Since the release of our new free Sketch plugin for Marcode, App Builder, it has never ever been easier to build real code prototypes, or simple apps, straight from inside Sketch app.
Let me show you how easy it is to add a custom CSS animation using our CSS Writer plugin for Sketch.
- Find a nice animation library, we’re going to use this one today.
- Find a enjoyable animation, I’m really fond of the Blur animations.
- Open Sketch and our CSS Writer plugin.
- Select the artboard you want to add your animation, we choose Start.
- Paste the animation into CSS Writer and make sure to Save inside the plugin, that big blue button needs to be pressed or nothing will get added.

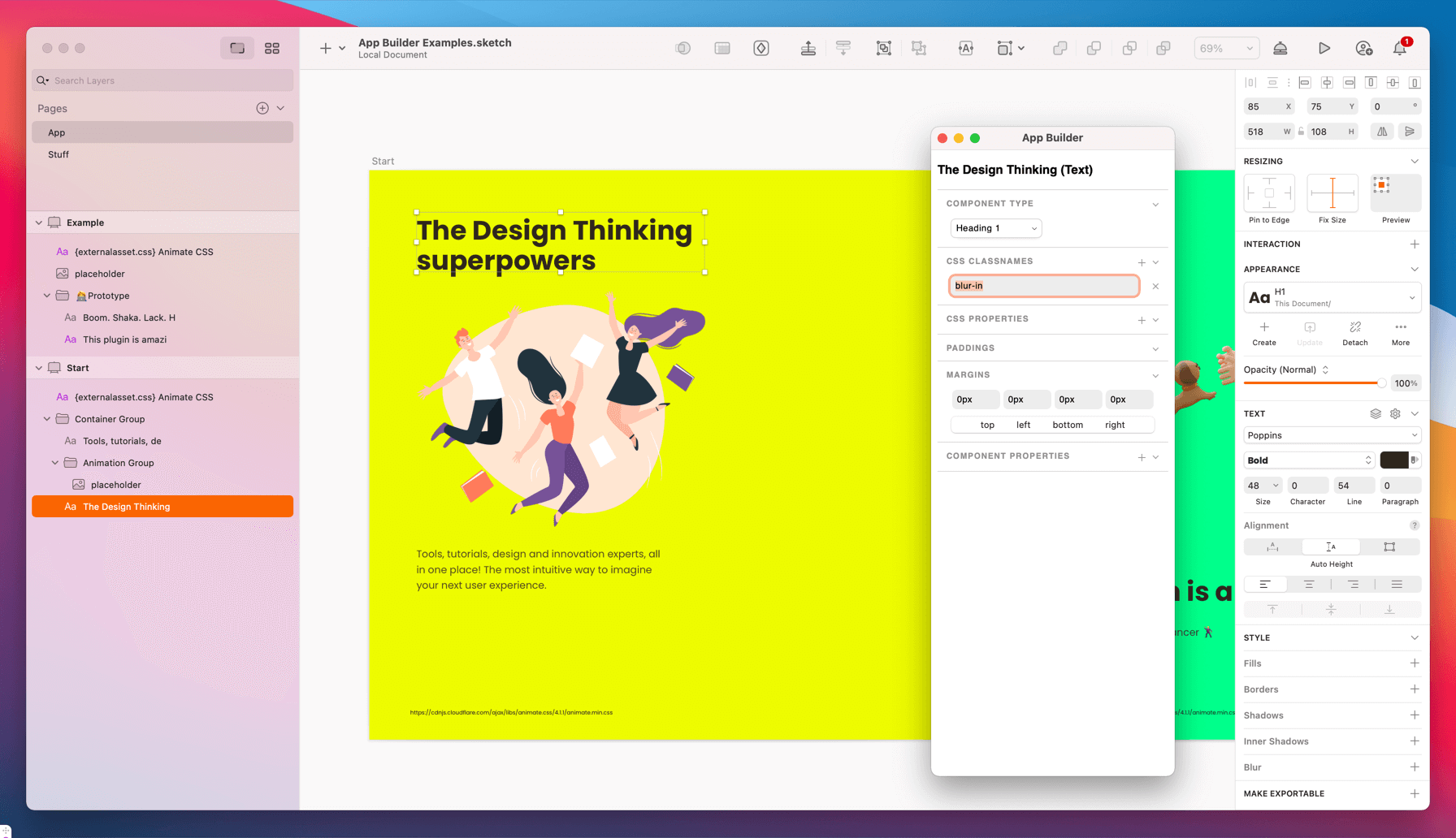
- Select the component you would like to add your CSS animation into. Open App Builder plugin and add blur-in to the CSS Classnames field.

- Open up Marcode and link to the very same Sketch file you are building with. A rapid way of reloading the animations is to switch between the Design and HTML view icons up in the top-right corner of Marcode.
- Voilà, you are done!
Marcode for Mac bundle
Now that you have learned how easy it is to use our new plugins for Marcode and Sketch, we have a very nice bundle where you get CSS Writer 100% for free.
Neato.


