want our HTML, not the boilerplate files right? You find these files in the www folder that Cordova just created for you.

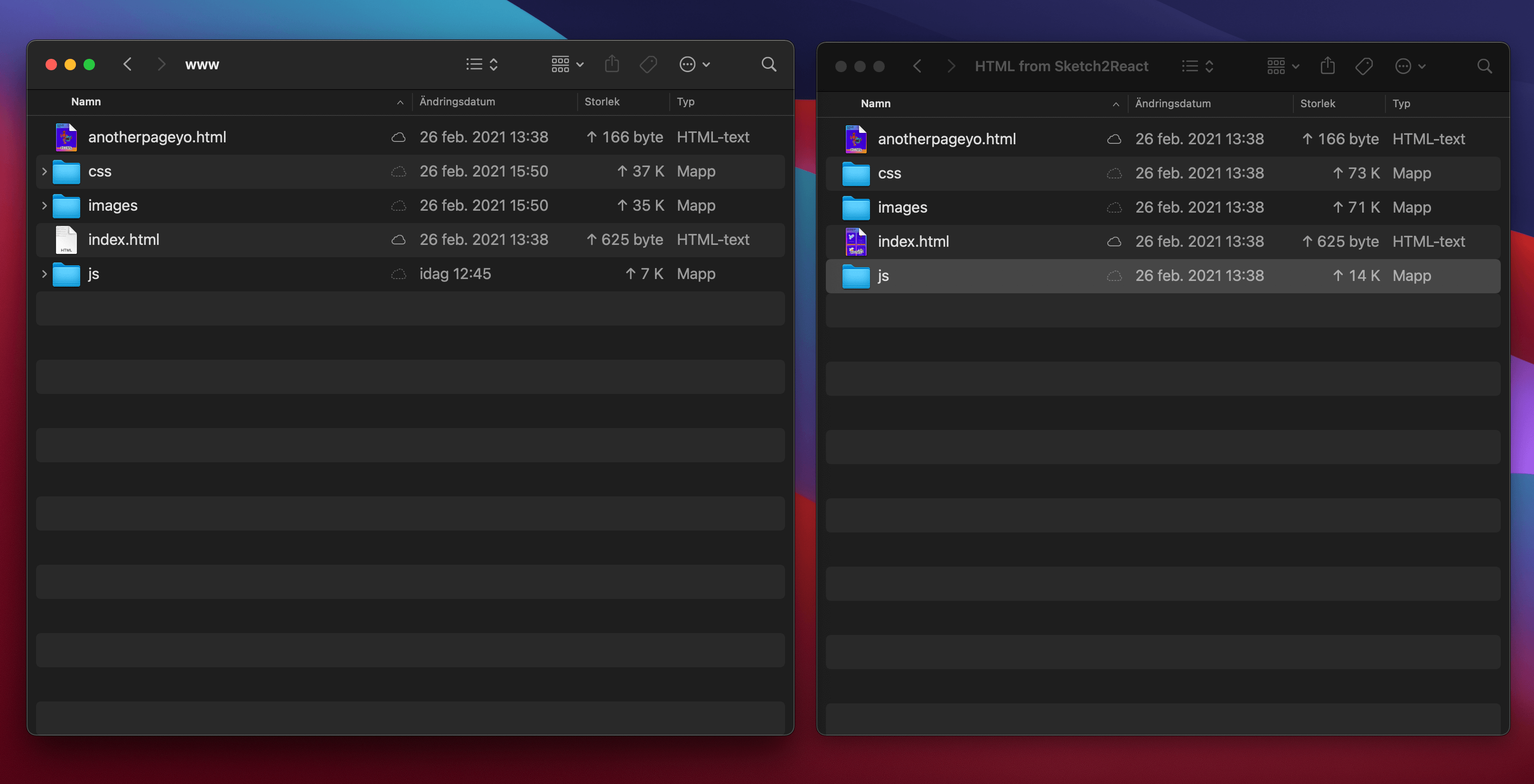
The easiest way to do this is to open up two different Finder windows, one with the Sketch2React HTML and one with the files created by Cordova, and have them beside each other.
These steps are best explained with video so here we go:
The most important bits
- Make sure you rename the default folder created by Cordova from img to images
This makes sure the Sketch2React HTML finds the images, pretty crucial 😺
- Copy all the .html files to the root folder of www
- Delete the files inside the css and js folders and replace them with the ones from Sketch2React

That’s it now let’s build the entire project and see if all these dark magic things actually worked. Let’s jump back to Visual Studio Code and open up a new terminal window, or reuse the one we had before if it’s still open.
Copy this snippet and hit ↩︎Enter
cordova build ios
In my case it gives me an error:
xcodebuild: Command failed with exit code 1 Error output:
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
Just ignore this, it actually works anyway, don’t ask me why, I truly don’t care 🤣
Then copy this snippet and hit ↩︎Enter
cordova run ios
Now let’s open up Xcode and see this with our own amazed eyes what we just have created.
In Xcode
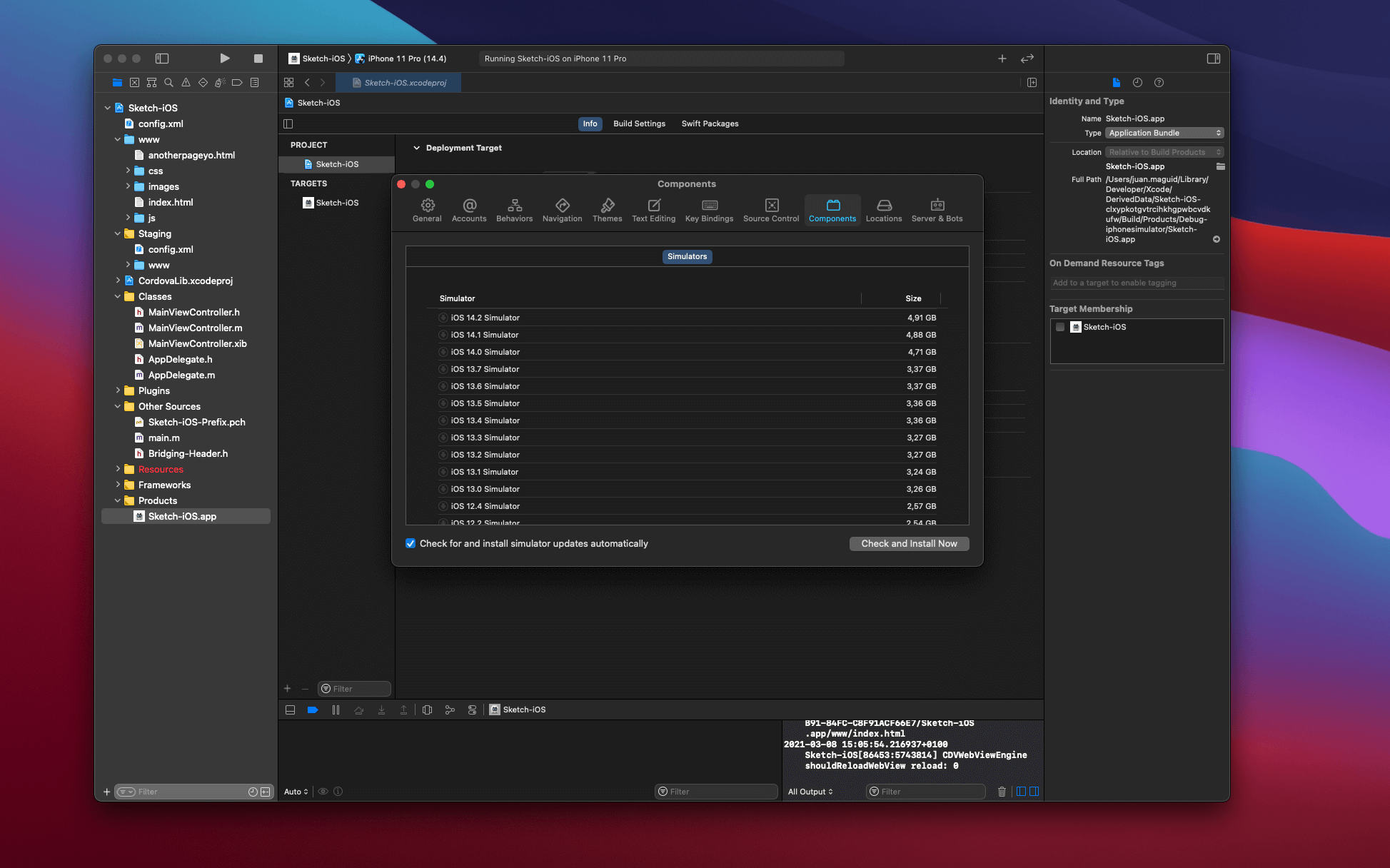
Before we can actually run our app inside one of the simulators in Xcode we need to download them to our computer. For some unknown reason Xcode does not come bundled with them. Took me a while to figure this out, I’ll spare you that pain.
Go to Xcode 👉Preferences 👉Components and download the simulator that you need. I just downloaded the one on top, it’s called iOS 14.3 Simulator.

Open up the .xcodeproj file
You find the Xcode project file for our app inside a folder named platforms:
Just double-click the file, in my case it’s called Sketch-iOS.xcodeproj, and it opens up the project inside Xcode, just like you expect it. It takes a little while for Xcode to process, look through the entire structure.
You will get some warnings, I got two of them. They actually fix themselves, just click on the ⚠️-icon, click around the warnings, a pop-up will pop, saying something I really didn’t understand. I just clicked resolve and Xcode did some magical things and boom it worked.
Run the app in a Xcode simulator
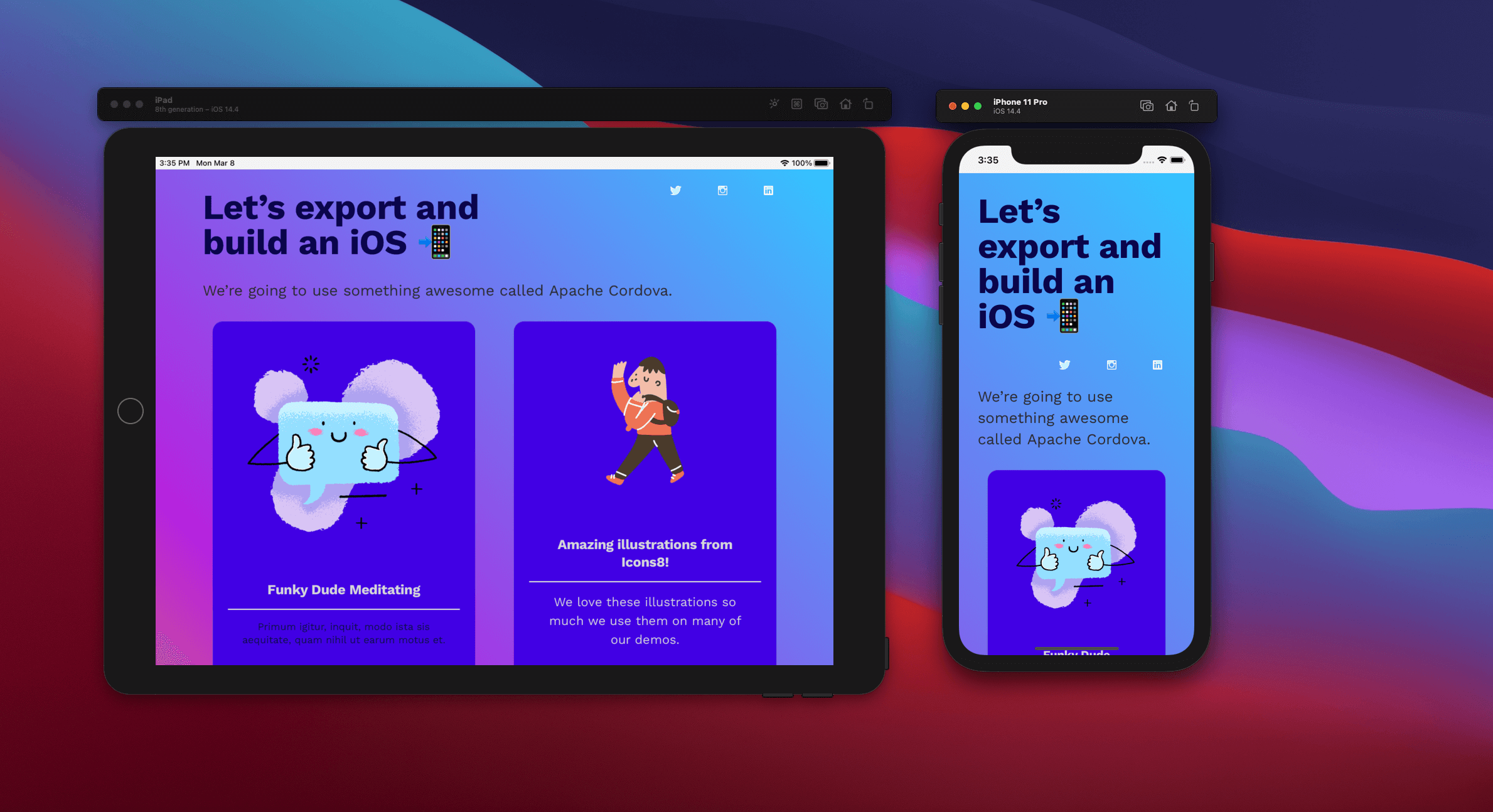
Now finally we can run our app inside Xcode! Make sure you choose what simulator you want to run it through, in my case I went for the iPhone 11 Pro and an iPad.
Just look at this, 100% created inside of Sketch app, and now we have it working inside Xcode running on both an iPad and an iPhone.

Here’s me jumping up and down with joy while running the app inside Xcode. You can’t see this, but I’m actually smiling here.
Video in here…
This, for me, is totally mind-blowing. It looks and behaves exactly as it does inside Sketch2React. Even the animations work as expected. ✅
Of course, If you want to change something in your app and don’t want to do this directly in the HTML, you redo all the steps going all the way up to Sketch and Sketch2React. But let’s not worry about these petty things for now, let’s celebrate.
The next level
Very soon you will probably want to do a couple of things that I’m not covering in this tutorial:
That’s it, I hope you enjoyed this very dense tutorial on how to go from Sketch app to iOS app without writing a single line of code. Installing what felt like a million things, yes, but code? None!
Have a great week,
Juan, Team Sketch2React