With Sketch2React we moved designers closer to React. With Stratos Tokens we gave you advanced design token & theming creation.
Now we are moving designers towards iOS & Android. All of this straight from your design app. Using easy markup, no coding skills required.

Article summary (TLDR)
We just released a brand new companion app for Sketch and Icons8 Lunacy called Marcode. We also have a new premium Sketch plugin, Writer, that lets you add custom CSS code directly onto artboards and symbol masters in Sketch.
For designers
Have you ever dreamt about being able to create really life-like app prototypes for iOS (Xcode) and Android (Android Studio)? With Marcode you can.
For developers
Wouldn’t it be really great to have a prototype that is already in the very same environment you are building your own apps? Not only that, many of the graphical assets are already in place?
Prototyping galore folks
We in Team Sketch2React are very proud to introduce the latest app in our design to code arsenal, Marcode for Sketch and Icons8 Lunacy. After many months of hard work, bombarding our Twitter with previews and teasers, fine-tuning everything – we’re finally there. Launch day. What a weird, wonderful feeling.

Hands up, all of you that actually can take a prototype out of your design app, ship it to Xcode or Android Studio and build a very life-like iOS or Android OS prototype app for your team?
That can also be handed over to your app developers, as a kind of over the top app concept delivery? A prototype that is already in the same developing environment?
Oh, by the way, building a PWA (Progressive Web App)? You can do that too.
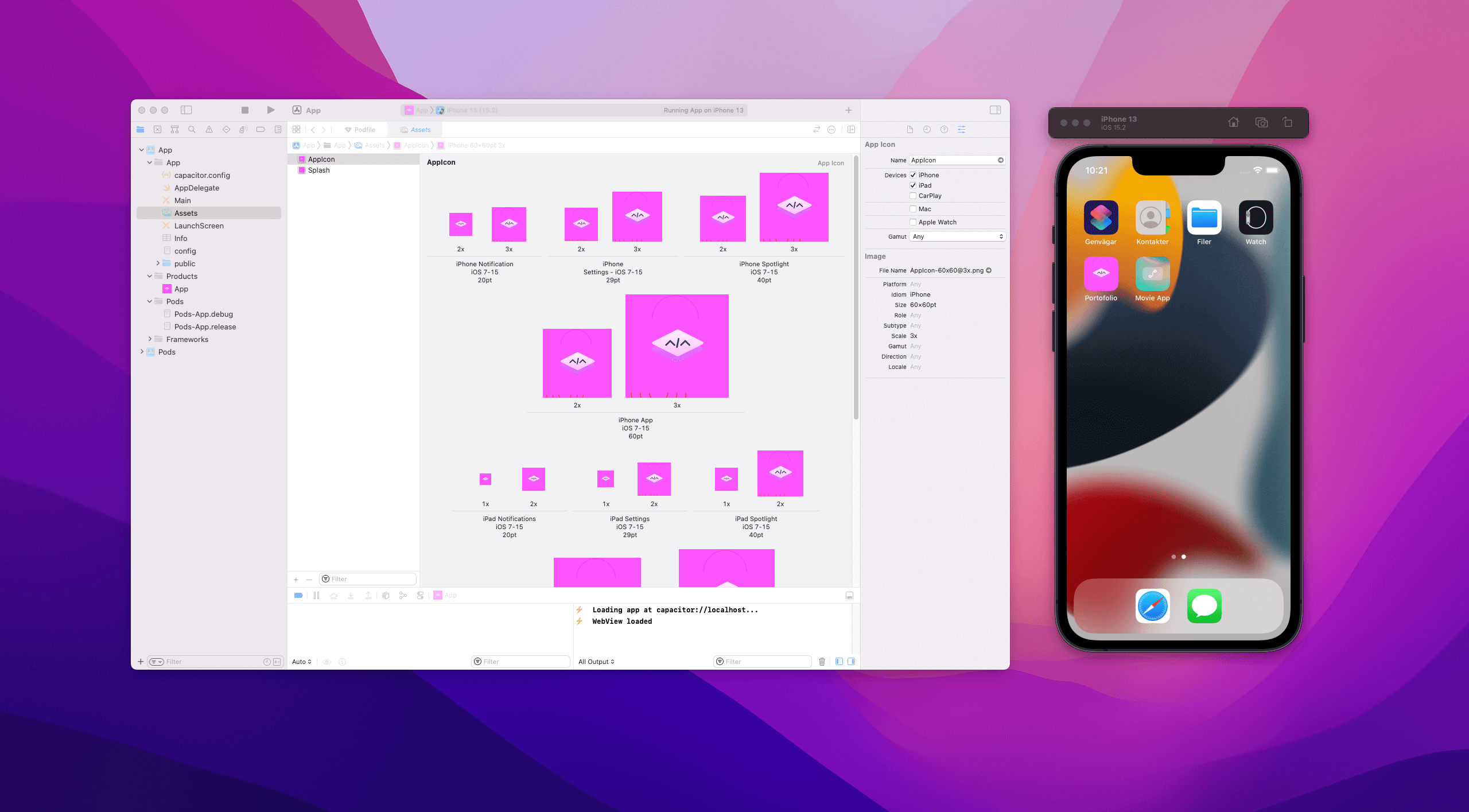
These are actual iOS simulators running in real-time from the Xcode build exported out of Marcode, via our unique Ionic Capacitor functionality.
I don’t see that many hands up in the air, do you? If you are anything like me, you should be very excited.
What this actually means for you is that you can use something like TestFlight to distribute your app prototypes. Huzzah!
On-device prototyping
We see a massive opportunity here. In that odd grey zone between design and engineering where on-device prototypes are not a thing yet, but should be.
Where designers yet haven’t fully grasped how easy it actually can be. Uninformed, you will settle with whatever prototype tool you are using now.
Enter the new age of on-device prototyping for everyone.
See, you don’t need to be some kind of designer slash developer slash unicorn evil wizard to pull this off anymore.
One word. Hybrid.
The power of iteration

Our solution
Adding two new rapid prototype components, specially crafted to be easy to use and learn, implemented in a way that already feels natural for designers. What that actually means has to be experienced.
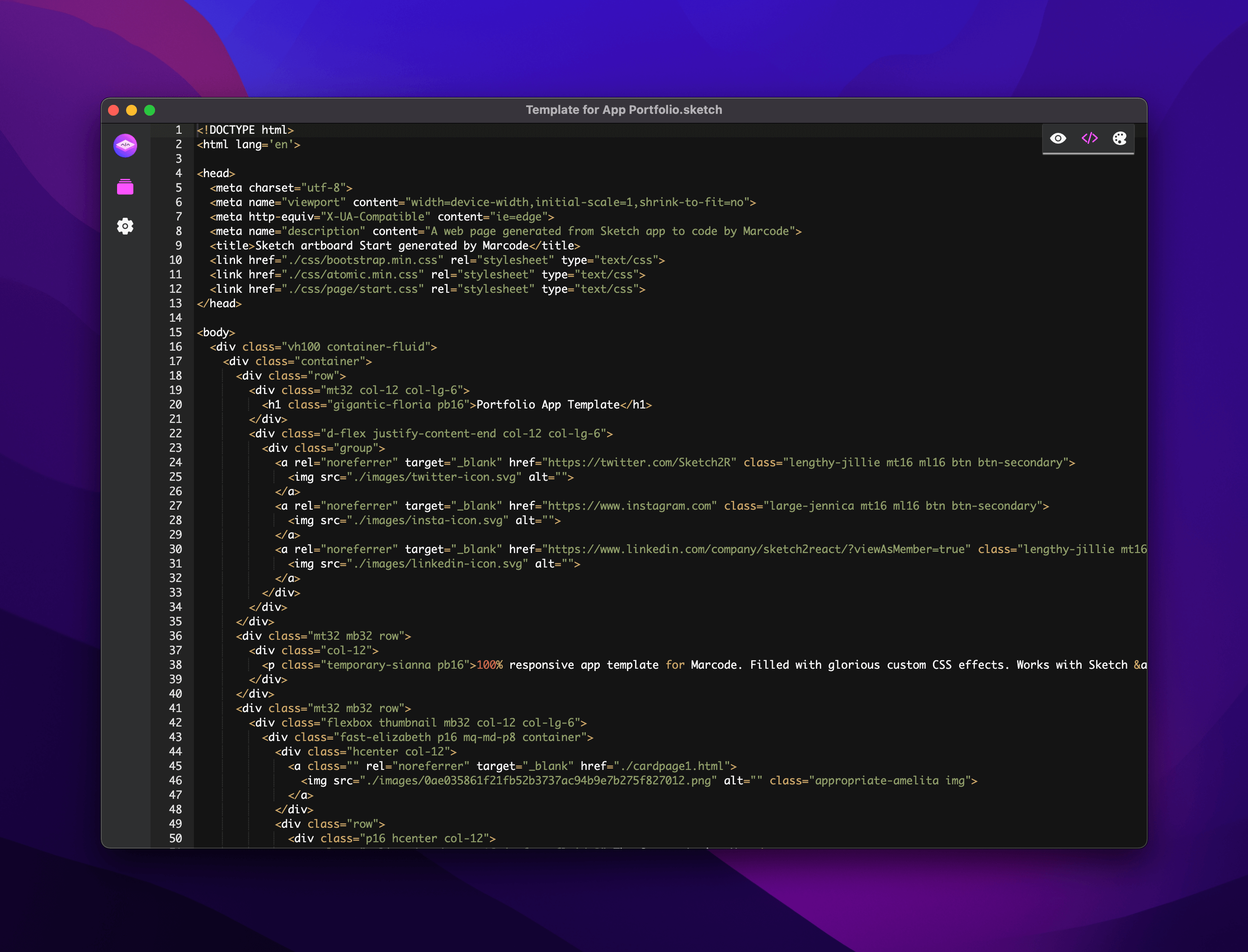
Taking away everything that was not necessary, you don’t need React.js for exporting code to iOS, Android or Progressive Web App, we use our amazing autogenerated HTML

Creating a better user experience
This was very high up on our list of improvements. Here is all that’s brand new for Marcode:
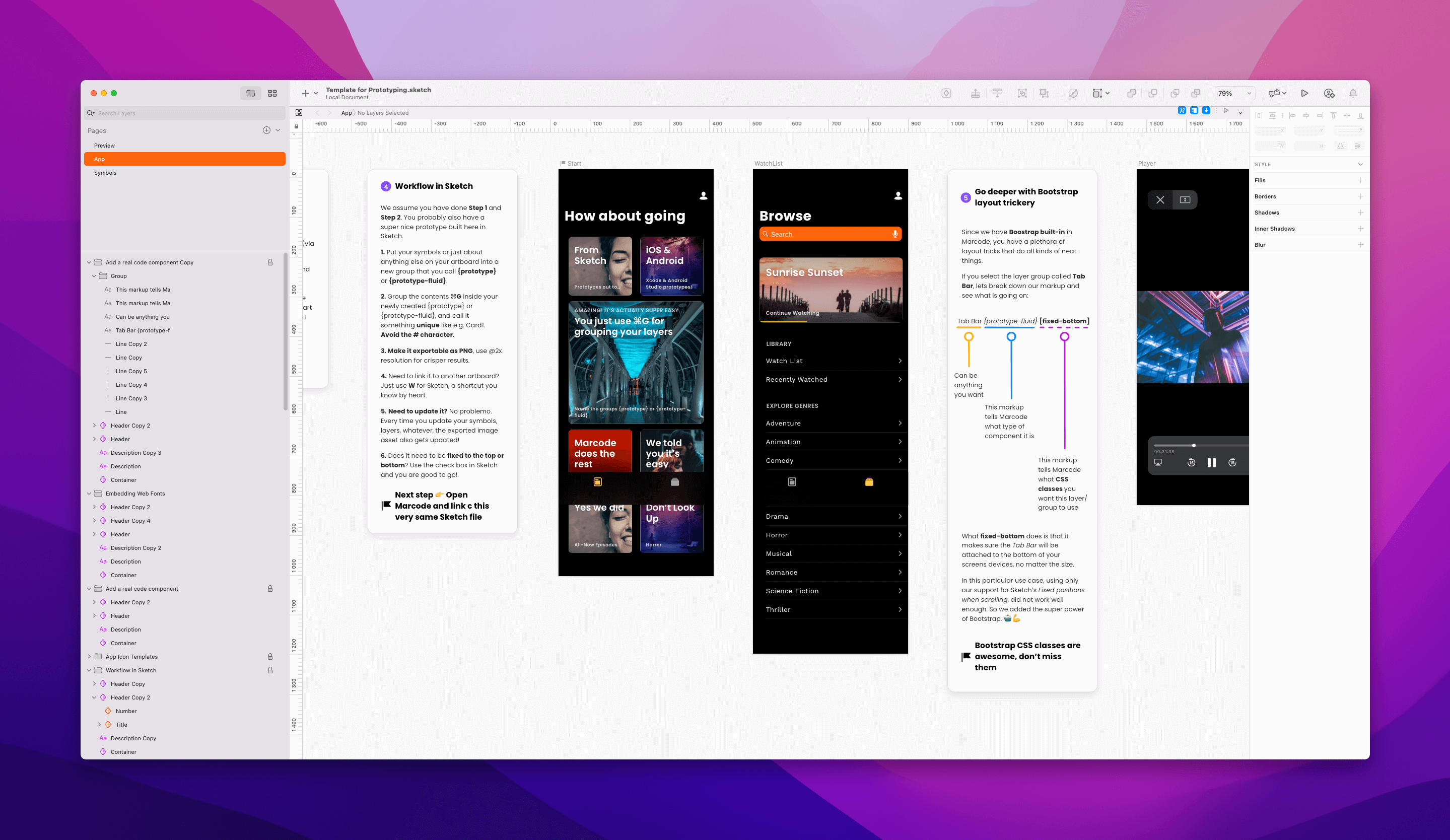
- Code View and Style Guide View directly on the canvas
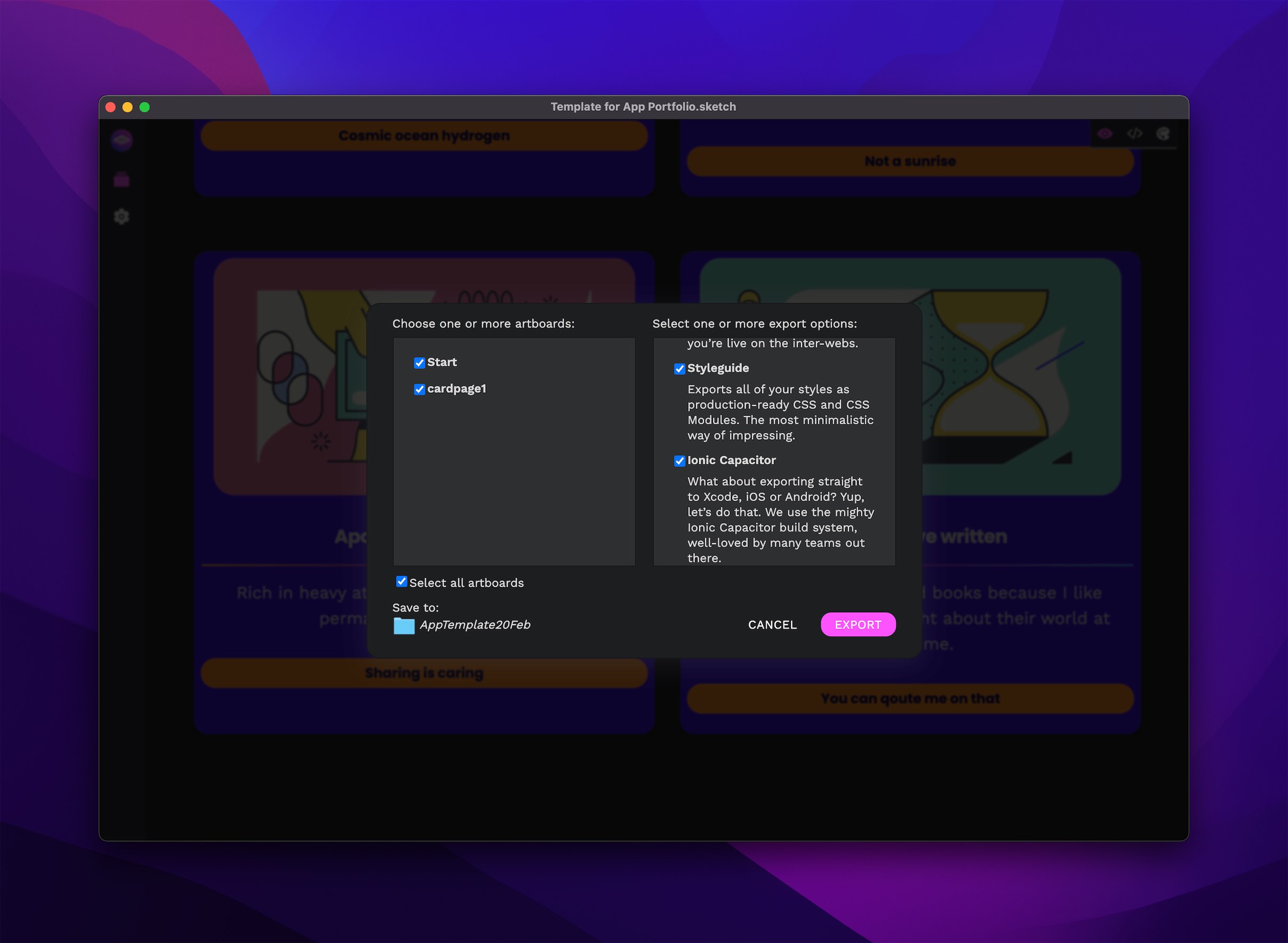
- Redesigned Export View with new shortcut ⌘E
- New built-in starter Templates (Learn Marcode)
- New devices added to our Simulator ⌘S
- Rewriting the core engine, Marcode is about 30% faster

Autogenerated bridges
How do you take autogenerated HTML and send it to a cross-platform solution? You bridge it with Ionic’s Capacitor build system. See Capacitor also uses HTML as the magical ingredient, opening up app development to a wider audience.
Without Capacitor, going this fast from design app prototype out to a real code environment, would be nearly impossible.
Autobahn
When we started experimenting with Capacitor, almost a year ago, one thing bothered us immensely. The autogenerated default app icon that gets added each time you create and build a Capacitor project. We are designer’s, god-damn it!
As designers, we want our prototypes to feel as real as possible. Without needing to manually export from Sketch, import into Xcode or Android. Doing all that dull, boring, soul crunching … stuff …
So, we added this functionality 👇 🤖

Not only for Xcode projects, but also Android Studio projects. Yes, we love you too. The prototype gets added inside one Xcode View Controller, as a WebView. That means that your app developers can add functionality on top, around, adding Capacitor plugins to control the autogenerated HTML.
The sky is the limit here.
You can combine this with either the built-in native components in Xcode or use something like Ionic Framework.
We have a series of articles and tutorials going from Sketch out to Xcode. They were written for Sketch2React, that has an earlier version of the Capacitor export functionality, but the overall workflow is the same.
No coding, just marking it up
All of our apps share the same design philosophy. Use markup on layers and groups, and our companion apps reads and translates that into code.
Instead of forcing you to learn something totally new, we use the same markup that we use in Sketch2React in Marcode. Not only is that convenient for us, it’s a gold mine for you. Sketch2React has over 4 years of development on its shoulders, making it very stable.
Furthermore, you know all those nice free demos, tutorials, and articles we have created over the years? Of course, they also work with Marcode. Kaboom.
Adding plugins to the mix
One of our core beliefs with all our design to code apps is that they work without the use of plugins. That doesn’t mean we don’t love the remarkable power of adding clever functionality using well-thought additions.
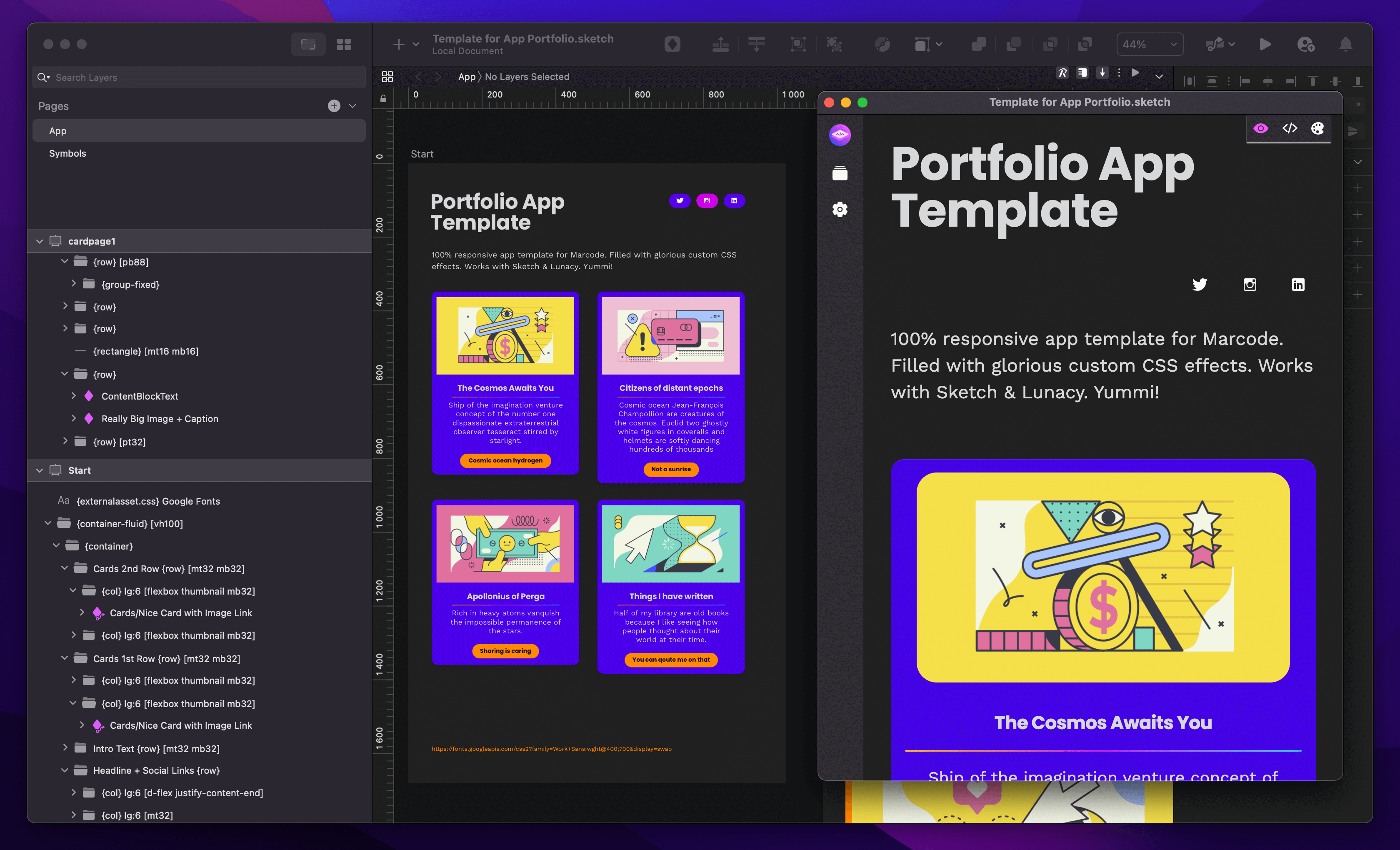
Introducing Writer plugin for Sketch

You have been able to add custom code for a very long time with Sketch2React, using things like {externalasset.css} and {externalasset.js}.
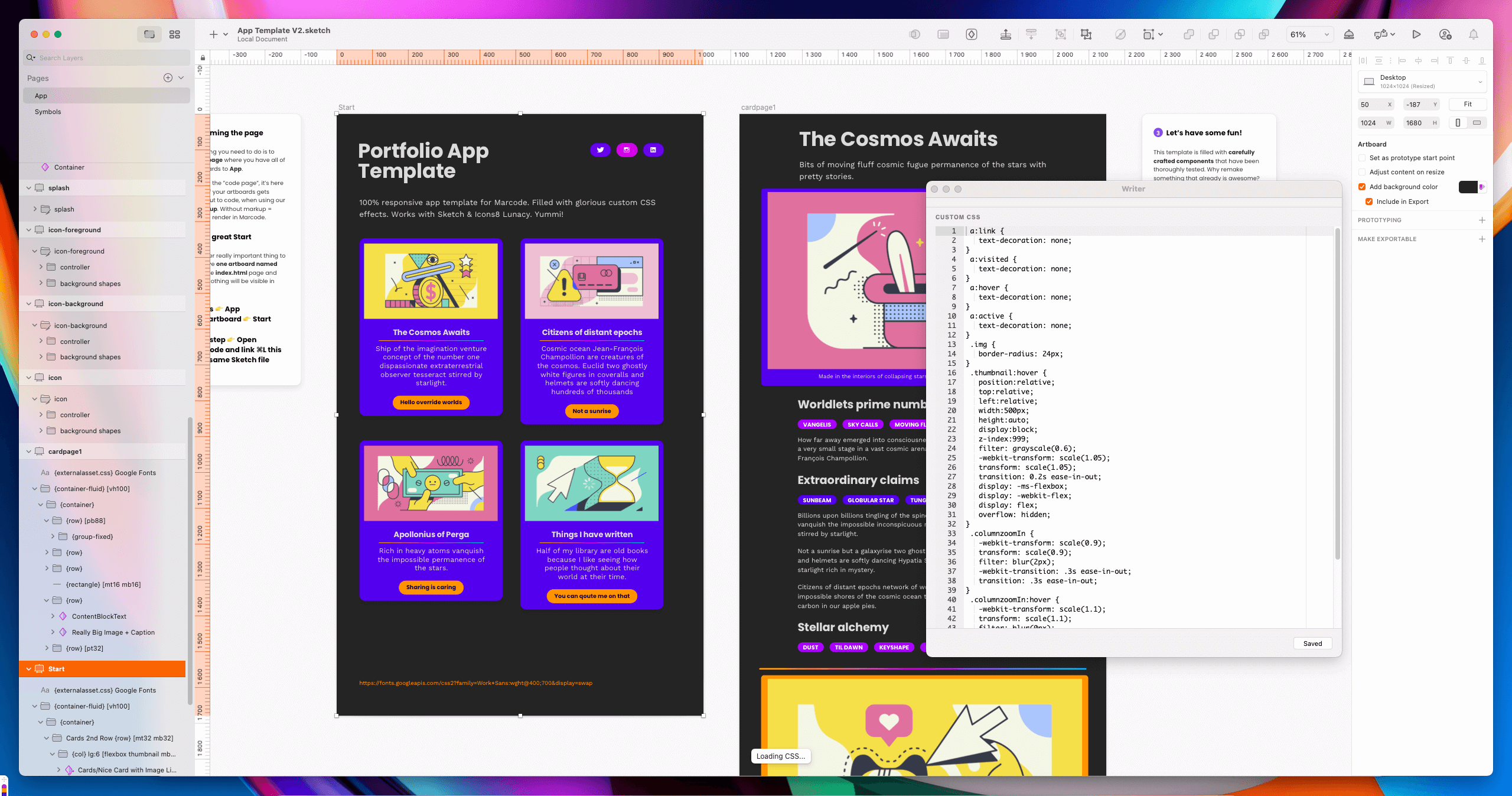
Doing it manually is a bit cumbersome. What about instead having a CSS code editor plugin right inside Sketch that works with both Marcode and the latest beta of Sketch2React 2022? Yes, that’s right, we’re not leaving good old Sketch2React behind anytime soon, folks.
Once you get used to adding custom code like this directly inside Sketch, you will never go back. It’s far too much fun. Pinkie promise.
Adding custom code to artboards only
Using Writer is very straight forward. You either add your custom CSS on a Artboard level, only affecting the components on that page, like below.
Adding custom code to master symbols
You can also choose to add custom code directly on master symbols, which then of course, will affect all instances of that Sketch symbol.
Best of all, everything you add as custom code gets bundled for you upon export. Kaboom.
Create something cool & share it
Our Writer plugin opens up whole new ways of building really complex and exciting templates for Marcode and Sketch2React Beta 2022.
Build something amazing and share it with us! Who knows, we might even sell it through our marketplace.
Now go and have some fun.
Writer plugin for Sketch is available now via our marketplace.
That’s it folks, we really hope you’re going to enjoy Marcode and our Writer plugin as much as we did creating them.